计算属性
通过计算得来的属性
computed:是一个计算属性,用来监听属性的变化
computed里面的方法调用的时候是不需要加() 另外里面的方法必须要有一个返回值
computed里面的方法不是通过事件来去触发的,
而是当属性(必须是data中的属性)发生了改变的时候那么当前函数就会被触发
computed最大的特点是当属性如果没有发生改变的时候,当前方法的值会从缓存中读取
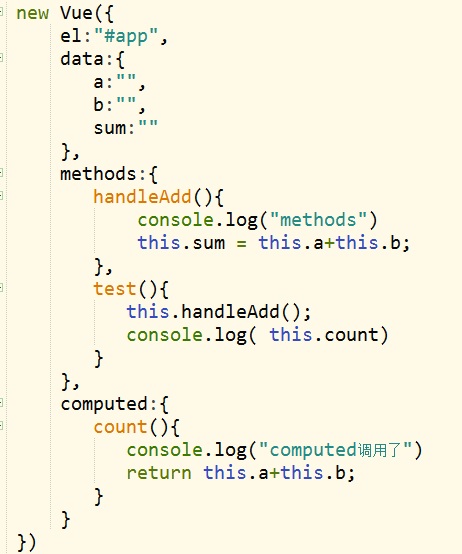
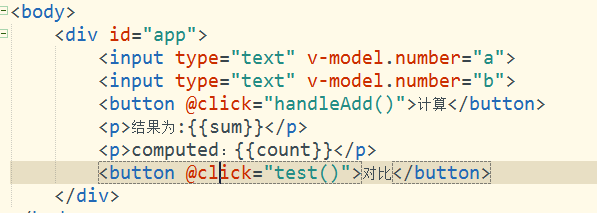
例如:


watch:
用来监听每一个属性的变化
watch这个对象里面都是函数,函数的名称是data中的属性名称,watch中的函数是不需要调用的
当属性发生改变那么就会触发watch中的函数,每一个函数都会接受到2个值 一个值是新值 另外一个值想旧值
我们可以在watch当中进行新旧值的判断来减少虚拟DOM的渲染
只要当前是属性发生改变就会触发它所对应的函数
如果我们需要对对象进行监听的时候需要将属性设置为key值 val值为一个对象
对象中有2个参数是必填 一个是handler函数 一个是deep为true 这样才能实现深度监听
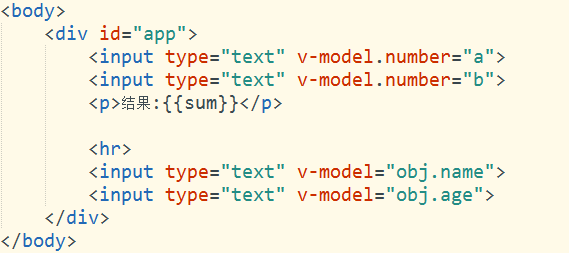
例如:


区别:
computed与watch的区别?
1、computed在调用的时候不需要加() , watch是不需要调用的
2、computed如果属性没有发生改变的时候会存缓存中读取值 , watch当属性发生改变的
时候会接受到2个值 一个为新值 一个为旧值
3、computed里面的函数必须要有一个return的结果
4、watch如果需要监听对象的情况下必须设置深度监听
5、命名:computed里面函数的名称可以随意命名,但是watch中函数的名称必须是data中属性的名称