以下是学习笔记:
vue脚手架使用步骤:
1.全局安装
npm i -g vue-cli
2.通过vue命令初始化一个带有webpack模板的项目结构
vue init webpack my-project //my-project为项目名
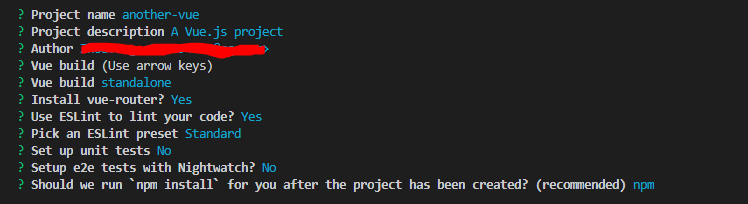
3.一系列的初始化选择

? Project name another-vue //默认回车即可,会影响到package.json文件中name ? Project description A Vue.js project//描述,按需修改 ? Author 默认git用户名和邮箱 ? Vue build (Use arrow keys)//选择Runtime+Compiler或者Runtiome-only,不使用compiler就不能使用template ? Install vue-router? Yes//使用路由插件 ? Use ESLint to lint your code? Yes //选择ESLint校验代码,写得不规范就会报错,后面可以再配置中修改 ? Pick an ESLint preset Standard //接着上一条,选择一个代码风格作为校验标准 ? Set up unit tests No//测试相关 ? Setup e2e tests with Nightwatch? No//测试相关 ? Should we run `npm install` for you after the project has been created? (recommended) npm//npm安装所有依赖项
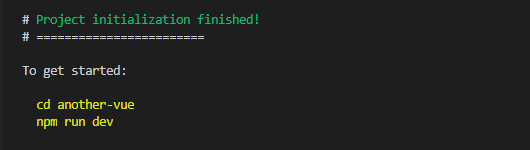
4.项目初始化完成,开始项目

在终端中执行上面两条命令,会给你一个地址,即可看到初始化的内容