nth-child:匹配父元素的第n个子元素E,假设该子元素不是E,则选择符无效。
- 要使该属性生效,E元素必须是某个元素的子元素,E的父元素最高是body,即E可以是body的子元素
关键点:1.有父元素;2.第n个子元素;
nth-of-type:匹配父元素下同类型中的第n个同级兄弟元素E。
- 要使该属性生效,E元素必须是某个元素的子元素,E的父元素最高是html,即E可以是html的子元素,也就是说E可以是body
关键点:1.有父元素;2.同类型的第n个元素;
因为(n)代表一个乘法因子,可以是0, 1, 2, 3, ..., 所以(2n)换算出来会是偶数,而(2n+1)换算出来会是奇数
<ul> <li>li1</li> <div>div1</div> <li>li2</li> <div>div2</div> <li>li3</li> <div>div3</div> <li>li4</li> <div>div4</div> <li>li5</li> <div>div5</div> </ul>
ul li:nth-of-type(n + 3){ color:red; }
/* ul下面,所有的li排序后大于等于3的li元素(重点只计算li元素) */
ul li:nth-child(5){ color:blue; }
/* ul下面,第五个子元素,同时他是li元素字体颜色为蓝色 */
ul div:nth-of-type(n + 3){ color:green; }
/* ul下面,所有的div排序后大于等于3的div元素(重点只计算div元素)*/
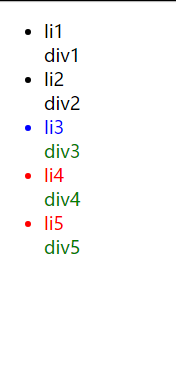
结果如下: