Postman进行接口测试的优点:
1、支持用例管理
2、支持get、post、文件上传、响应验证、变量管理、环境参数管理等功能
3、支持批量运行
4、支持用例导出、导入
5、支持云端保存用例【付费用户】
Postman的主界面

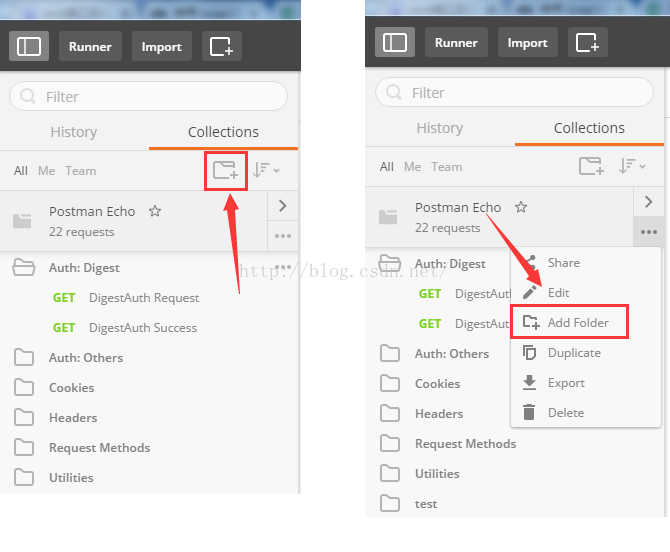
新增加项目或子项目

新增一个用例

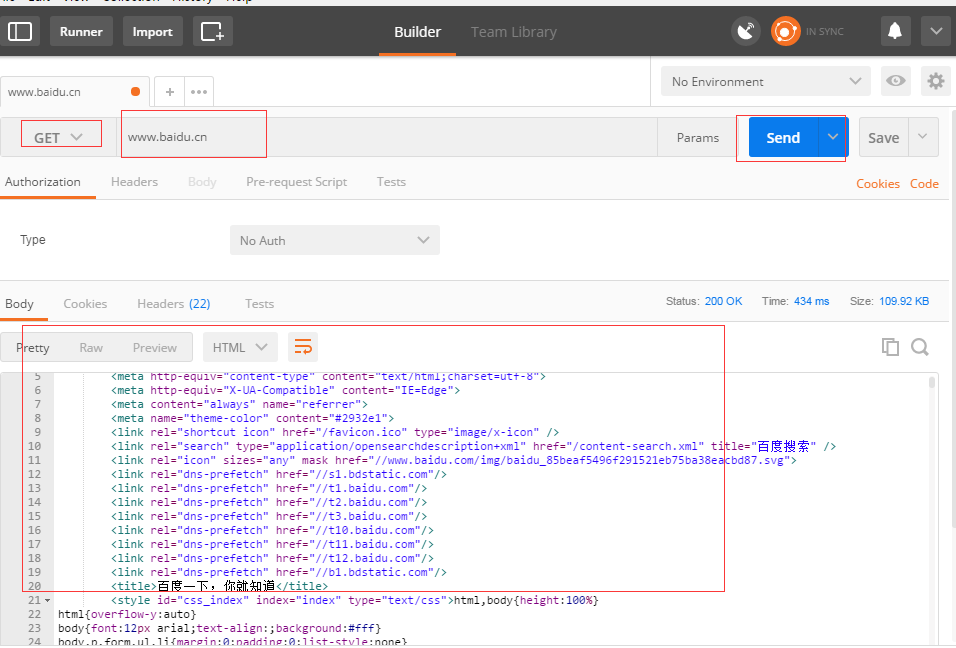
3:添加请求信息
1:选择一个请求方法,如get或post
2:填写Url地址
3:如果是get请求,直接将参数放在url地址后面用?间隔,参数与参数之间用&&连接。
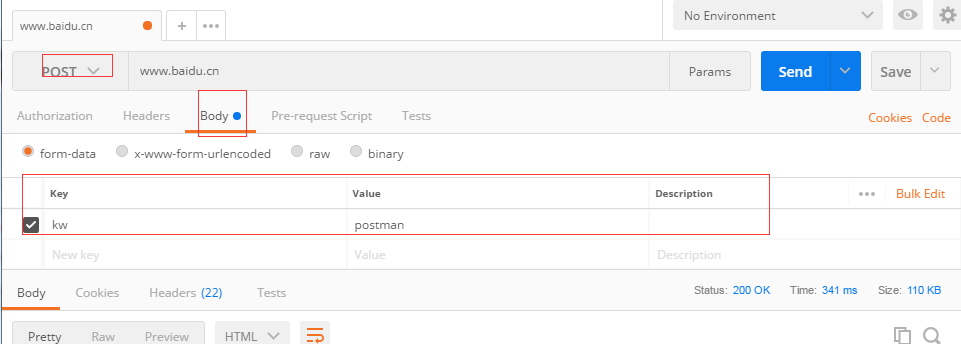
4:如果是Post请求,参数放在boby里面
5:点击send发送请求
6:查看请求响应内容

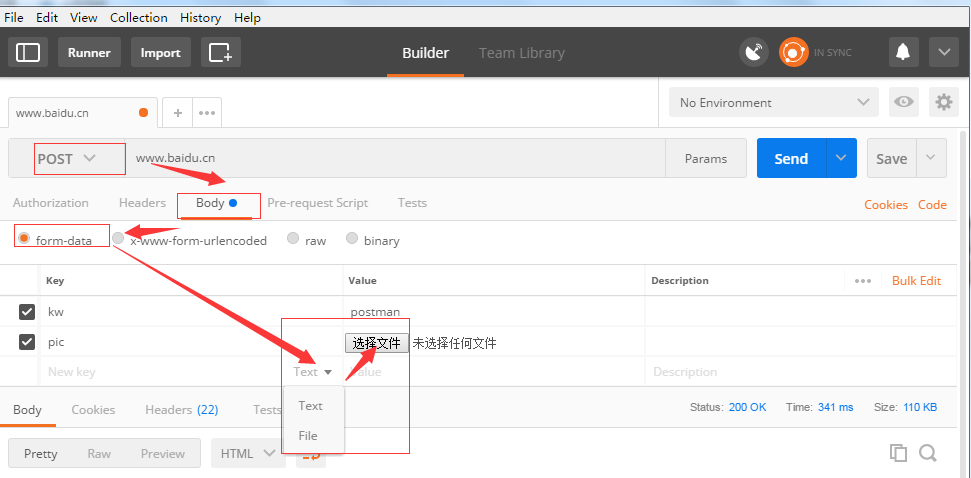
Post请求的主要特点是将请求数据放在Boby中,而非URL地址后面。

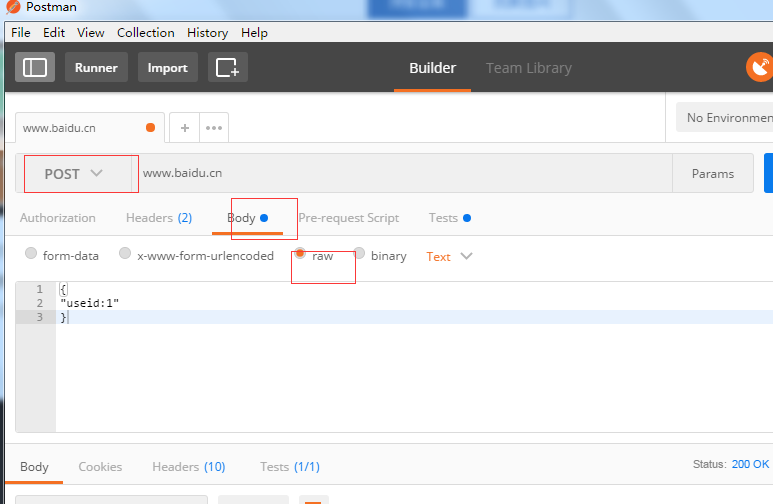
post方式也可以以Json串传参数

上面是post普通的参数,如果我们需要发送带文件的请求时,就要修改下文件格式。

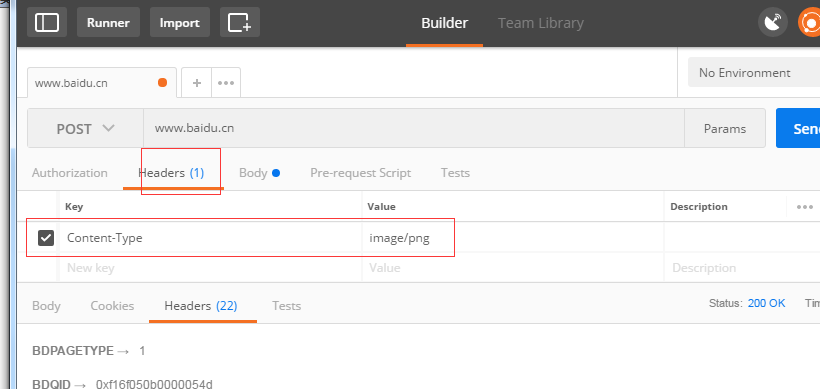
添加头信息
有时请求时还需要一些特定的信息,postman可以完美的支持,直接点击header标签就可以进行请求头的信息设置。

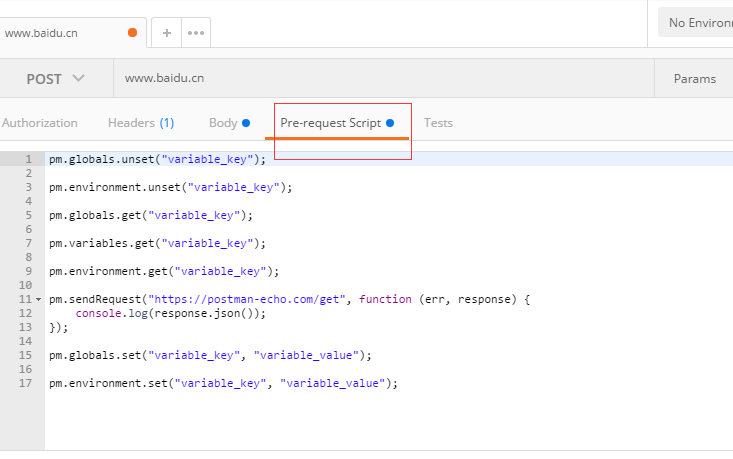
预处理和和结果检查
预处理主要是对一些环境变量之类进行设置,相当于初始化数据。

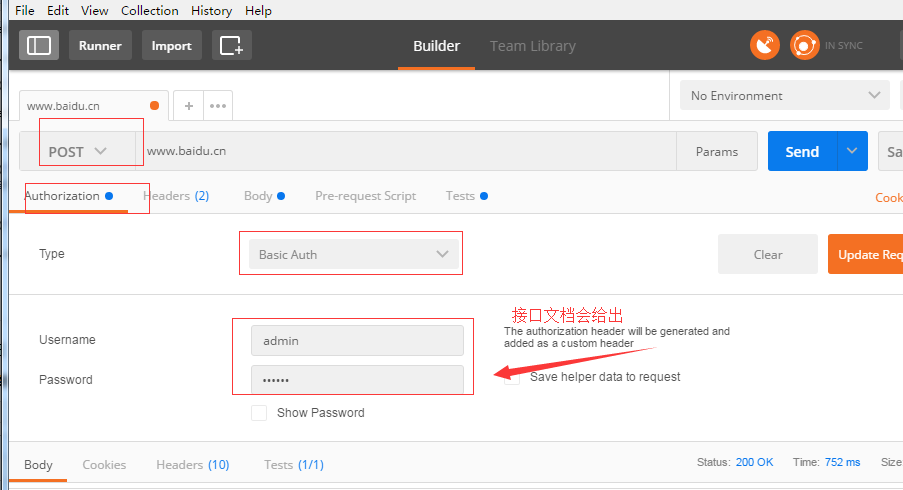
请求需要HTTP权限验证
post请求,写入url和参数,Type选择Basic Auth,填入用户名和密码(如有需要接口文档会给出)

请求需要添加cookie
post请求,写入url和参数,打开插件Interceptor,在header里面写入cookie,值按接口文档所给的,发送请求查看结果。

响应处理就是对响应结果进行分析和验证,比如code是不是200,内容是不是等于某个值或特定的值等等。

因为预处理和结果检查都是使用js作为脚本语言,所以你还可以进行任意的js可以实现的场景,来辅助测试。
全局变量和局部变量
全局变量我们可以自己在预处理和结果处理2个脚本环境里进行赋值,在具体的测试数据里我们就可以直接使用,具体的使用方法是为:{{variable_key}};比如你在脚本中可以设置全局变量:
postman.setGlobalVariable("username", "tester");
那么在用例数据项里面我就可以这样使用,{{username}},用来代表具体的tester值,具体见下图
