在网页上单击鼠标的地方显示层,供用户选择地点,同时把用户选择的地点显示在文本框中。主要是控制层的显示、隐藏。
<HTML>
<HEAD>
<META http-equiv="Content-Type" content="text/html; charset=gb2312">
<TITLE>层的隐藏显示练习</TITLE>
<STYLE type="text/css">
<!--
/*设置图片按钮样式*/
.picButton { background-image: url(images/buttonBack.gif);
border:0 px;
margin: 0px;
padding: 0px;
height: 22px;
123px;
font-size: 12px;
}
/*设置无下划线的超连接样式*/
A {
color: blue;
text-decoration: none;
}
A:hover{ /*鼠标在超链接上悬停时变为颜色*/
color: red;
}
#placeLayer {
position:absolute;
/*left:200px;
top:81px;*/
483px;
height:194px;
z-index:2;
background-color: #FFFFFF;
background-image: url(images/layerBack.jpg);
display:none
}
-->
</STYLE>
<SCRIPT language="javascript" >
function showMe()
{
document.getElementById("placeLayer").style.left=event.x;
document.getElementById("placeLayer").style.top=event.y;
document.getElementById("placeLayer").style.display="block";
}
function selectPlace(place)
{
document.myform.placeButton.value=place;
document.getElementById("placeLayer").style.display="none";
}
function closeMe( )
{
document.getElementById("placeLayer").style.display="none";
}
</SCRIPT>
</HEAD>
<BODY>
<FORM name="myform" method="post" action="">
<TABLE width="58%" height="296" border="0" align="center" background="images/51table_back.gif" style="background-repeat:no-repeat" >
<TR>
<TD height="36" align="right"> </TD>
</TR>
<TR>
<TD height="32" style="font-size:12px"> 地点:
<INPUT name="placeButton" type="button" class="picButton" value=" 选择/修改" onClick=" showMe()"></TD>
</TR>
<TR>
<TD height="209"><P><IMG src="images/next.jpg" width="180" height="186"></P>
<P> </P></TD>
</TR>
</TABLE>
</FORM>
<DIV id="placeLayer" style="background-repeat:no-repeat">
<TABLE width="476" height="109" border="0" cellspacing="0" style="font-size:12px">
<TR align="center">
<TD> </TD>
<TD> </TD>
<TD> </TD>
<TD><A href="javascript: closeMe( )">关闭</A></TD>
</TR>
<TR align="center">
<TD><A href="javascript: selectPlace('北京')" >北京</A></TD>
<TD><A href="javascript: selectPlace('上海')" >上海</A></TD>
<TD><A href="javascript: selectPlace('广州')">广州</A></TD>
<TD><A href="javascript: selectPlace('武汉')">武汉</A></TD>
</TR>
<TR align="center">
<TD><A href="javascript: selectPlace('成都')">成都</A></TD>
<TD><A href="javascript: selectPlace('徐州')">徐州</A></TD>
<TD><A href="javascript: selectPlace('深圳')">深圳</A></TD>
<TD><A href="javascript: selectPlace('珠海')">珠海</A></TD>
</TR>
</TABLE>
</DIV>
</BODY>
</HTML>
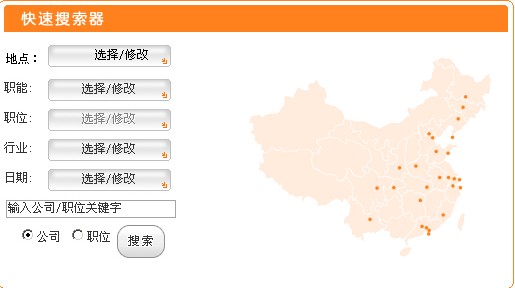
效果:


本案例也可以修改后用在网页上单击鼠标的地方显示图片、显示菜单等。只要把图片、菜单放到层中即可。