1、>>>
如果vue的style使用的是css,那么则
<style lang="css" scoped>
.a >>> .b {
/* ... */
}
</style>
但是像scss等预处理器却无法解析>>>,所以我们使用下面的方式.
2、/deep/
<style lang="scss" scoped>
.a{
/deep/ .b {
/* ... */
}
}
</style>
但是有些开发者反应,在vue-cli3编译时,deep的方式会报错或者警告。
此时我们可以使用第三种方式
3、::v-deep
切记必须是双冒号
<style lang="scss" scoped>
.a{
::v-deep .b {
/* ... */
}
}
</style>
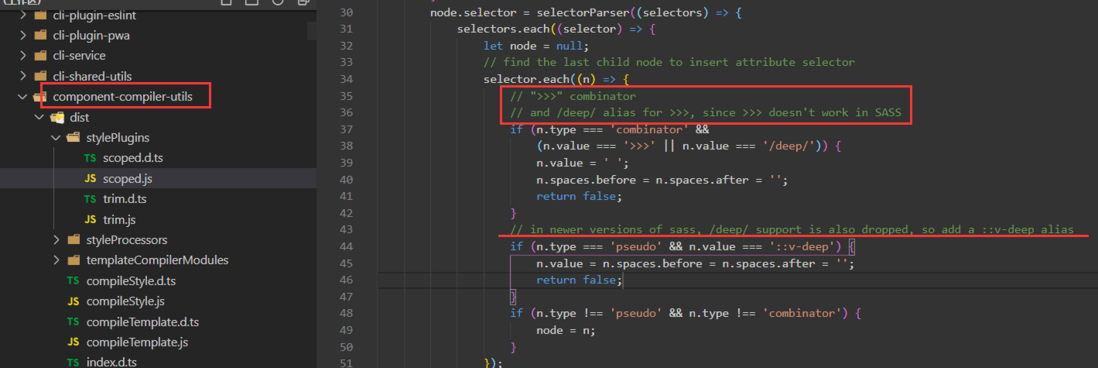
下面贴上node_modules中的一段解析scope的源码