- 先 yarn eject 释放出来配置文件具体参见我之前写过相关的文章(这里不再重复),
- 找到 config 文件夹下的文件如下图所示:

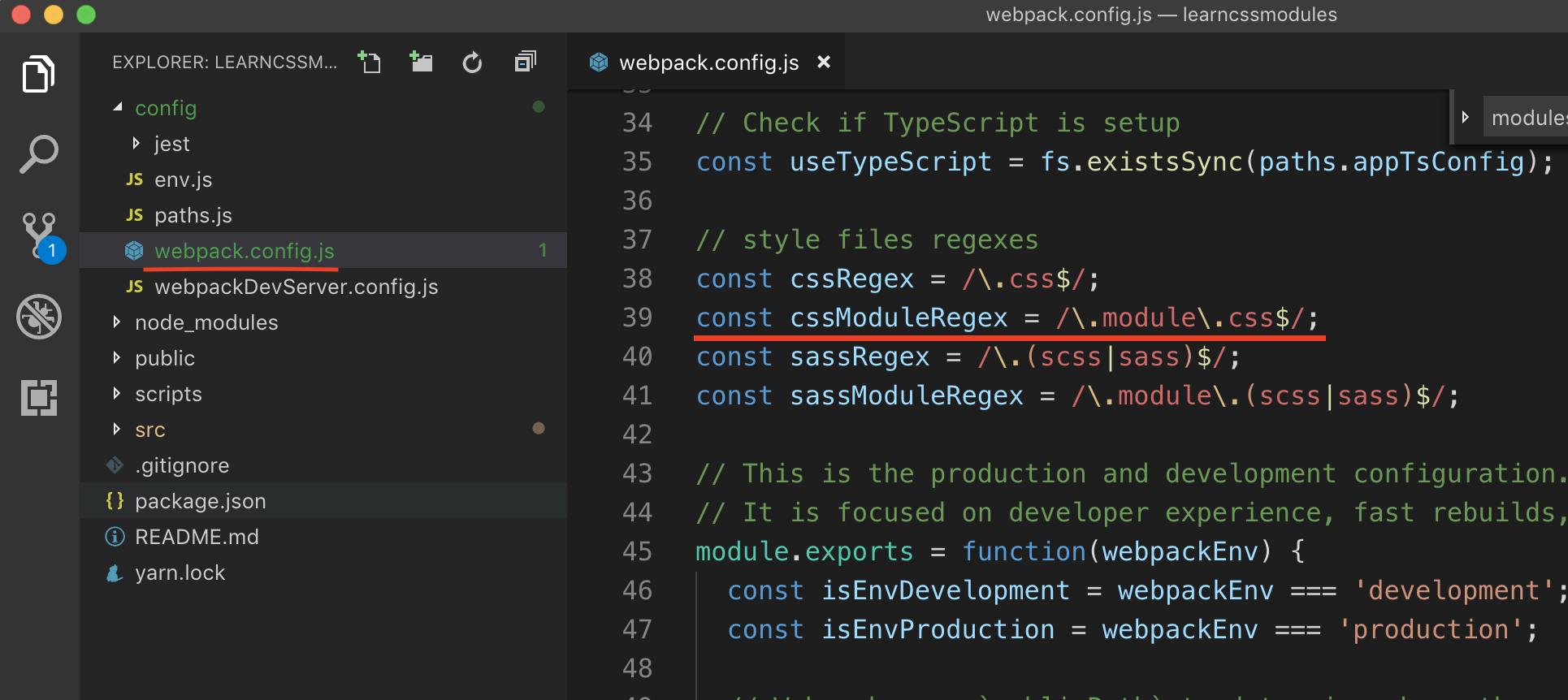
- 找到如图所示的配置:

- 书写 css 的文件名例如(App.module.css)
- 引入时候使用 import styles from './App.module.css'
- 使用时候 className = {styles.xxx} 即可生效。
-
当前 ( 2019.01.19 ) 对于 css module 方式书写 CSS 的方法 create-react-app 已经有配置,只是文件名称中添加 module 即可。