1、config:生产,开发环境配置参数
2、static:第三方资源,这里面的文件直接写路径,不能用'import'导入
3、node_modules:引入一些依赖包
4、.babelrc:定义了ES6的转码规则,基于ES6编写的js代码在编译时都会被babel转码器转换为ES5代码
此文件里的一些属性解释
(1) presets:预设项
(2) modules:模块风格(比如:CMD,UMD,AMD,commonJs等),如果为false就没有这些风格
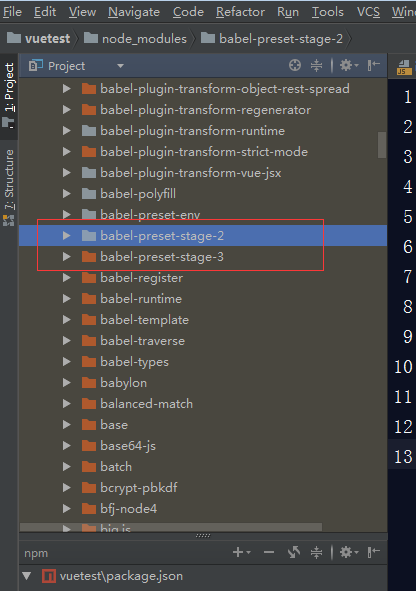
(3) stage-2:草案阶段(共有0至3阶段,数字越小,包含越多,可以在node_modules里找到这些依赖)

(4)plugins:设置插件transform-runtime设置方法把es6转成es5避免有些浏览器不支持es6,transform-vue-jsx支持jsx语法插件
(4)comments:false意思是在把es6转成es5在代码里是不增加注释的
5、test:测试时使用
6、.editorconfig:编辑器使用
charset = utf-8 //编码为utf-8
indent_style = space //缩进使用空格类
indent_size = 2 // 缩进两个空格
end_of_line = lf //换行风格
insert_final_newline = true // 新建一个文件可在末尾增加“*”号
trim_trailing_whitespace = true //在每一行后面有空格可忽略
7、.gitignore:用git提交时可忽略的东西
8、.eslintrc.js:extends:'standard'上面注册的网页为Eslint规则
rules:自定义规则(1)“arrow-parens”箭头函数,忽略检查括号,可不写括号;0为忽略,1为警告,2为出错
no-debugger:生产环境不允许debug,开发环境可以
9、main.js里面注释掉此句话/* eslint-disable no-new */意思是:注释一下的代码跳过ESlint检查
10、postcssrc:预先设置一些css规则