1.websocket的原理
具体可以参考这篇帖子 http://blog.csdn.net/hhwell/article/details/44625287
2.使用workerman中的websocket接口
workerman官网 http://www.workerman.net/
假设现在有一个需求,需要即时更新正在观看直播的人列表
(1)首先建立一个当前进程id和直播视频id的映射表,表中还有u_id(用户id)和u_name(用户名)字段
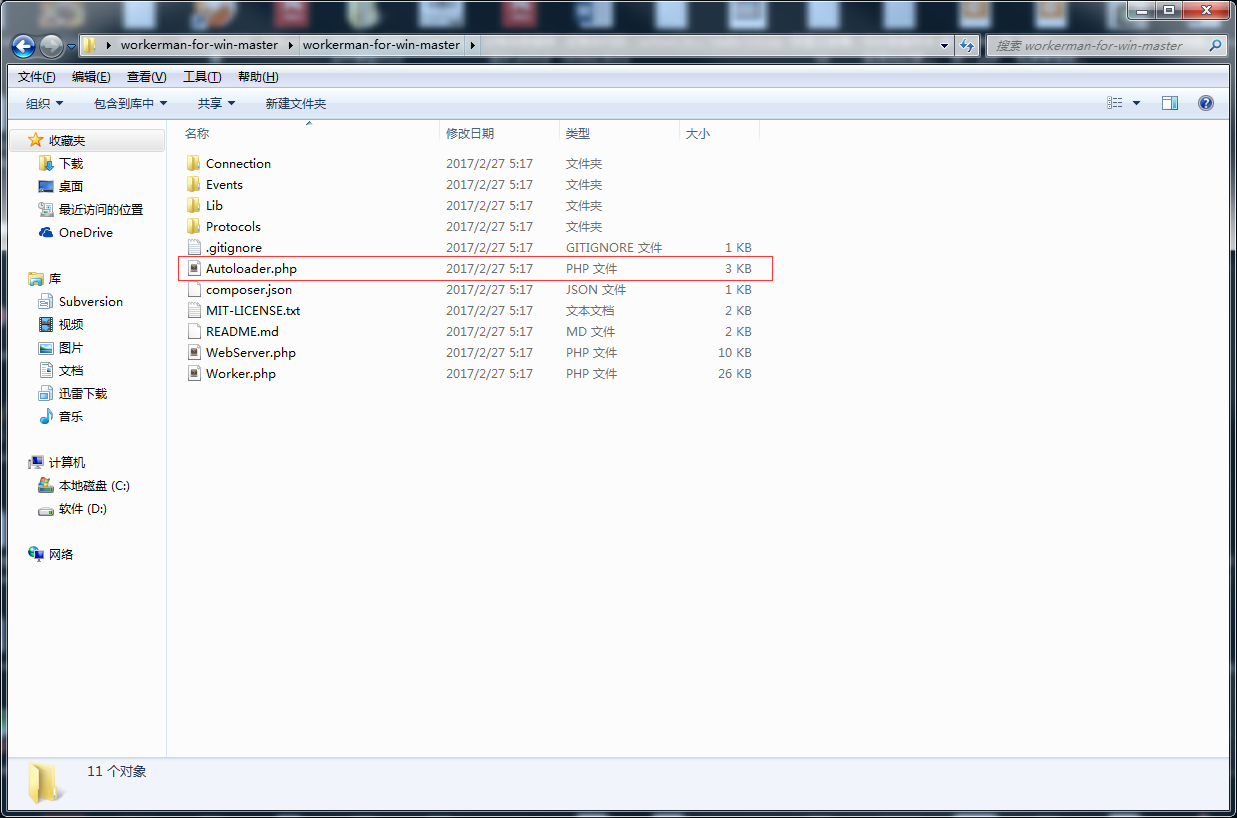
(2)到官网下载workerman,本人环境是window,所以就下载了个window版本的

在项目中引入这个文件就能使用了
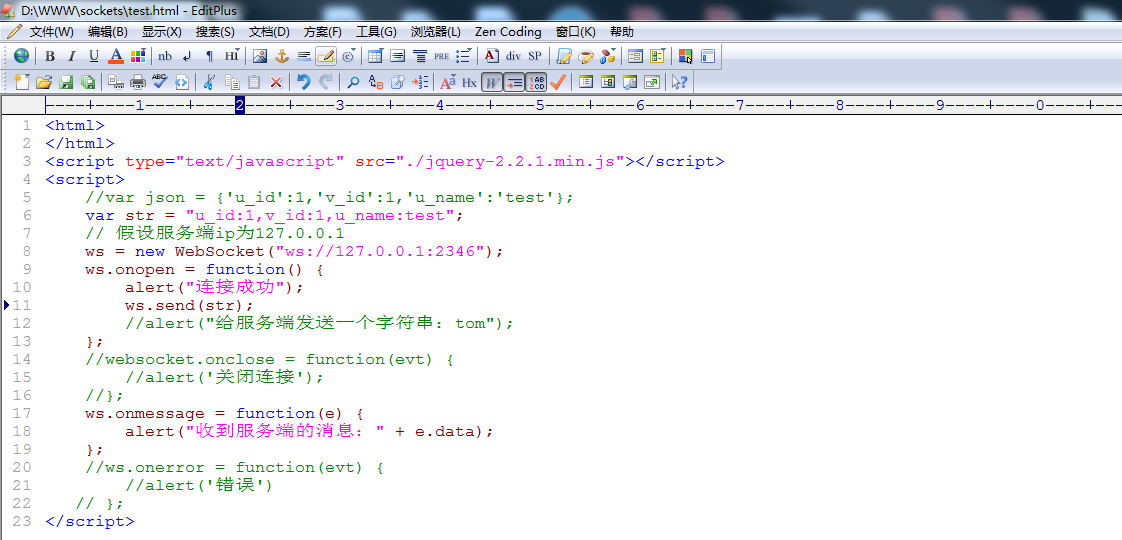
(4)客户端建立websocket连接

onopen:当连接成功时触发
onmessage:服务端发送消息时触发
onclose:断开连接时触发
onerror:连接错误时触发
str是要传输给服务端的字符串
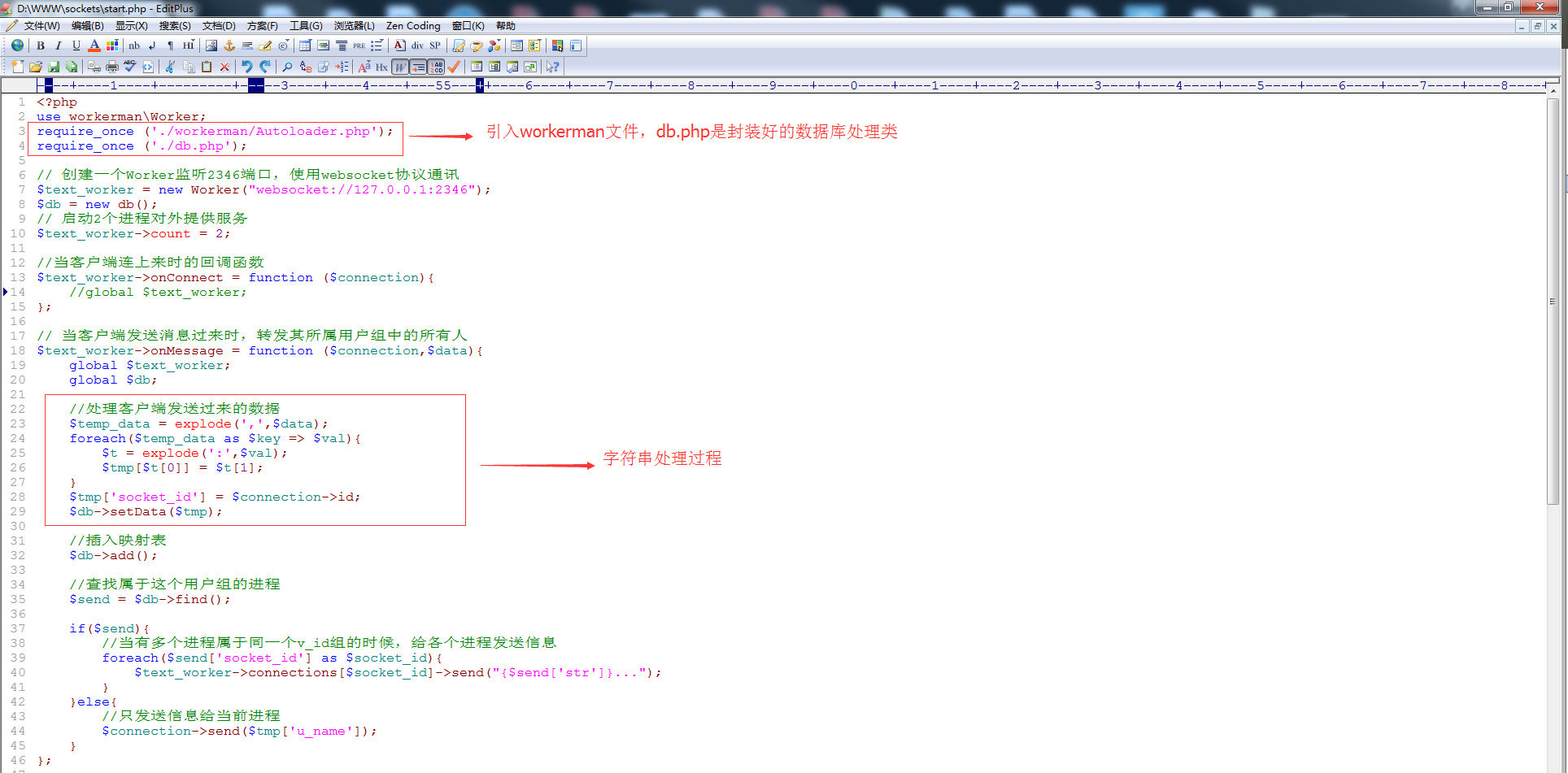
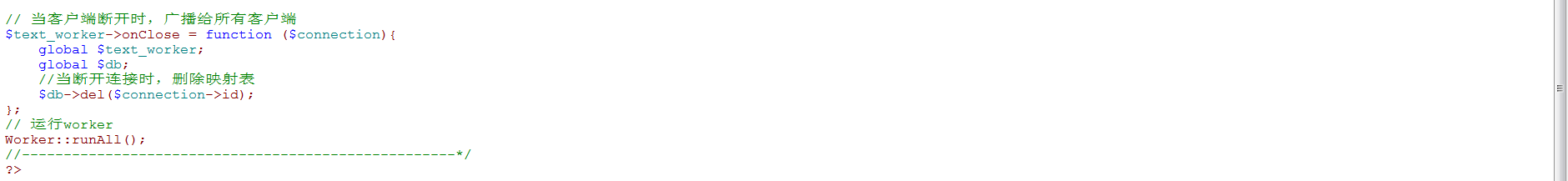
(5)服务端代码


上面代码已加上注释,其过程就是当接收到了客户端发送的数据后,处理传输过来的字符串,然后把数据插入到映射表中,在返回数据给客户端的时候,先检查数据库中是否有在观看直播的记录,有的话获取该用户名,没有的话就直接返回当前用户(这里其实用缓存如redis处理等最好,但是为了方便说明这里就把数据存在数据库中),在断开连接的时候,根据进程id把映射表中的记录删除
(6)测试
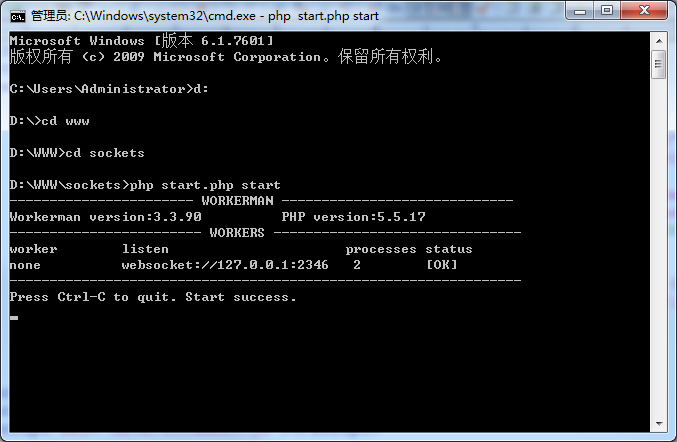
php start.php start启动服务

打开浏览器,访问test.html


相关测试代码下载:git@github.com:zhpking/websocket.git