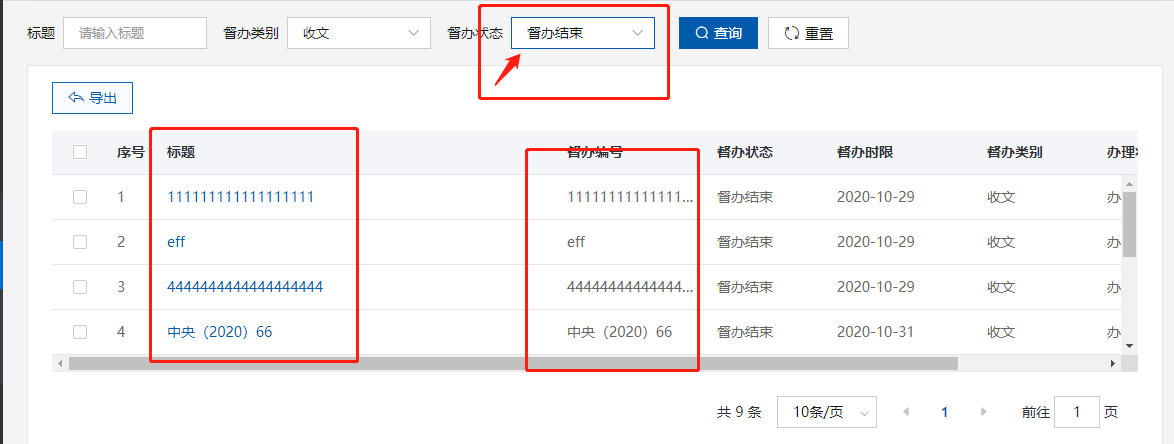
在最近的项目中,有需求要做到根据条件显示隐藏列,原来以为简单的v-if可以解决,却遇到如下问题:
1、切换状态,列数据错乱

解决方法:
每列加上:key="Math.random()"
2、输入或切换搜索条件,table抖动
解决方法:
1 beforeUpdate() { 2 this.$nextTick(() => { 3 this.$refs.multipleTable.doLayout() 4 }) 5 }
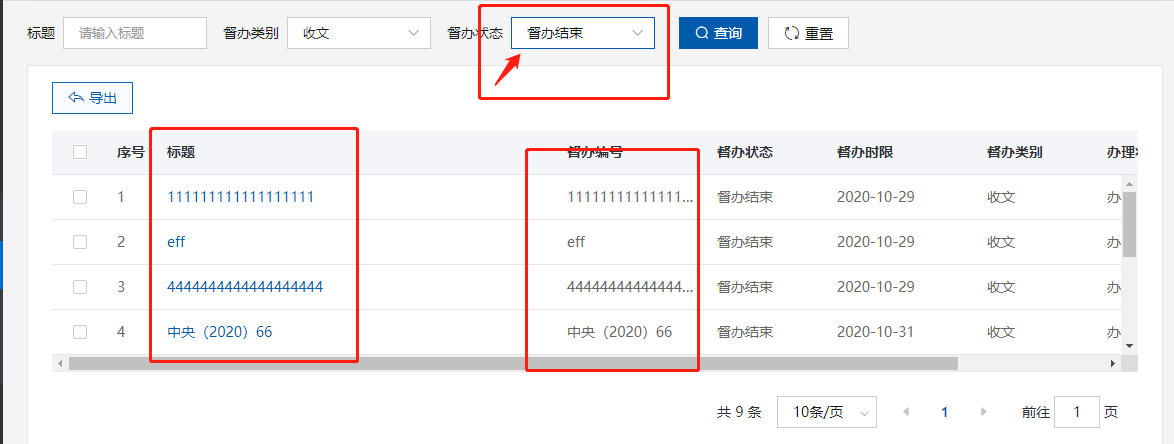
在最近的项目中,有需求要做到根据条件显示隐藏列,原来以为简单的v-if可以解决,却遇到如下问题:
1、切换状态,列数据错乱

解决方法:
每列加上:key="Math.random()"
2、输入或切换搜索条件,table抖动
解决方法:
1 beforeUpdate() { 2 this.$nextTick(() => { 3 this.$refs.multipleTable.doLayout() 4 }) 5 }