1. 什么是JSON
JSON---Javascript Object Notation,前两个单词大家应该都认识,最后一个notation,是“记号、标记法”的意思,连在一起,便成了JSON。
它是一种轻量级的数据交换格式,是基于Javascript的一个子集,可以叫做Javascript对象表示法,是存储和交换文本信息的语法,但它并不是Javascript独有的数据格式,其它很多语言都可以对JSON进行解析和序列化。
2. JSON的由来
在21世纪初,Douglas Crockford(Web开发领域最知名的技术权威之一,ECMA JavaScript2.0标准化委员会委员,被JavaScript之父Brendan Eich称为JavaScript的大宗师(Yoda),曾任Yahoo!资深JavaScript架构师,现任PayPal高级JavaScript架构师)试图寻找一种更加简便的数据交换格式,能够在服务器之间交换数据,当时通用的数据交换语言是XML,但是Douglas Crockford认为XML的生成与解析都过于麻烦,所以他提出了一种更加简化的格式,就是我们现在使用的JSON。
JSON的规格十分简单,只用一个页面几百个字就能说清楚,而且Douglas Crackford称这个规格永远不用升级,因为该规定的都已经规定好了。
3. 为什么要用JSON
JSON类似于XML,比XML更小、更快、更容易解析。但同时XML也有它的不可替代性,应根据使用场景进行更合适的选择;
JSON语法简单,很容易理解,并且对象信息自描述,数据传输量小不占用带宽;
JSON虽然远不及emoji这一世界通用语言,但其实它的支持度也已经非常可观,支持的语言包括C,C#,Java,JavaScript,PHP,Python,Ruby等等;
对于Ajax应用程序来说,JSON比XML更快捷,更易用;
JSON的可读性、可扩展性都非常好,编码难度也比较低,即使不借助工具也能写出比较规范的JSON
......
4. JSON怎么用
⑴ JSON的基本语法
① 并列的数据之间用逗号( , )分隔
② 映射用冒号( : )表示
③ 映射的集合用大括号( {} )表示
④ 并列数据的集合用方括号( [] )表示
例如:
上赛季的MVP是斯蒂芬库里,场上位置是控球后卫,球衣号码是30号,球队是金州勇士队
上赛季的FMVP是勒布朗詹姆斯,场上位置是小前锋,球衣号码是23号,球队是克里夫兰骑士队
用JSON格式就可以表示为:
[{ "MVP":"Stephen Curry", "position":"Point Guard", "number":"30", "team":"Golden State Warriors" },{ "FMVP":"Lebron James", "position":"Small Forward", "number":"23", "team":"Cleveland Cavaliers" }]
更复杂的数据也可以使用JSON来进行表示,比如下面这段信息:最喜欢的编辑器是sublime,最喜欢的运动是篮球,最喜欢的球队是马刺队,马刺队控卫有托尼帕克、帕蒂米尔斯,分卫有马努吉诺比利、丹尼格林,小前锋有科怀伦纳德、凯尔安德森,大前锋有拉马库斯阿尔德里奇、大卫李,中锋有德维恩戴德蒙、保罗加索尔。
{ "favoriteEditor": "sublime", "favoriteSport": "basketball", "favoriteTeam":{ "Spurs":[ { "PG":"Tony Parker", "SG":"Danny Green", "SF":"Kawhi Leonard", "PF":"LaMarcus Aldridge", "C":"Pau Gasol" }, { "PG":"Patty Mills", "SG":"Manu Ginobili", "SF":"Kyle Anderson", "PF":"David Lee", "C":"Dewayne Dedmon" } ] } }
⑵ JSON的解析与序列化
① 通过eval()函数将JSON字符串解析为JavaScript原生值
var str = '[{"name":"james","height":"203","number":"23"}, {"name":"kobe","height":"198","number":"24"}]'; //定义JSON字符串 var oJson = eval(str); //通过eval()函数解析拿到JavaScript原生值 //接下来便可通过JS进行操作 alert(oJson[0].name); //james alert(oJson[1].height); //198
需要注意的是,这种方法存在着一定的安全隐患,有可能会执行一些恶意代码,使用的时候要谨慎。
② 通过全局对象JSON的两个方法parse()和stringify()进行操作
parse()可以将JSON字符串转化为JavaScript原生值:
var str = '[{"name":"james","height":"203","number":"23"},{"name":"kobe","height":"198","number":"24"}]'; //定义JSON字符串 var oJson = JSON.parse(str); //通过JSON对象的parse方法得到该JSON字符串的JavaScript原生值 document.write("姓名:" + oJson[1].name + "<br/>" + "身高:" + oJson[1].height + "cm" + "<br/>" + "球衣号码:" + oJson[1].number);

parse()也可以传第二个参数,此时可以在还原出JavaScript值的时候将原值替换成自己想要的值,如下:
var str = '[{"name":"james","height":"203","number":"23"},{"name":"kobe","height":"198","number":"24"}]'; var oJson = JSON.parse(str, function(key, value){ if('name' == key){ return '球员' + value; }else if('number' == key){ return value + '号球衣'; }else{ return value; } }); alert(oJson[0].name + '更牛逼还是' + oJson[1].name + '更牛逼' + ' ' + '你喜欢' + oJson[0].number + '还是' + oJson[1].number);

stringify()可以将原生JavaScript值转换为JSON字符串:
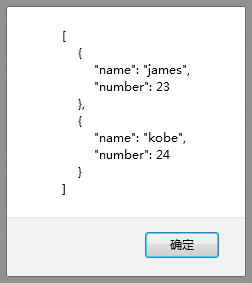
var oJson = [{ name : "james", height : 203, number : 23 },{ name : "kobe", height : 198, number : 24 }]; var jsonStr = JSON.stringify(oJson,['name','number'],4); alert(jsonStr);

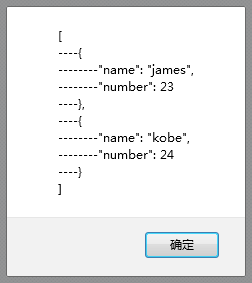
JSON.stringify(oJson,['name','number'],4);中的第一个参数表示需要转化的JS对象;第二个参数用于过滤结果,表示只留下name和number,其他的key以及所对应的的value都不要了;第三个参数表示在JSON字符串中保留的缩进数,有缩进时可读性更高,该参数也可以是一个字符串,比如'----',此时弹出结果如下:

如果不需要保留缩进,那么最后一个参数空起来即可,但如果不需要进行过滤,第二个参数需设置为null占位,不能空起来,否则最后一个参数也会失效。
第二个参数也可以是函数,函数可以进行更加复杂的过滤:
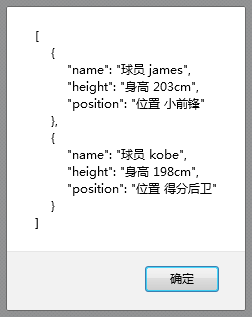
var oJson = [{ name : "james", height : 203, position : '小前锋' },{ name : "kobe", height : 198, position : '得分后卫' }]; var jsonStr = JSON.stringify(oJson,function(key,value){ switch(key){ case 'name': return '球员 ' + value; case 'height': return '身高 ' + value + 'cm'; case 'position': return '位置 ' + value; default: return value; } },4); alert(jsonStr);

支持JSON对象的浏览器有IE8+、Chrome、FireFox3.5+、Opera10.5+、Safari4+,不支持的浏览器可以通过json.js这一开源库来进行模拟。