WebStorm 在 Mac 和 win 的设置有区别,便于以后用到快速查找,记之。
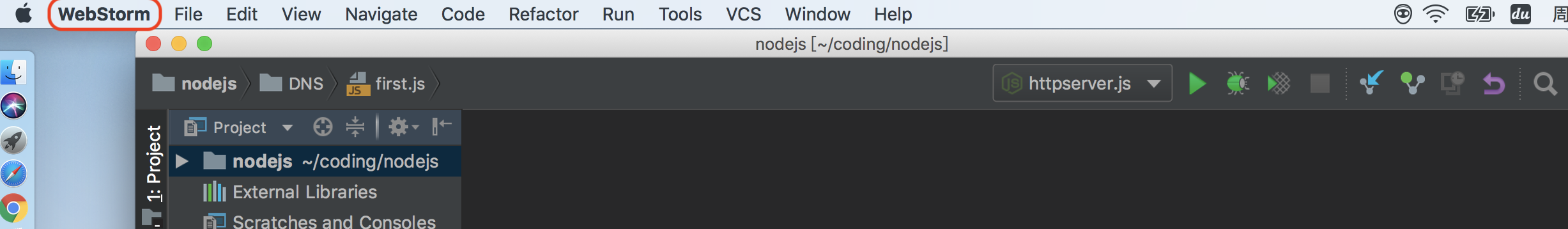
要设置先点击 WebStorm 字样如下图:

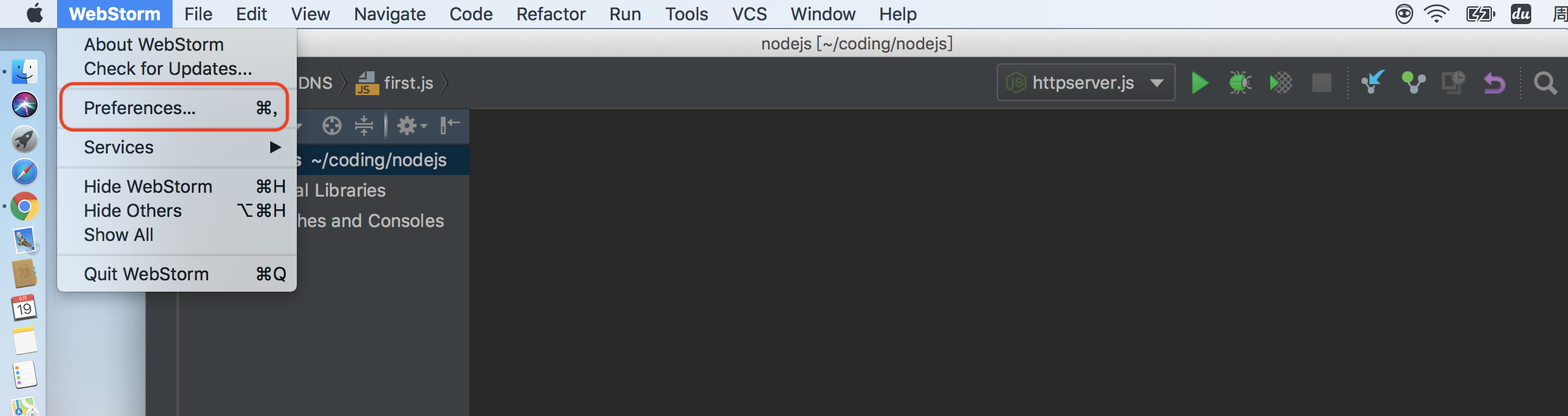
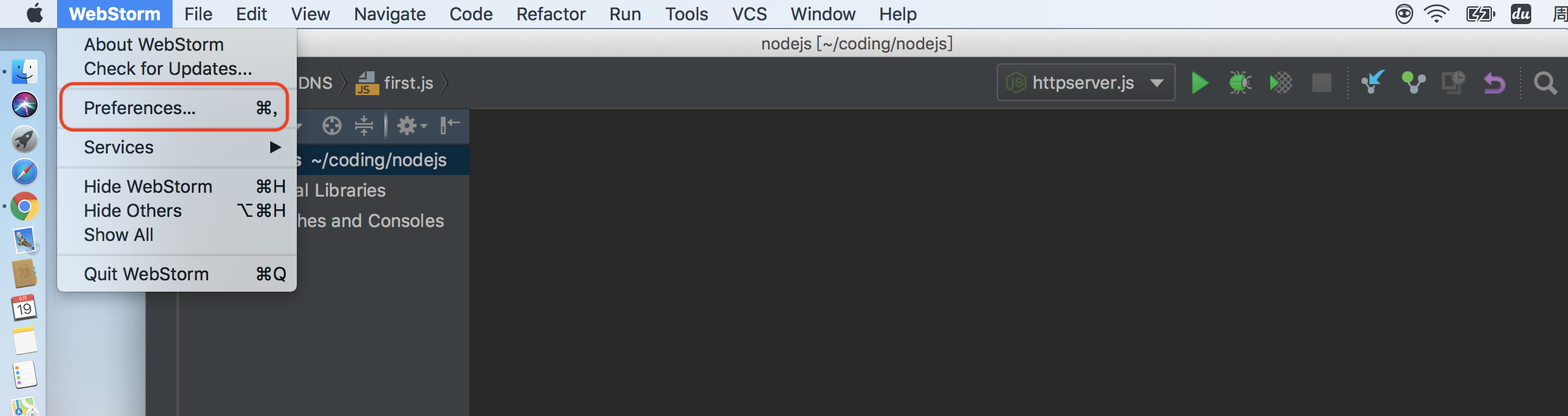
后点击 Preferences 字样如下图:

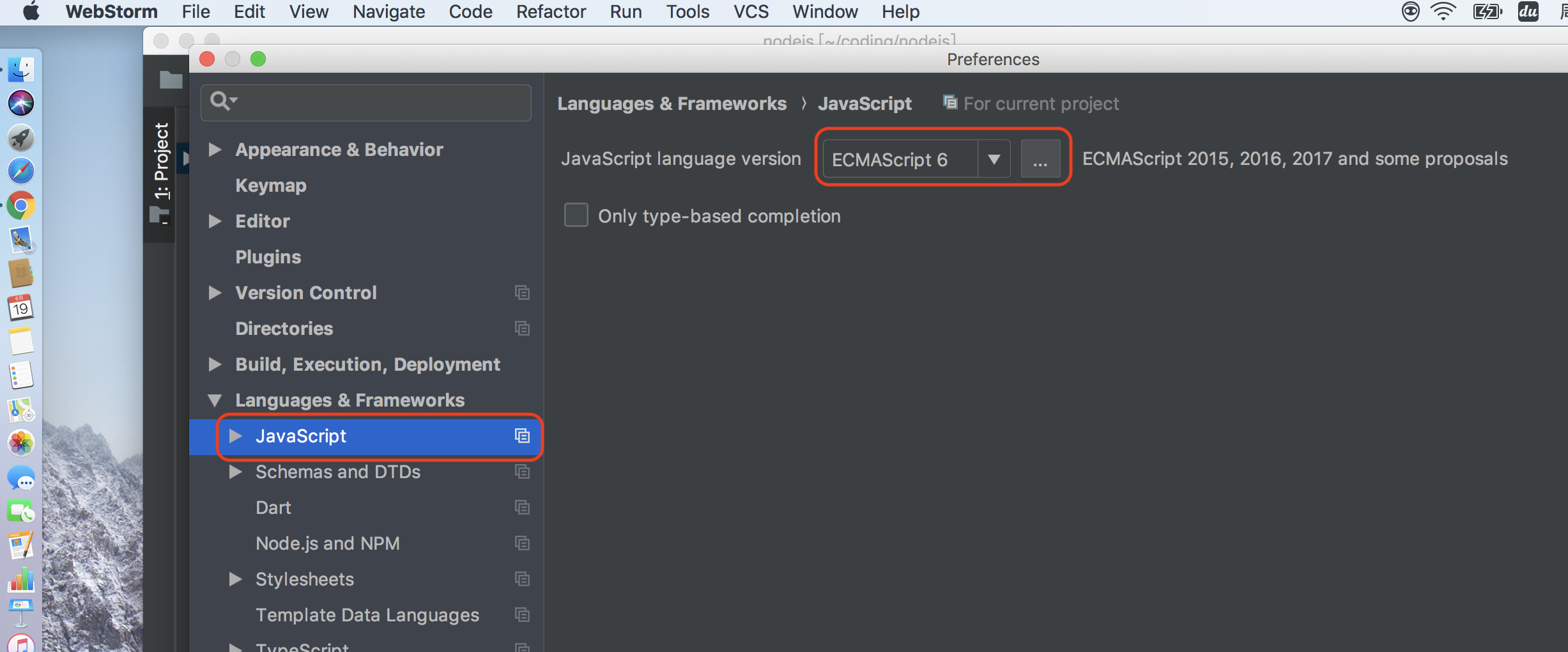
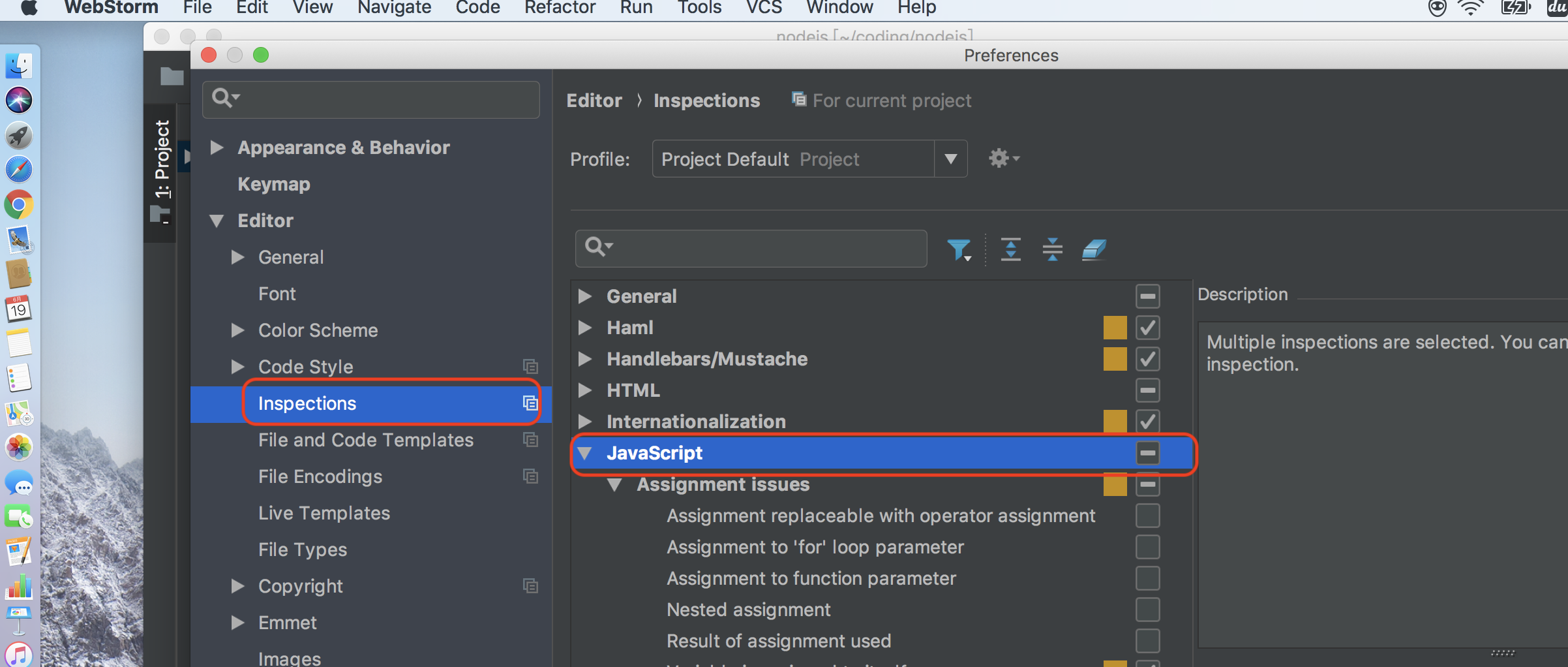
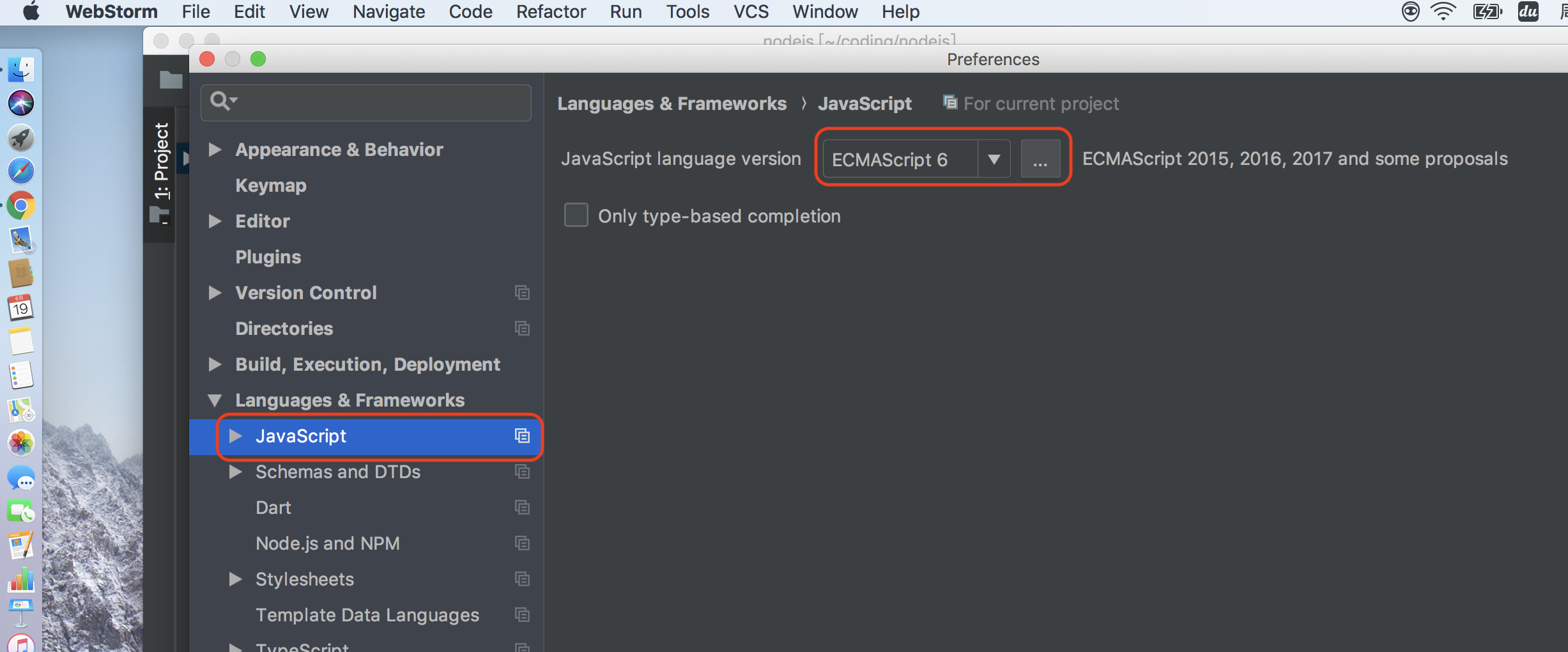
设置 es6 语法, 先点击左侧 JavaScript 字样后, 在右侧红色区域选中 ECMAScript 6 即可如下图:

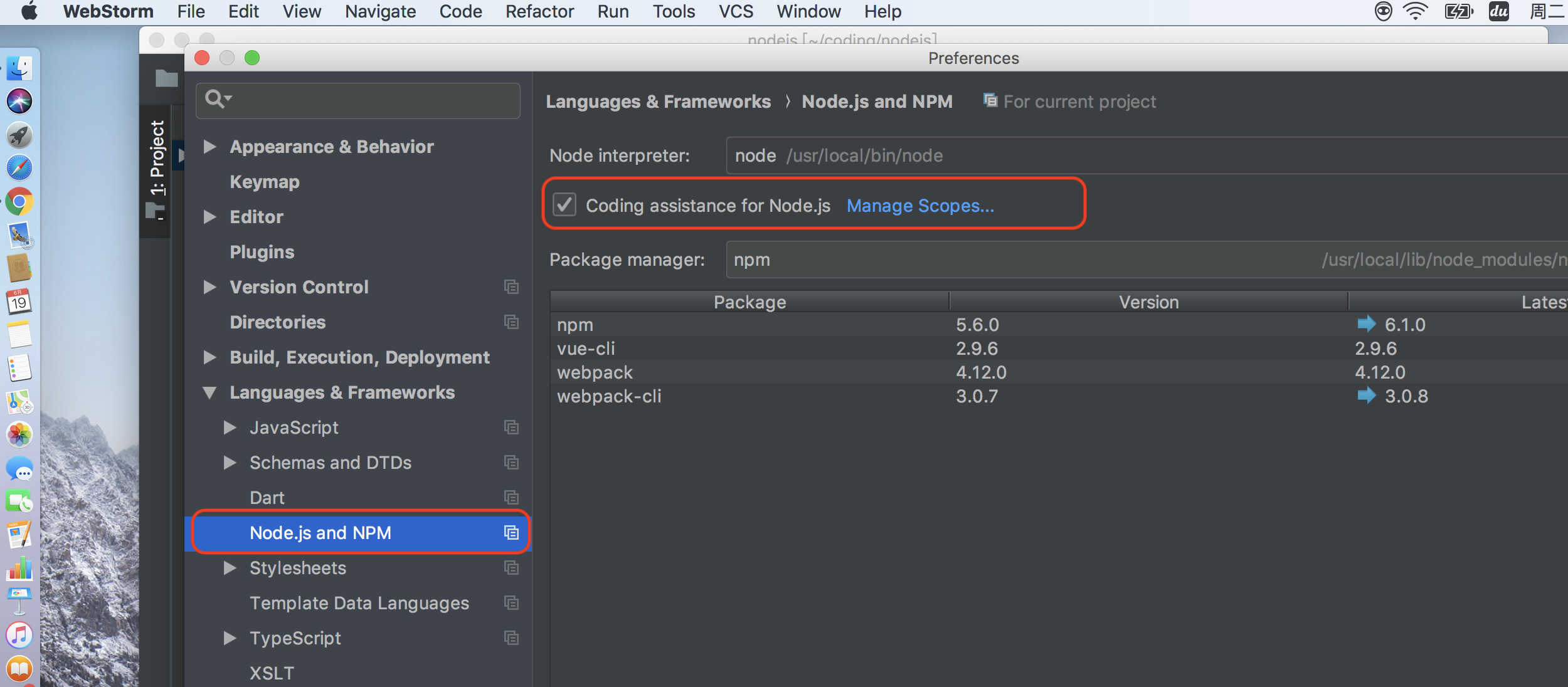
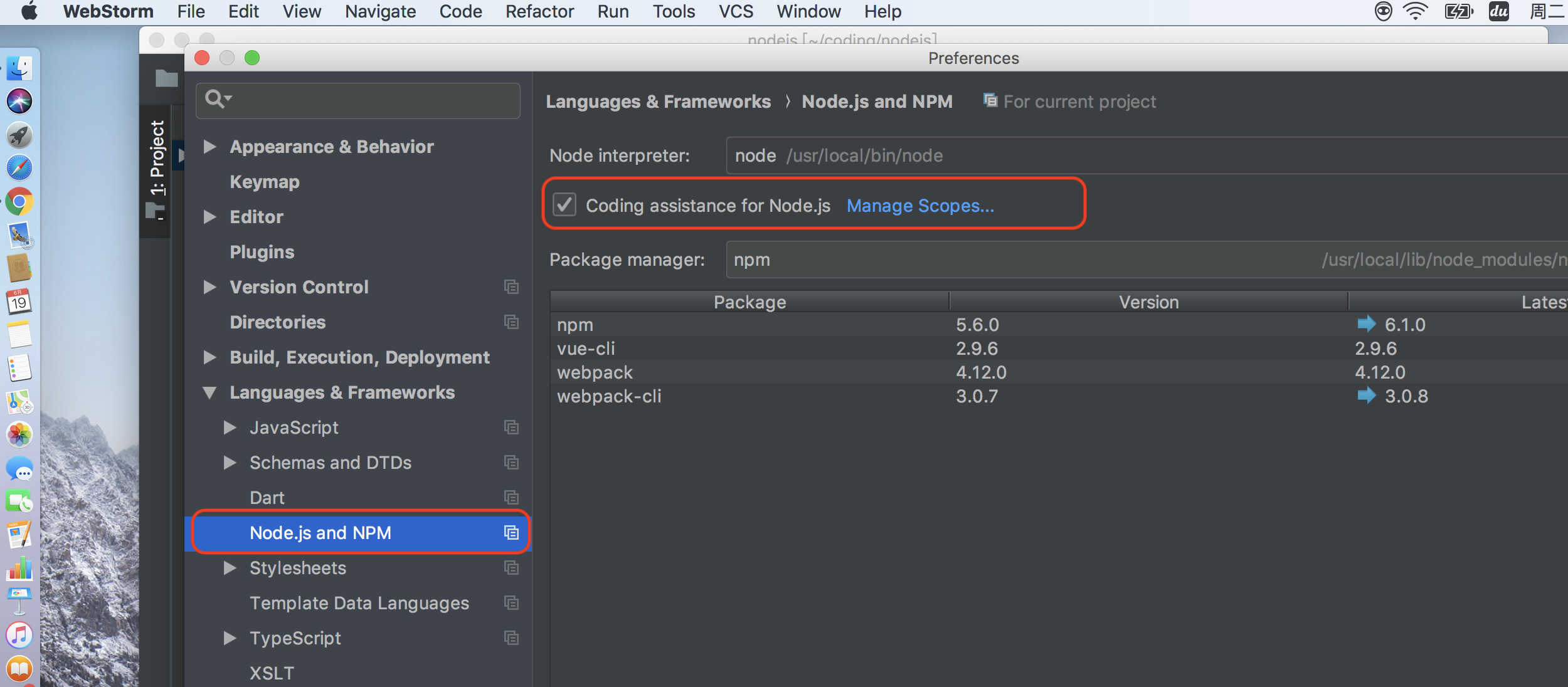
设置 Node.js 如下图所示(先选中左侧区域,后选中右侧区域即可):

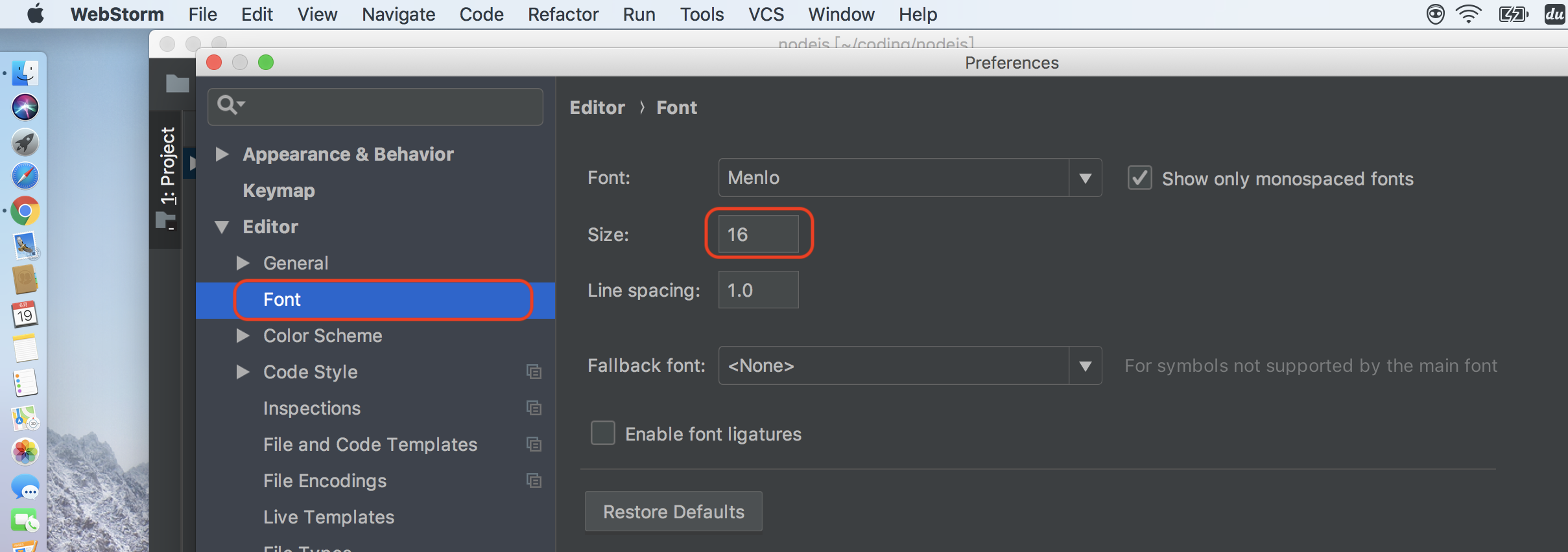
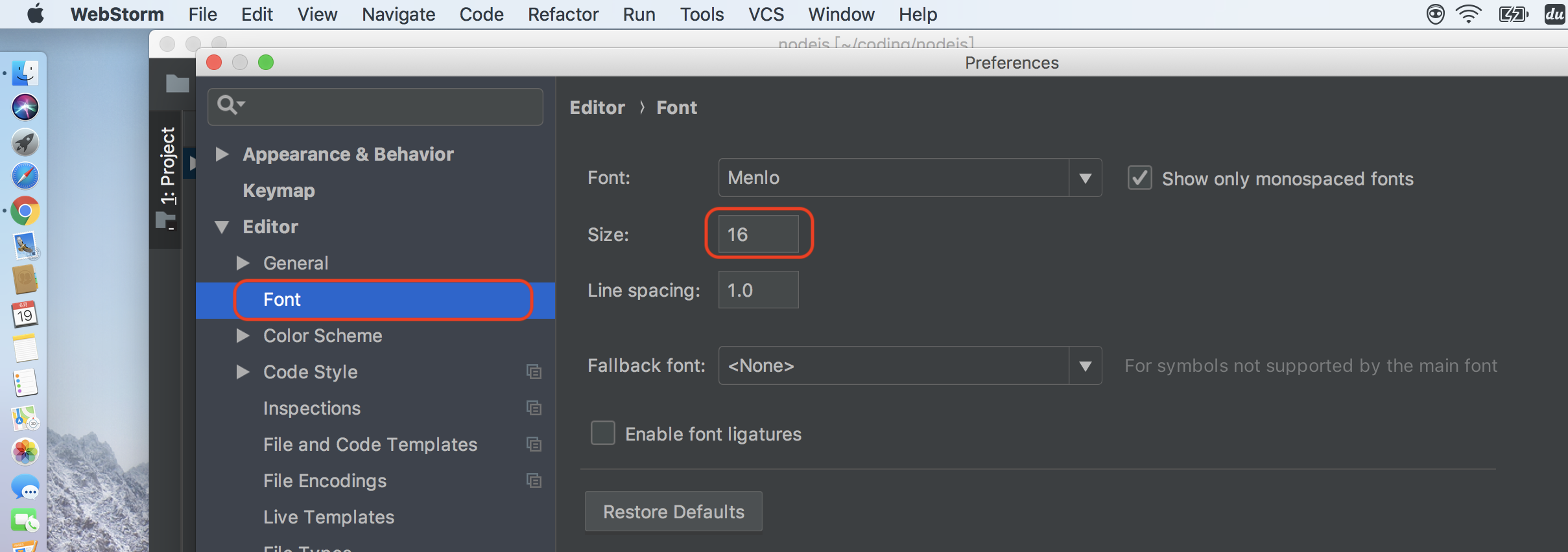
设置字体大小如下图所示(先选中左侧区域,后选中右侧区域即可):

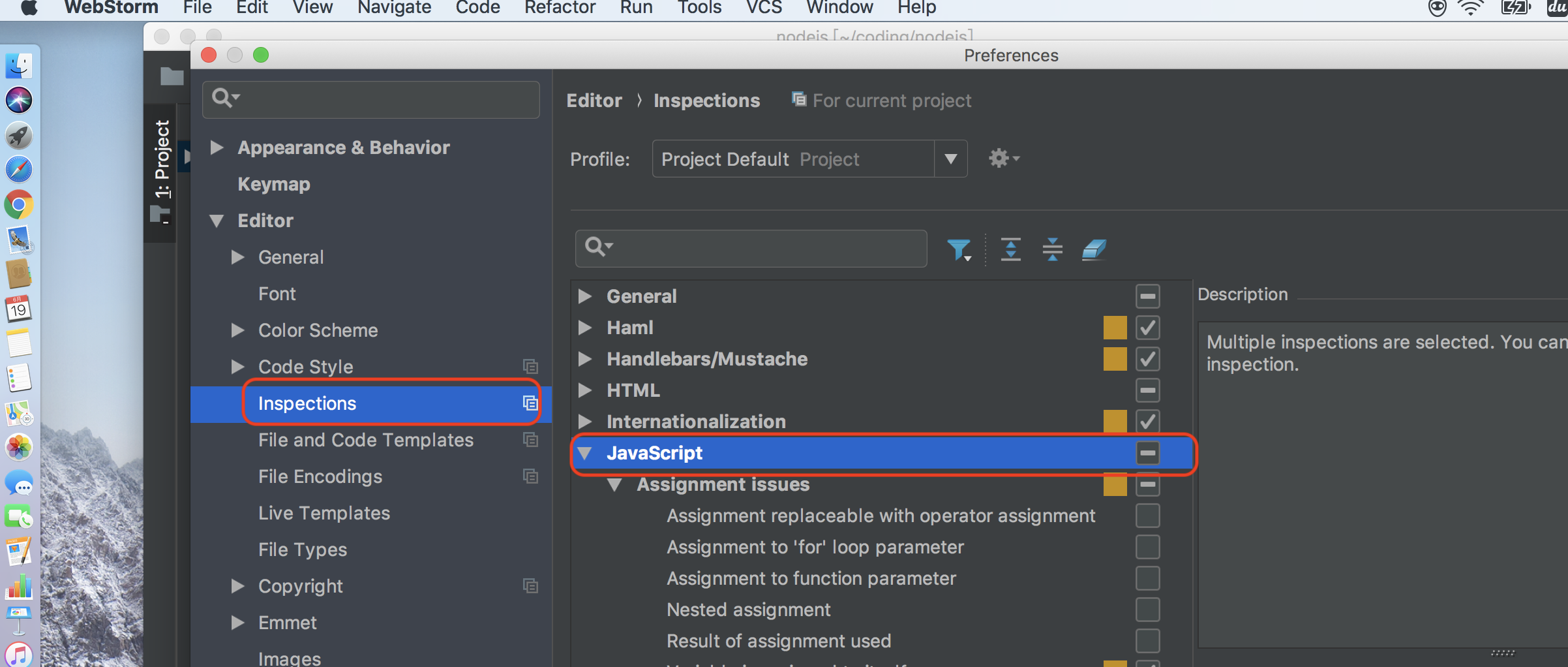
末尾的分号设置(先选中左侧区域,后选中右侧区域即可):

WebStorm 在 Mac 和 win 的设置有区别,便于以后用到快速查找,记之。