<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>JavaScript实现表格隔行显示</title>
<style type="text/css">
#tbl_main {
border: black thin solid;
}
.style01 {
background-color: lightgray;
}
</style>
</head>
<body>
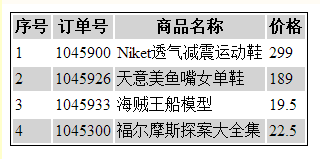
<table id="tbl_main" border="0" cellspacing="2" cellpadding="2">
<tr>
<th class="style01">序号</th>
<th class="style01">订单号</th>
<th class="style01">商品名称</th>
<th class="style01">价格</th>
</tr>
<tr>
<td>1</td>
<td>1045900</td>
<td>Niket透气减震运动鞋</td>
<td>299</td>
</tr>
<tr>
<td class="style01">2</td>
<td class="style01">1045926</td>
<td class="style01">天意美鱼嘴女单鞋</td>
<td class="style01">189</td>
</tr>
<tr>
<td>3</td>
<td>1045933</td>
<td>海贼王船模型</td>
<td>19.5</td>
</tr>
<tr>
<td class="style01">4</td>
<td class="style01">1045300</td>
<td class="style01">福尔摩斯探案大全集</td>
<td class="style01">22.5</td>
</tr>
</table>
</body>
</html>