组件的单元测试有很多好处:
提供描述组件⾏为的⽂档
节省⼿动测试的时间
减少研发新特性时产⽣的 bug
改进设计
促进重构



单测
单元测试(unit testing),是指对软件中的最⼩可测试单元进⾏检查和验证。
在vue中,推荐⽤Mocha+chai 或者jest,咱们使⽤jest演示,语法基本⼀致
新建kaikeba.spec.js,.spec.js是命名规范,写下⼀下代码
function add(num1, num2) {
return num1 + num2
}
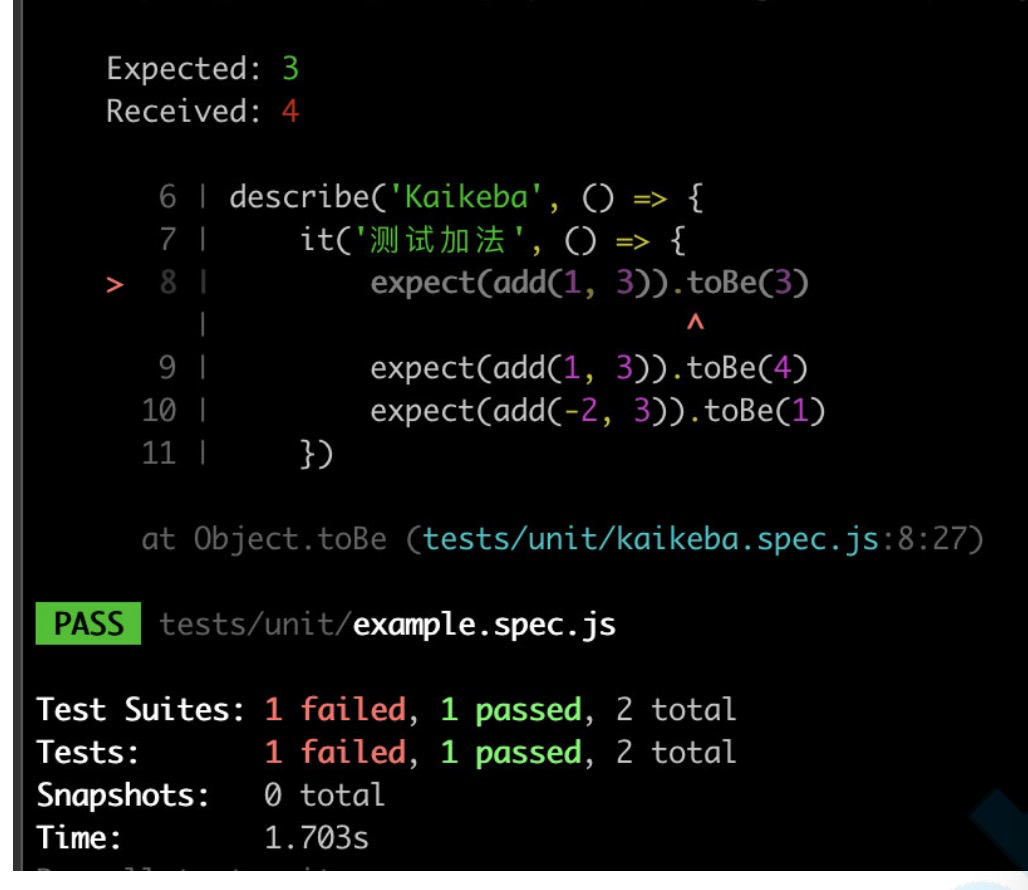
describe('Kaikeba', () => {
it('测试加法', () => {
expect(add(1, 3)).toBe(3)
expect(add(1, 3)).toBe(4)
expect(add(-2, 3)).toBe(1)
})
})


api介绍
describe : 定义⼀个测试套件
it :定义⼀个测试⽤例
expect :断⾔的判断条件
toBe :断⾔的⽐较结果
测试Vue组件
⼀个简单的组件
<template>
<div>
<span>{{ message }}</span>
<button @click="changeMsg">点击</button>
</div>
</template>
<script>
export default {
data () {
return {开课吧web全栈架构师
message: 'vue-text'
}
},
created () {
this.message = '开课吧'
},
methods:{
changeMsg(){
this.message = '按钮点击'
}
}
}
</script>
// 导⼊ Vue.js 和组件,进⾏测试
import Vue from 'vue'
import KaikebaComp from '@/components/Kaikeba.vue'
// 这⾥是⼀些 Jasmine 2.0 的测试,你也可以使⽤你喜欢的任何断⾔库或测试⼯具。
describe('KaikebaComp', () => {
// 检查原始组件选项
it('由created⽣命周期', () => {
expect(typeof KaikebaComp.created).toBe('function')
})
// 评估原始组件选项中的函数的结果
it('初始data是vue-text', () => {
expect(typeof KaikebaComp.data).toBe('function')
const defaultData = KaikebaComp.data()
expect(defaultData.message).toBe('hello!')
})
})

检查mounted之后
it('mount之后测data是开课吧', () => {
const vm = new Vue(KaikebaComp).$mount()
expect(vm.message).toBe('开课吧')
})
⽤户点击
和写vue 没啥本质区别,只不过我们⽤测试的⻆度去写代码,vue提供了专⻔针对测试的 @vue/test
utils
it('按钮点击后', () => {
const wrapper = mount(KaikebaComp)
wrapper.find('button').trigger('click')
expect(wrapper.vm.message).toBe('按钮点击')
// 测试html渲染结果
expect(wrapper.find('span').html()).toBe('<span>按钮点击</span>')
})
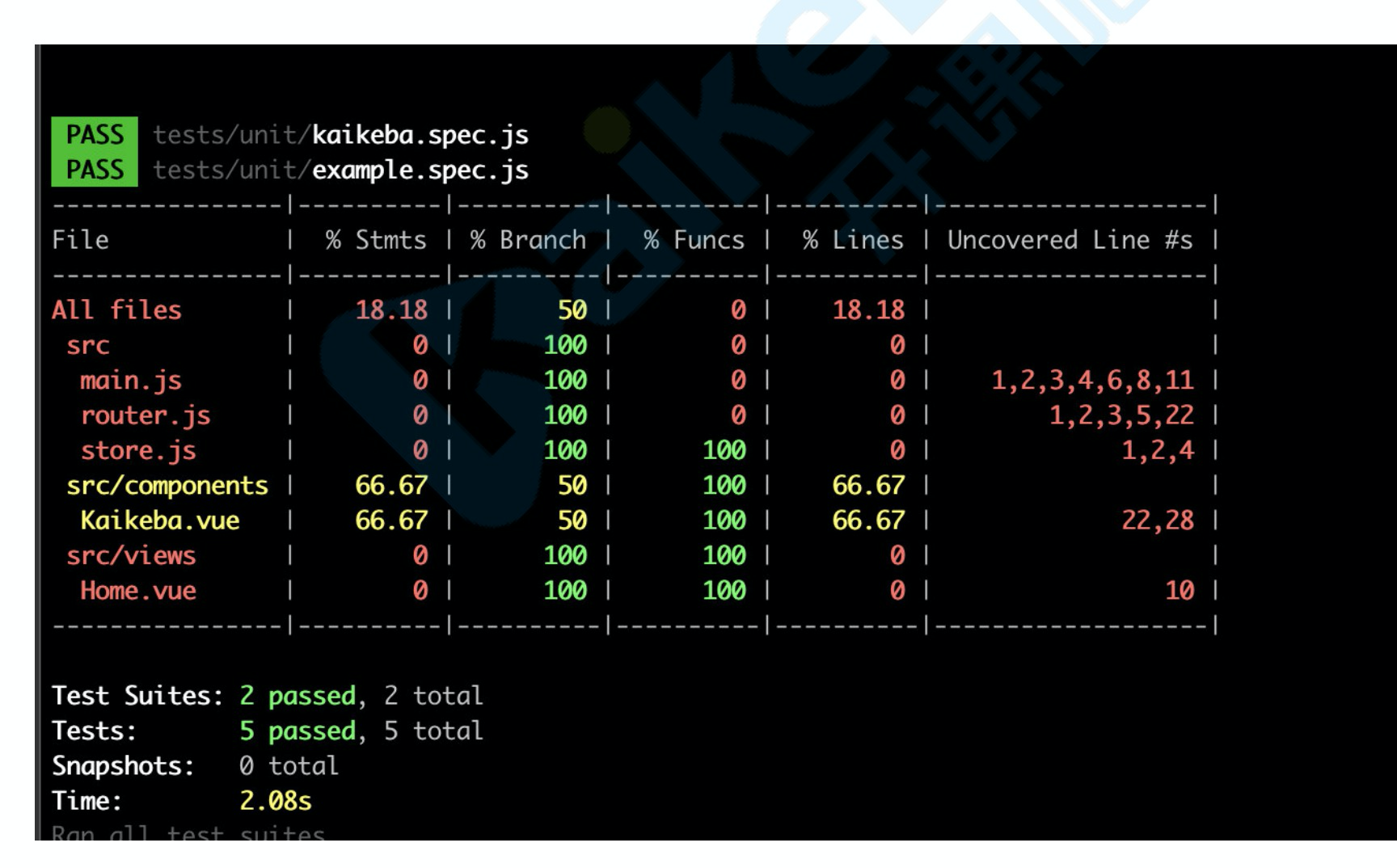
测试覆盖率
jest⾃带覆盖率,如果⽤的mocha,需要使⽤istanbul来统计覆盖率
package.json⾥修改jest配置
"jest": {
"collectCoverage": true,
"collectCoverageFrom": ["src/**/*.{js,vue}"],
可以看到我们kaikeba.vue的覆盖率是100%,我们修改⼀下代码
<template>
<div>
<span>{{ message }}</span>
<button @click="changeMsg">点击</button>
</div>
</template>
<script>
export default {
data() {
return {
message: "vue-text",
count: 0
};开课吧web全栈架构师
},
created() {
this.message = "开课吧";
},
methods: {
changeMsg() {
if (this.count > 1) {
this.message = "count⼤于1";
} else {
this.message = "按钮点击";
}
},
changeCount() {
this.count += 1;
}
}
};
</script>

Jest详解
api
beforeAll(() => {
console.log('global before all');
});
afterAll(() => {
console.log('global after all');
});
beforeEach(() =>{
console.log('global before each');
});
afterEach(() => {
console.log('global after each');
});
describe('test1', () => {
beforeAll(() => {
console.log('test1 before all');
});
afterAll(() => {
console.log('test1 after all');
});
beforeEach(() => {
console.log('test1 before each');
});
afterEach(() => {
console.log('test1 after each');
});
it('test sum', () => {
expect(sum(2, 3)).toEqual(5);
});
it('test mutil', () => {
expect(sum(2, 3)).toEqual(7);
});
});
E2E测试
借⽤浏览器的能⼒,站在⽤户测试⼈员的⻆度,输⼊框,点击按钮等,完全模拟⽤户,这个和具体的框
架关系不⼤,完全模拟浏览器⾏为
修改e2e/spec/test.js
// https://docs.cypress.io/api/introduction/api.html
describe('端到端测试,抢测试⼈员的饭碗', () => {
it('先访问⼀下', () => {
cy.visit('/')
// cy.contains('h1', 'Welcome to Your Vue.js App')
cy.contains('#message', '开课吧')
})
})
测试⽤户点击
// https://docs.cypress.io/api/introduction/api.html
describe('端到端测试,抢测试⼈员的饭碗', () => {
it('先访问⼀下', () => {开课吧web全栈架构师
cy.visit('/')
// cy.contains('h1', 'Welcome to Your Vue.js App')
cy.contains('#message', '开课吧')
cy.get('button').click()
cy.contains('#message', '按钮点击')
})
})