高德地图官方API:https://lbs.amap.com/api/javascript-api/reference/map
一、js中
/*初始化数据*/ function initData() { var list = []; for (var i = 0; i < 3; i++) { list.push({ number: 0 }); } $scope.numberList = list; list = []; for (var j = 0; j < 3; j++) { list.push({ day: "-", type: "-", temperature: "-" }); } $scope.weatherList = list; $scope.nowDate = "00:00"; $scope.ampm = "-"; /*每秒调用一次 refreshDate方法*/ window.setInterval(refreshDate, 1000); /*构建地图对象*/ $scope.map = new AMap.Map('container', { zoom: 10, resizeEnable: true }); //InfoWindow 信息窗体 $scope.mapInfoWindow = new AMap.InfoWindow({ //Pixel 像素坐标,确定地图上的一个像素点。 offset: new AMap.Pixel(0, -30) }); } /首页数据*/ function refreshPageData(complete) { var params = { "t": 1 }; $http({ url: 'gas/home/queryData', method: 'POST', data: { params: params } }).then(function ($Data) { if ($Data.data.STATUS === true) { $scope.numberList = $Data.data.numberList; if ($Data.data.isSelectNumber === true) { $scope.selectClassName = "select"; } var stationList = $Data.data.stationList; $scope.stationList = { data: stationList, name: "stationName", id: "stationCode" }; if (stationList != null && stationList.length > 0) { $scope.stationCode = stationList[0]["stationCode"]; } complete && complete(); } else { } }); } /*获取当前时间*/ function refreshDate() { var nowDate = new Date(); var h = nowDate.getHours(); $scope.$apply(function () { $scope.nowDate = zero(hours(h)) + "." + zero(nowDate.getMinutes()); $scope.ampm = h < 12 ? "AM" : "PM"; }); function hours(value) { return value % 12; } function zero(str) { str = "" + str; if (str.length === 1) { str = "0" + str; } return str; } } /*获取本地城市地址*/ function refreshLocalCity(complete) { AMap.plugin('AMap.CitySearch', function () { new AMap.CitySearch().getLocalCity(function (status, result) { if (status === 'complete' && result.info === 'OK') { $scope.$apply(function () { $scope.city = result.city; }); complete && complete(); } }) }); } /*刷新地图数据*/ function refreshMap() { $http({ url: 'gas/station/queryStationList', method: 'POST', data: { params: {} } }).then(function ($Data) { if ($Data.data.STATUS == true) { refreshMapPoint($Data.data.DATA); } else { } }); function refreshMapPoint(list) { for (var i = 0; i < list.length; i++) { var item = list[i]; addMarker(item); } $scope.map.setFitView(); } function addMarker(item) { var typeClassDic = { 1: "", 2: " tp2", 3: " tp3" }; var cxt = "<div class='marker-icon" + typeClassDic[item.type] + "'>"; cxt += "<svg class='icon' style='' viewBox='0 0 1024 1024' version='1.1' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' width='32' height='32'><defs><style type='text/css'/></defs><path class='map-marker' d='M658.285714 365.714286q0-60.571429-42.857143-103.428571t-103.428571-42.857143-103.428571 42.857143-42.857143 103.428571 42.857143 103.428571 103.428571 42.857143 103.428571-42.857143 42.857143-103.428571zm146.285714 0q0 62.285714-18.857143 102.285714l-208 442.285714q-9.142857 18.857143-27.142857 29.714286t-38.571429 10.857143-38.571429-10.857143-26.571429-29.714286l-208.571429-442.285714q-18.857143-40-18.857143-102.285714 0-121.142857 85.714286-206.857143t206.857143-85.714286 206.857143 85.714286 85.714286 206.857143z' fill='#2c2c2c'/>"; cxt += "</div>"; //构造一个点标记对象,通过MarkerOptions设置点标记对象的属性 var marker = new AMap.Marker({ position: new AMap.LngLat(item.stationLng, item.stationLat), title: item.stationName, content: cxt, offset: new AMap.Pixel(-16, -32), map: $scope.map }); marker.content = item; //点击事件 AMap.event.addListener(marker, 'click', markerClick); } function markerClick(e) { var data = e.target.content; var dataHtml = "<div><h5>" + data.stationName + "</h5>"; dataHtml += "<div>状态:<b>" + data.typeName + "</b></div>"; dataHtml += "<div>地址:<b>" + data.stationAddress + "</br>" + data.stationAddressDetail + "</b></div>"; dataHtml += "<div>创建时间:<b>" + data.createTime + "</b></div>"; dataHtml += "</div>"; $scope.mapInfoWindow.setContent(dataHtml); $scope.mapInfoWindow.open($scope.map, e.target.getPosition()); } }
二、页面中
<div class="item t3"> <div class="item-con"> <div class="title">地图</div> <div class="map-div"> <div id="container"></div> </div> </div> </div> <!-- 高德地图所需 --> <!-- 放在jquery前解决AMap is not defined 冲突 --> <script type="text/javascript" charset="utf-8" src="http://webapi.amap.com/maps?v=1.3&key=申请的key&plugin=AMap.Autocomplete,AMap.PlaceSearch"></script> <!-- 高德地图所需 --> <script src="library/jquery-1.12.1.min.js"></script> <script src="library/angularJs_1.2.30/angular.js"></script>
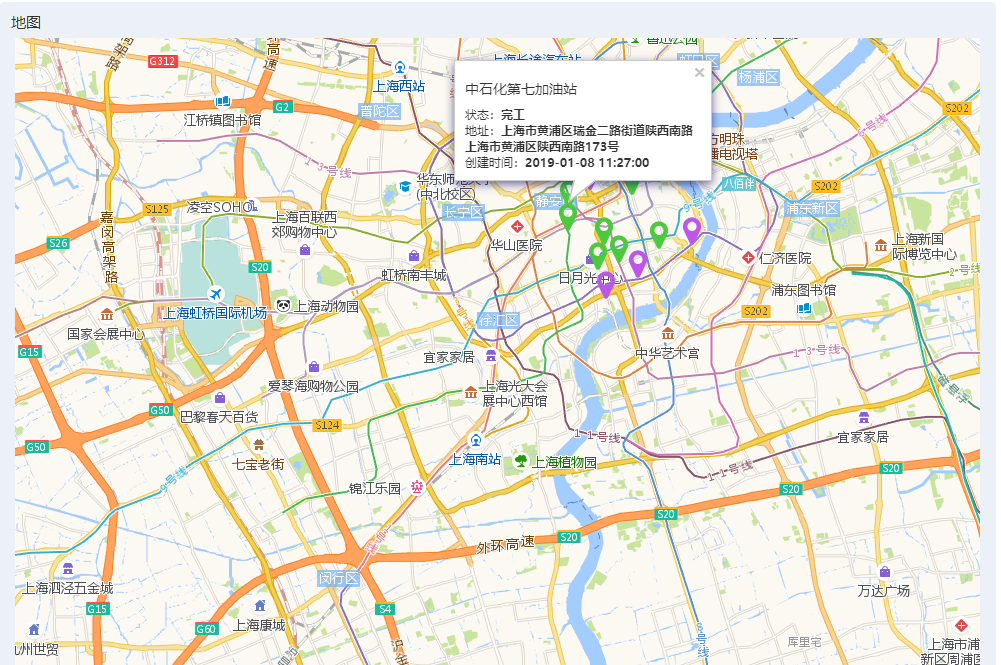
三、效果展示