HTML初识
1、什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记)。相当于定义统一的一套规则,大家都来遵守他,这样就可以让浏览器根据标记语言的规则去解释它。
- 你可能早已经注意到了这点,所有的 HTML 元素本质上是小的矩形块,代表着某一小块区域。
- 浏览器负责将标签翻译成用户“看得懂”的格式,呈现给用户
2、网页的组成
我们平时看到的网页一般由3个部分组成:
- HTML(Hypertext Markup Language)
- CSS(Cascade Style Sheets)
- JavaScript
上面3个分别可以理解为:视图、表现、行为(HTML可以理解为一个动画小人,CSS为它穿上美丽的衣服,JavaScript让它变的可以跳舞)
HTML页面
head
1、页面编码
<meta charset="UTF-8">
2、设置刷新时间和页面跳转
<!-- 设置页面每5秒刷新一次 -->
<meta http-equiv="refresh" content="5">
<!-- 设置进入到当前页面1秒后,跳转到指定的Url-->
<meta http-equiv="refresh" Content="1;Url=https://www.cnblogs.com/zhouxiaoming123/" />
3、关键字
关键字的作用:一般是让爬虫之类的收录程序,当他们在爬你的网站的时候,如果你有关键字,那么他们会优先把关键字收录到他们的记录中,比如搜狗:如果他们收录之后,他们搜索你的关键字的时候,就能找到咱们的网站。
<!-- 关键字设定 --> <meta name="keywords" content="博客,HTML博客">
4、描述
<!-- 描述网站或页面 --> <meta name="description" content="描述性内容:这是一个测试页面">
5、title
<!-- 网页头部标题 --> <title>Title</title>
6、style
一般建议css放在head中不管是引用还是直接在当前页面定义css,因为页面加载自上而下
<!-- 引入CSS样式文件 --> <link href="/statics/assets/plugins/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css"/> <!-- 在当前页面写入CSS样式 --> <style> .class-shuaige{ color:red; } </style>
7、JavaScript
一般建议放到body里面,当然这也不是绝对的,根据实际需要来吧
<!-- 引入外部JavaScript文件 --> <script src="/statics/assets/scripts/flatpickr.min.js"></script> <!-- 在当前页面定义JavaScript --> <script type="application/javascript"> console.log("Hello World") </script>
body
body是内容的存放地
HTML常用标签
标签分类
HTML中的标签分为两类:块级标签和内联标签
块级标签:
- 每个块级元素都从新的一行开始,并且其后的元素也另起一行
- 元素的高度、宽度、行高以及顶和底边距都可设置
- 元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度
内联标签:根据实际使用的大小展示
- 和其他元素都在一行上
- 元素的高度、宽度、行高及顶部和底部边距不可设置;
- 元素的宽度就是它包含的文字或图片的宽度,不可改变。
在html中,<span>、<a>、<label>、<input>、 <img>、 <strong> 和<em>就是典型的内联元素(行内元素)(inline)元素。当然块状元素也可以通过代码display:inline将元素设置为内联元素。
如下代码就是将块状元素div转换为内联元素,从页使用div元素具有内联元素特点。
例子:
<!--在这里写内容,且这是html中的注释--> <div style="color:green; " >这是块级标签</div> <!-- 定义内联标签,这里定义内联标签的高度属性样式无效 --> <span style="height: 100px;color:blueviolet">这是内联标签</span>


常用标签
1、p标签和br标签
每一个P标签是独立的一行它是块级标签,<br/>的作用是换行
<p>每一个P标签包含的内容是独立的一行</p>
<p>每一个P标签包含的内容是独立的一行</p>
<p>每一个P标签包含的内容<br>是独立的一行</p>
2、a标签
它有两个作用:跳转和锚点[跳转或者设定锚点]
<div> <!-- a标签跳转,在当前页打开a标签内的Url --> <a href="https://www.cnblogs.com/zhouxiaoming123/">我的博客</a> <!-- a标签跳转,在新的页打开a标签内的Url.默认target=_self --> <a target="_blank" href="https://www.cnblogs.com/zhouxiaoming123/">我的博客</a> </div> <!-- 跳转至锚点标签 --> <a href="#anchor">destination</a> <div style="height: 1000px"> 为了达到跳转效果在跳转点和锚点之间加了1个1000px的块级标签</div> <!-- 定义锚点标签/这个锚点也可以是id="anchor"--> <a name="anchor">destination is here!!!</a>
3、H标签
即标题标签,代码如下
<h1>H1</h1>
<h2>H2</h2>
<h3>H3</h3>
<h4>H4</h4>
<h5>H5</h5>
<h6>H6</h6>
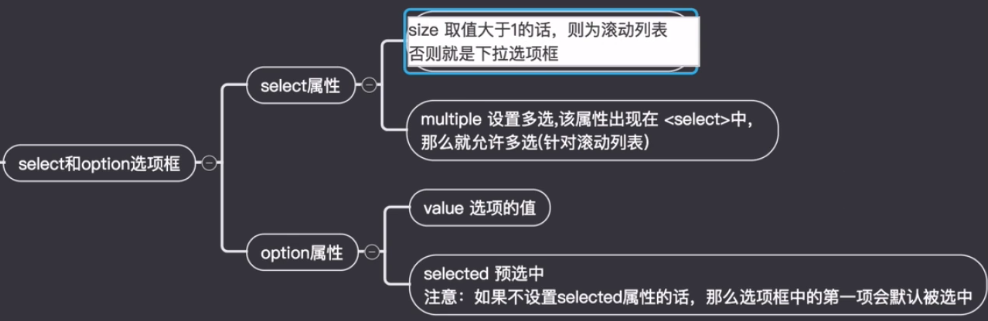
4、select标签
select标签:title属性和默认选中
<!-- 这里默认是成都因为selected="selected" 这里设置了默认的! select标签中title属性的作用就是当鼠标移动到select标签上后的提示 并且一般我们的select/input/file/textarea 等标签都会在使用的时候放到form标签中 --> <select title="地名选择"> <option value="1">上海</option> <option value="2">北京</option> <option value="3" selected="selected">成都</option> </select>

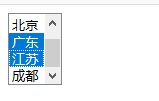
select标签:size属性-展示几个元
select标签:multiple属性-多选
在不同操作系统中,选择多个选项的差异:
-
- 对于 windows:按住 Ctrl 按钮来选择多个选项
- 对于 Mac:按住 command 按钮来选择多个选项
由于上述差异的存在,同时由于需要告知用户可以使用多项选择,对用户更友好的方式是使用复选框。
提示:可以把 multiple 属性与 size 属性配合使用,来定义可见选项的数目。
<select title="地名选择" multiple="multiple" > <option value="1">上海</option> <option value="2">北京</option> <option value="2">广东</option> <option value="4">江苏</option> <option value="5">成都</option> </select>


select标签:label属性-分组
<select title="地名选择"> <optgroup label="四川省"> <option>成都</option> <option>宜宾</option> </optgroup> <optgroup label="山西省"> <option>太原</option> <option>平遥</option> </optgroup> </select>

5、input标签
input:checkbox标签-复选框
<p> 用户爱好:吃 <input type="checkbox" name="chkhobby" value="吃" checked> 喝 <input type="checkbox" name="chkhobby" value="喝"> 玩 <input type="checkbox" name="chkhobox" value="玩"> 乐 <input type="checkbox" name="chkhobox" value="乐" checked> </p> <!--这里加一个标识checked="checked,为默认选择"-->

input:radio标签-单选框
<!--对于input标签来说只要,radio的name值相同,那么他们就会互斥一般用在给用户几个选项用户单选--> <p> 用户性别: <input type="radio" name="sexrdo" value="男">男 <input type="radio" name="sexrdo" value="女" checked=''>女 </p>

input:text普通文本框 & password 密码输入框
<!--标准的输入框--> <input title="普通文本框" type="text"/> <!--密码的输入框(输入的内容是保密的)--> <input title="密码输入框" type="password"/>

input:button 普通按钮& submit 表单提交按钮
<!-- 普通的按钮 disabled属性有值就禁用该按钮--> <input type="button" value="普通按钮"/> <!-- 用来提交表单的按钮,一般放在form表单里面 --> <input type="submit" value="表单提交按钮"/>

从表现形式上来看他们很像,但是从功能上来区分他们功能不同
file标签-用来提交文件时使用
<input type="file"/>
效果图如下:

6、多行文本框
<textarea style="height: 100px; 100px;"></textarea>
效果图如下:

7、form表单
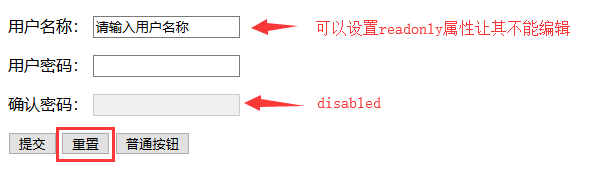
<form action="http://www.baidu.com" method="get"> <!-- input --> <!--文本框--> <p> 用户名称: <input type="text" name="txtUsename" value="请输入用户名称" readonly> </p> <p> 用户密码: <input type="password" name="txtUsepwd"> </p> <p> 确认密码: <input type="password" name="txtcfmpwd" disabled> </p> <!-- 按钮 --> <p> <input type="submit" name="btnsbt" value="提交"> <input type="reset" name="btnrst" value="重置"> <input type="button" name="btnbtn" value="普通按钮"> </p> </form>
效果图如下:

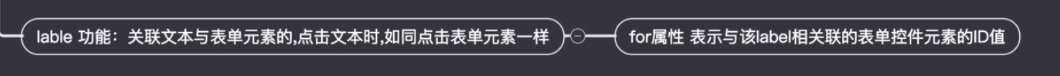
8、label标签
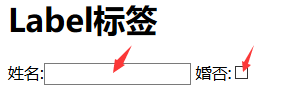
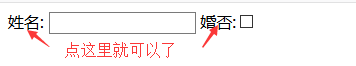
有一种情况,看下图,在不使用label标签的时候,我们只能点进框体里去,否则就不能输入或选择,这样用户体验不是很好:
代码如下:
<div>
<h1>Label标签</h1>
姓名:<input type="text"/>
婚否:<input type="checkbox"/>
</div>

使用label标签,代码如下:
<div> <label for="name_1"> 姓名: <input id="name_1" type="text"/> </label> <label for="name_2"> 婚否:<input id="name_2" type="checkbox"/> </label> </div>
显示效果,这里我选择文字的时候也会进入到相应的框体,他类似一个跳转:


9、列表 ul/ol/dl
ul列表在前面自动加“点”,代码如下:
<ul>
<li>line1</li>
<li>line2</li>
<li>line3</li>
</ul>
效果如下:

ol列表在前面自动加“数字”,代码如下:
<ol>
<li>line1</li>
<li>line2</li>
<li>line3</li>
</ol>
效果如下:

dl列表自动分组,代码如下:
<dl> <dt>河北省</dt> <!--dt是标签,dd是标签里的内容--> <dd>石家庄</dd> <dd>衡水市</dd> <dt>山东省</dt> <!--dt是标签,dd是标签里的内容--> <dd>济南市</dd> <dd>烟台市</dd> </dl>
效果如下图:

10、表格
rowspan 合并行(竖着合并)
colspan 合并列(横着合并)<div class="table"> <table border="1" cellspacing="0"> <!--表格头--> <thead> <!--表格行--> <tr> <!--表格列,【注意】这里使用的是th--> <th></th> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> </tr> </thead> <!--表格主体--> <tbody> <!--表格行--> <tr> <td rowspan="3">上午</td> <!--表格列,【注意】这里使用的是td--> <td>语文</td> <td>数学</td> <td>英文</td> <td>生物</td> <td>化学</td> </tr> <tr> <!--表格列,【注意】这里使用的是td--> <td>语文</td> <td>数学</td> <td>英文</td> <td>生物</td> <td>化学</td> </tr> <tr> <!--表格列,【注意】这里使用的是td--> <td>语文</td> <td>数学</td> <td>英文</td> <td>生物</td> <td>化学</td> </tr> <tr> <td rowspan ="2">下午</td> <!--表格列,【注意】这里使用的是td--> <td >语文</td> <td>数学</td> <td>英文</td> <td>生物</td> <td>化学</td> </tr> <tr> <!--表格列,【注意】这里使用的是td--> <td>语文</td> <td>数学</td> <td>英文</td> <td>生物</td> <td>化学</td> </tr> </tbody> <!--表格底部--> <tfoot> <tr> <td colspan="6">课程表</td> </tr> </tfoot> </table> </div>

标签分类
HTML中标签元素三种不同类型:块状元素,行内元素,行内块状元素。
常用的块状元素:
<div> <p> <h1>~<h6> <ol> <ul> <table><form> <li>
常用的行内元素
<a> <span> <br> <i> <em> <strong> <label>
常用的行内块状元素:
<img> <input>
块级元素特点:display:block;
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。独占一行
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
行内元素特点:display:inline;
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
行内块状元素的特点:display:inline-block;
1、和其他元素都在一行上;
2、元素的高度、宽度、行高以及顶和底边距都可设置
注意
我们可以通过display属性对块级元素、行内元素、行内块元素进行转换,为后面页面布局做好了准备。
标签嵌套规则
块元素可以包含内联元素或某些块元素,但内联元素却不能包含块元素,它只能包含其它的内联元素,例如:
<div><div></div><h1></h1><p><p></div> ✔️
<a href=”#”><span></span></a> ✔️
<span><div></div></span> ❌
块级元素不能放在p标签里面,比如
<p><ol><li></li></ol></p> ❌
<p><div></div></p> ❌
有几个特殊的块级元素只能包含内嵌元素,不能再包含块级元素,这几个特殊的标签是:
h1、h2、h3、h4、h5、h6、p