
我们浏览器的dom就是经典的树结构
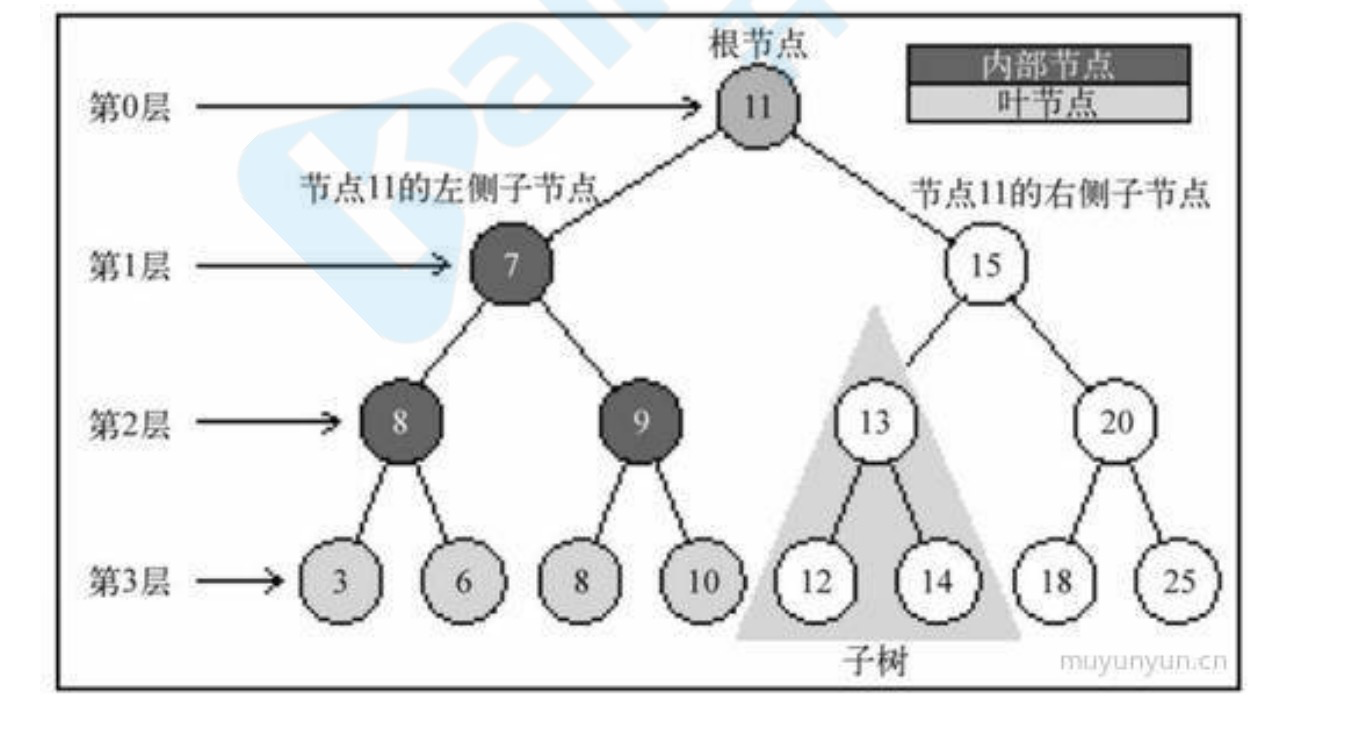
这幅图有如下概念:
根节点:一棵树最顶部的节点
内部节点:在它上面还有其它内部节点或者叶节点的节点
叶节点:处于一棵树根部的节点
子树:由树中的内部节点和叶节点组成
<body>
<div id="app">
<div>123</div>
<p>2345<p/>
<div class="demo">
<span>哈喽</span>
</div>
</div>
<script>
function walk(node,func=()=>{}){
if(node instanceof window.Node){
_walk(node,func);
}
return node;
}
function _walk(node,func) {
if(func(node)!==false){
node=node.firstChild;
while(node){
_walk(node,func);
node=node.nextSibling;
}
}
}
walk(document.getElementById("app"),node=>{
console.log(node)
})
</script>
</body>