记录项目中需要根据具体业务动态展示tab页签的内容
背景:最近在做一个项目,希望浏览器页签icon展示当前登录用户所属的组织logo,那就需要在用户登录系统后获取到信息,动态的修改。
首先我们平时都会在index.html文件中加上我们自己的默认logo,一般使用xxx.ico,当然也能使用png svg等,因为用户上传的一般是png格式的图片。
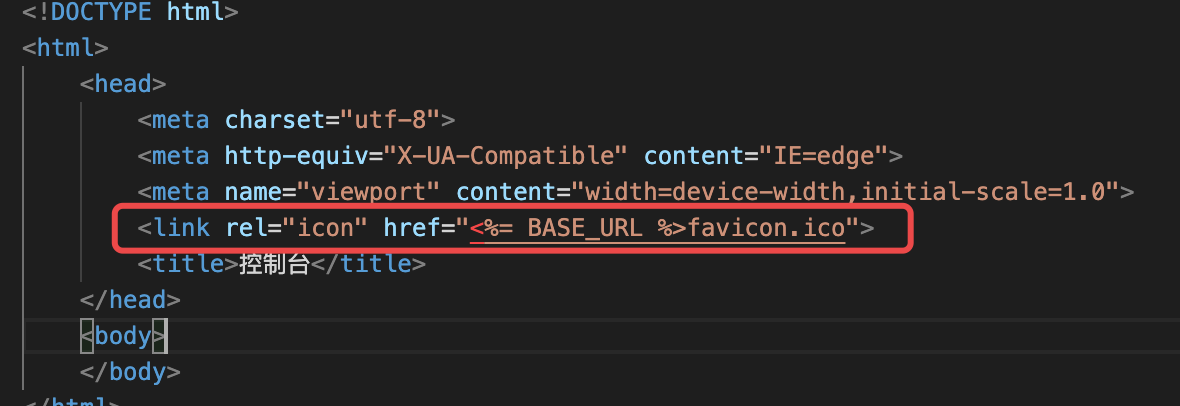
- 创建index.html,内容如下

2. 准备一张默认的系统图片favicon.ico,引入
3. 获取数据后动态修改
在App.vue中获取到数据,因为本项目是把用户信息存入了store中,如果没有用store,可直接在App.vue中请求接口修改。

先获取到store的数据,监听数据变化时动态修改href