一:事件周期
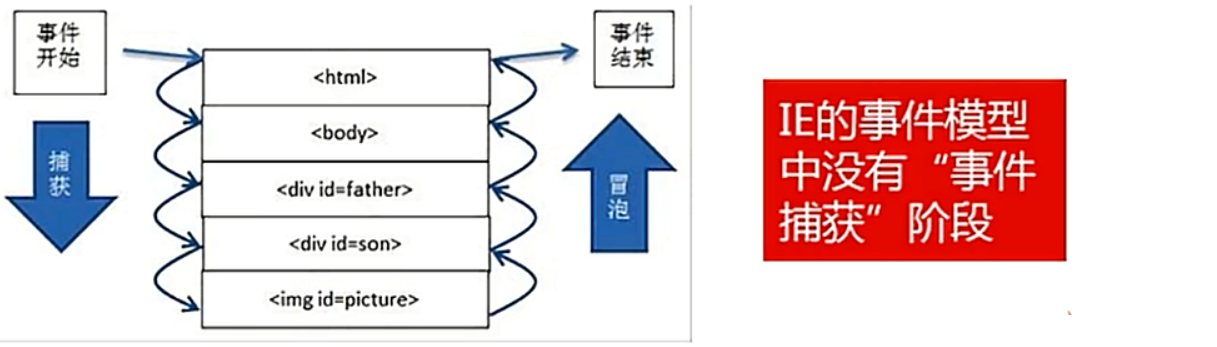
解释器创建一个event对象后,会按如需爱过程将其在HTML元素间进行传播
第一阶段:事件捕获,事件对象延DOM树向下传播
第二阶段:目标触发,运行事件监听函数
第三阶段:事件冒泡,事件延DOM树向上传播

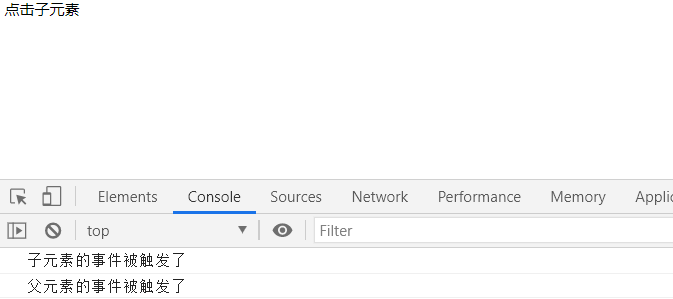
二:事件冒泡:直系亲属树结构中,点击某个元素,亲属树上的长辈元素元素方式添加了事件的,都会被触发(从下往上)
在添加事件时,指定第三个参数默认为false,也可指定为false


三:事件捕获:直系亲属树结构中,点击某个元素,亲属树上的后代元素方式添加了事件的,都会被触发(从上往下)
只需要把第三个参数改为true即可


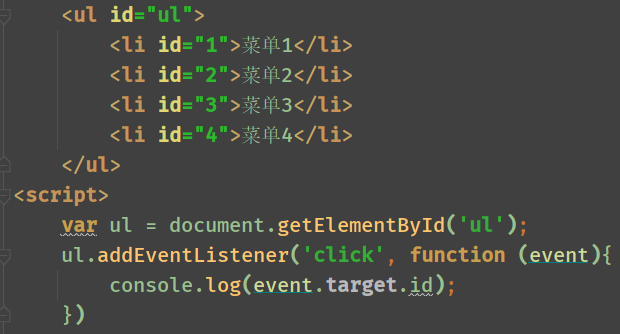
四:事件委托(原理就是事件冒泡):把事件定义到父元素上面,当触发事件的时候,触发父元素的事件,同时再拿到触发事件的子元素,进行操作