在javascript中,到我目前的学习中总结得到的认知是在事件触发阶段主要是由于事件流:
我们在HTML中先设置一个div:
<div class="box"></div>
然后获取它:
var obox = document.querySelector(".box");
1,DOM0级事件处理阶段也就是基础的赋值式绑定的方法:
obox.onclick = function(){ console.log(1) }
在这个赋值式的方法中删除事件绑定就给事件设为空:
obox.onclick = null;
这个方法虽然简单没有兼容而且简单但是有个缺点就是会覆盖,比如:
obox.onclick = function(){ console.log(1) } obox.onclick = function(){ console.log(2) }
事件二会覆盖事件一的数据,所以也体现出了他的不能进行多事件的绑定。
所以我们就可以运用学习DOM的2级事件绑定也就是我们说的监听式绑定:
obox.addEventListener("click",fn1)
function fn1(){
console.log(1)
}
obox.addEventListener("click",function(){
console.log(2)
})
要记住在这里事件不加on。
接着我们删除事件绑定的方式:
obox.removeEventListener("click",fn1)
在这里我们通过句柄找到原来事件的事件处理函数,进行删除。
注意,在这里我们会接触到有关JS的兼容问题
DOM2级事件处理是所有DOM节点中的方法,可以重复绑定,但是浏览器兼容存在问题;
2.事件的监听:
非IE下:(这里的事件名不带on),第三个参数表示是在捕获阶段还是冒泡阶段。可以重复绑定事件,执行顺序按照绑定顺序来执行。
IE下:只有冒泡阶段,所以没有第三个参数;(这里的事件名需要加on);
obox.attachEvent("onclick",fn1) function fn1(){ console.log(1) } obox.attachEvent("onclick",function(){ console.log(2) }) obox.detachEvent("onclick",fn1) console.log(obox.attachEvent)
在这里为了以后方便使用,我们就可以进行相关的封装:
function removeEvent(ele,type,cb){ //这里的函数使用于解除时间的绑定 if(ele.removeEventListener){ ele.removeEventListener(type,cb) //非IE的情况下 }else if(ele.detachEvent){ ele.detachEvent("on"+type,cb) //兼容IE }else{ ele["on"+type] = null; //前两种情况都不行的前提下 } }
接下来就是绑定事件的封装函数:
function addEvent(ele,type,cb){ if(ele.addEventListener){ ele.addEventListener(type,cb) }else if(ele.attachEvent){ ele.attachEvent("on"+type,cb) }else{ ele["on"+type] = cb; } }
3.事件委托:
事件的委托就是将多个相同元素的相同事件,添加给页面上现存的共同的父元素,利用事件冒泡,配合事件源,找到真正点击的元素。通过e.target获取触发事件的事件源;
事件委托的优势在于节省了性能;可以给页面暂时不存在的元素绑定事件。
html代码如下:
<ul> <li>link1</li> <li abc="l">link2</li> <li abc="l">link3</li> <li abc="l">link4</li> <li>link5</li> </ul>
js的代码如下:
var oul = document.querySelector("ul") oul.onclick = function(eve){ var e = eve || window.event; var t = e.target || e.srcElement; if(t.getAttribute("abc") == "l"){ console.log(e.target.innerHTML) } }
以上就是利用了事件委托机制,给一个判断if(t.getAttribute("abc") == "l")。先触发一个事件然后在绑定给:li标签提前自定义一个属性“abc”,给“abc”属性值为l的时候;利用事件冒泡原理,将绑定在多个子元素身上的相同事件,绑定在页面上现存的父元素身上。
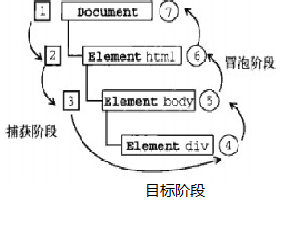
在这里我们可以简单了解一下事件流的三个状态:捕获阶段,目标阶段,以及冒泡阶段。