事件:可以被JavaScript侦测到的行为,就是当用户与web页面进行某些交互时,解释器就会创建响应的event对象以描述事件信息
示例,监听点击事件


一:事件定义的三种方式
方式一:直接在HTML中定义元素的事件相关属性,此方式违反了 内容与行为分离 的原则,应该尽量少用


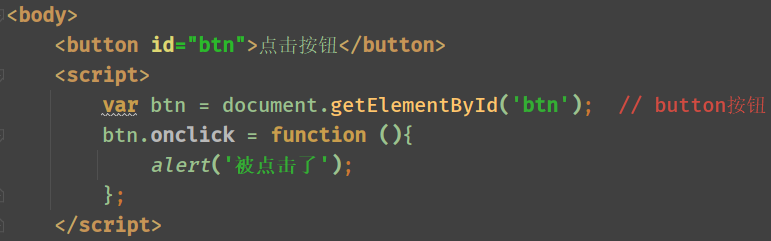
方式二:DOM0级事件,在JavaScript中为元素的事件相关属性赋值,此语法实现了 内容与行为分离,但当元素同时绑定多个事件时,最后一个事件会覆盖之前的所有事件


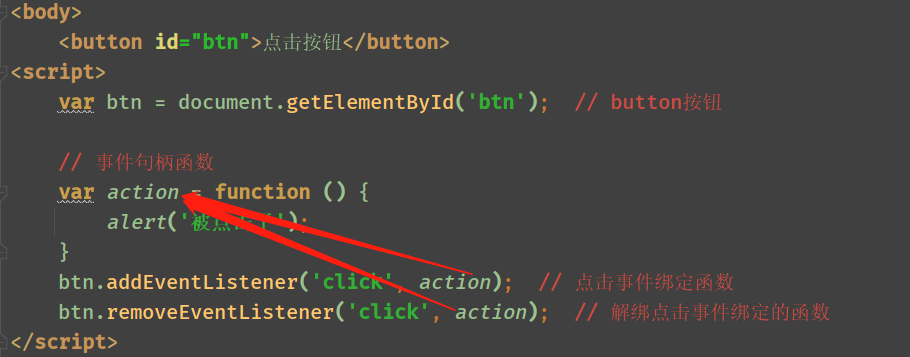
方式三:DOM2级事件:高级事件处理方式,使用addEventListener定义,一个事件可以绑定多个监听函数,此语法可以为一个元素绑定多个监听函数,但需要注意浏览器兼容


二:事件解绑
removeEventListener(event, function, useCapture):移除addEventListener方法添加的时间句柄
event:必须,字符串,要移除的事件名称
function:必须,指定要执行的函数,必须是和addEventListener绑定的函数同名
useCapture:可选,布尔值,指定移除事件句柄的阶段
给已绑定函数的点击事件移除对应的函数

三:封装通用事件处理器
由于IE8以下的浏览器用的绑定事件为attachEvent、detachEvent,所以为以后能兼容,需要自己重新封装一个通用的事件处理器

