- json?
- Json和xml比较
- Ajax如何使用JSON
- Ajax接收json响应案例
什么是json?
JSON (JavaScript Object Notation) 是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成,而且它是基于JavaScript 的,这样就不需要单独的工具去解析。JSON本质上来说就是字符串,只不过有格式要求。
JSON有两种结构:
- “名/值”对的集合(A collection of name/value pairs)。在不同的语言中,它被理解为对象,结构,关联数组等 。
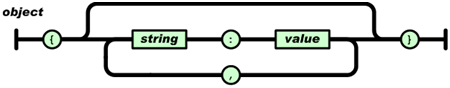
对象是一个无序的“名/值”对集合。一个对象以“{”开始,“}”结束。每个“名称”后跟一个“:” ;“名/值”对之间使用“,” 分隔:

如:{ "firstName": "Brett", "lastName":"McLaughlin", "email":"brett@newInstance.com" }
- 值的有序列表(An ordered list of values)。在大部分语言中,它被理解为数组
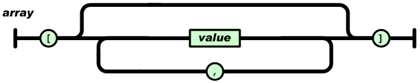
数组是值(value)的有序集合。一个数组以“[”开始,“]”结束。值之间使用“,”分隔:

Json和xml比较
- 可读性
JSON和XML的可读性可谓不相上下,XML略占上风。
- 可扩展性
XML天生有很好的扩展性,JSON当然也有,没有什么是XML能扩展,JSON不能的。
- 编码难度
XML有丰富的编码工具,比如Dom4j、JDom等,JSON也有json.org提供的工具,但是JSON的编码明显比XML容易许多,即使不借助工具也能写出JSON的代码,可是要写好XML就不太容易了。
- 解码难度
XML的解析得考虑子节点父节点关系,让人头昏眼花,而JSON的解析难度几乎为零。JSON是JavaScript原生格式,这意味着在JavaScript中处理JSON数据不需要任何特殊的 API 或工具包。
- 流行度
XML已经被业界广泛的使用,而JSON也开始崭露头角,在Ajax领域,JSON凭借自身的优势将取代XML。
Ajax如何使用JSON
1. 服务器端返回JSON相应的文本表示,如:
{“city” : “Hefei”, “province” : “Anhui”}
2. 客户端使用eval()函数将JSON文本转化为JavaScript对象:

注意,使用额外的圆括号可使eval()函数将来源输入无条件地视为表达式进行解析。
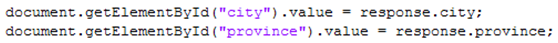
3. 然后从JavaScript对象中取得相应的值:

Bean转Json
User u = new User();
u.setAge(22);
u.setUsername("hzucmj");
u.setEnabled(true);
JSONObject json = JSONObject.fromObject(u);
System.out.println(json.toString());
//结果为:{"enabled":true,"username":"hzucmj","age":22}
List转Json
User u1 = new User();
u1.setAge(22);
u1.setUsername("hzucmj");
u1.setEnabled(true);
User u2 = new User();
u2.setAge(20);
u2.setUsername("ctf");
u2.setEnabled(true);
List<Object> list = new ArrayList<Object>();
list.add(u1);
list.add(u2);
JSONArray json = JSONArray.fromObject(list);
System.out.println(json.toString());
//结果为:[{"enabled":false,"username":"ctf","age":20},{"enabled":false,"username":"","age":0}]
Map转Json
HashMap<String, Comparable> map = new HashMap<String, Comparable>();
map.put("name", "hzucmj");
map.put("age", 22);
JSONObject json = JSONObject.fromObject(map);
System.out.println(json.toString());
//结果为:{"name":"hzucmj","age":22}
Ajax接收json响应案例
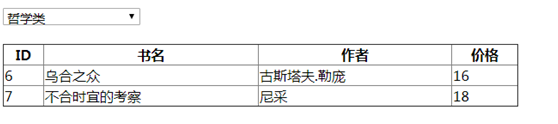
需求:
使用ajax和json技术实现以下功能,通过改变下拉框值修改下面表格中的信息。

所必须的包有:
- commons-lang-2.4.jar
- commons-logging-1.1.1.jar
- json-lib-2.4-jdk15.jar
- ezmorph-1.0.6.jar
- commons-collections-3.2.1.jar
- commons-beanutils-1.8.0.jar
jar包网盘分享地址:http://pan.baidu.com/s/1gfOs4Kj
显示页面
viewBook.html
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title> 使用JSON响应 </title> <style type="text/css"> select { width:160px; font-size:11pt; } </style> </head> <body> <select name="category" id="category" onchange="change(this.value);" > <option value="1" selected="selected">编程类</option> <option value="2">小说类</option> <option value="3">哲学类</option> </select> <table border="1" style="border-collapse:collapse;600px;margin-top:20px;"> <thead> <tr> <th>ID</th> <th>书名</th> <th>作者</th> <th>价格</th> </tr> </thead> <tbody id="book"></tbody> </table> <script type="text/javascript"> // 定义了XMLHttpRequest对象 var xmlrequest; // 完成XMLHttpRequest对象的初始化 function createXMLHttpRequest(){ if(window.XMLHttpRequest){ // DOM 2浏览器 xmlrequest = new XMLHttpRequest(); }else if (window.ActiveXObject){ // IE浏览器 try{ xmlrequest = new ActiveXObject("Msxml2.XMLHTTP"); }catch (e){ try{ xmlrequest = new ActiveXObject("Microsoft.XMLHTTP"); }catch (e){} } } } // 事件处理函数,当下拉列表选择改变时,触发该事件 function change(id){ // 初始化XMLHttpRequest对象 createXMLHttpRequest(); // 设置请求响应的URL var uri = "../jsp/ChooseBook.jsp" // 设置处理响应的回调函数 xmlrequest.onreadystatechange = processResponse; // 设置以POST方式发送请求,并打开连接 xmlrequest.open("POST", uri, true); // 设置POST请求的请求头 xmlrequest.setRequestHeader("Content-Type" , "application/x-www-form-urlencoded"); // 发送请求 xmlrequest.send("id="+id); } // 定义处理响应的回调函数 function processResponse(){ // 响应完成且响应正常 if (xmlrequest.readyState == 4){ if (xmlrequest.status == 200){ var bookTb = document.getElementById("book"); // 删除bookTb原有的所有行 while(bookTb.rows.length > 0){ bookTb.deleteRow(bookTb.rows.length - 1); } // 获取服务器的JSON响应 // 并调用eval()函数将服务器响应解析成JavaScript数组 var books = eval(xmlrequest.responseText); // 遍历数组,每个数组元素生成一个表格行 for (var i = 0 , len = books.length ; i < len ; i++){ var tr = bookTb.insertRow(i); // 依次创建4个单元格,并为单元格设置内容 var cell0 = tr.insertCell(0); cell0.innerHTML = books[i].id; var cell1 = tr.insertCell(1); cell1.innerHTML = books[i].name; var cell2 = tr.insertCell(2); cell2.innerHTML = books[i].author; var cell3 = tr.insertCell(3); cell3.innerHTML = books[i].price; } }else{ //页面不正常 window.alert("您所请求的页面有异常。"); } } } //指定页面加载完成后指定change()函数 document.body.onload = change(document.getElementById("category").value); </script> </body> </html>
控制器
ChooseBook.jsp
<%@ page contentType="text/html; charset=UTF-8" language="java" %> <%@ page import="java.util.*,net.sf.json.JSONArray,com.inspur.pojo.*,com.inspur.service.*" %> <% String idStr = (String)request.getParameter("id"); int id = idStr == null ? 1 : Integer.parseInt(idStr); List<Book> books = new BookService().getBookByCategory(id); response.setContentType("text/html;charset=UTF-8"); out.println(JSONArray.fromObject(books)); %>
Javabean类
Book.java
public class Book{ private Integer id; private String name; private String author; private double price; // 无参数的构造器 public Book(){ } // 初始化全部成员变量的构造器 public Book(Integer id , String name , String author , double price){ this.id = id; this.name = name; this.author = author; this.price = price; } //省略get/set方法 }
服务类,数据库模拟
BookService.java
public class BookService { // 模拟内存中数据库 static Map<Integer , List<Book>> bookDb = new HashMap<Integer , List<Book>>(); static { // 初始化bookDb对象 List<Book> list1 = new ArrayList<Book>(); List<Book> list2 = new ArrayList<Book>(); List<Book> list3 = new ArrayList<Book>(); list1.add(new Book(1 , "疯狂Java讲义" , "李刚" , 109)); list1.add(new Book(2 , "轻量级Java EE企业应用实战" , "李刚" , 99)); list1.add(new Book(3 , "疯狂Android讲义" , "李刚" , 89)); list2.add(new Book(4 , "西游记" , "吴承恩" , 23)); list2.add(new Book(5 , "水浒" , "施耐庵" , 20)); list3.add(new Book(6 , "乌合之众" , "古斯塔夫.勒庞" , 16)); list3.add(new Book(7 , "不合时宜的考察" , "尼采" , 18)); bookDb.put(1 , list1); bookDb.put(2 , list2); bookDb.put(3 , list3); } public List<Book> getBookByCategory(int categoryId) { return bookDb.get(categoryId); } }
其中控制器ChooseBook.jsp可以用servlet代替:
public class ChooseBookServlet extends HttpServlet { public void service(HttpServletRequest request , HttpServletResponse response) throws IOException , ServletException { String idStr = (String)request.getParameter("id"); int id = idStr == null ? 1 : Integer.parseInt(idStr); List<Book> books = new BookService().getBookByCategory(id); response.setContentType("text/html;charset=UTF-8"); PrintWriter out = response.getWriter(); out.println(JSONArray.fromObject(books)); } }
注意:servlet需要在web.xml中配置
<servlet> <servlet-name>LoginServlet</servlet-name> <servlet-class>org.crazyit.ajax.web.ChooseBookServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>LoginServlet</servlet-name> <url-pattern>/chooseBook</url-pattern> </servlet-mapping>