一:文本
1.文本阴影:test-shadow,
h-shadow(水平偏移,负数为往左)、v-shadow(垂直偏移,负数为往右)、blur(模糊距离,值越大越模糊)、color(颜色)


2.文本轮廓(任何主流浏览器都不兼容此属性):text-outline
二:换行
1.文本自动换行:word-break
normal:正常的,浏览器默认换行规则
break-all:文本有换行的地方就换行
keep-all:在半角空格,或者连字符的地方换行


<style>
h1{ 800px;margin: 10px auto; background: #abcdef}
h1:nth-child(1){word-break: normal}
h1:nth-child(2){word-break: break-all}
h1:nth-child(3){word-break: keep-all}
h1:nth-child(4){word-break: normal}
h1:nth-child(5){word-break: break-all}
h1:nth-child(6){word-break: keep-all}
</style>
</head>
<body>
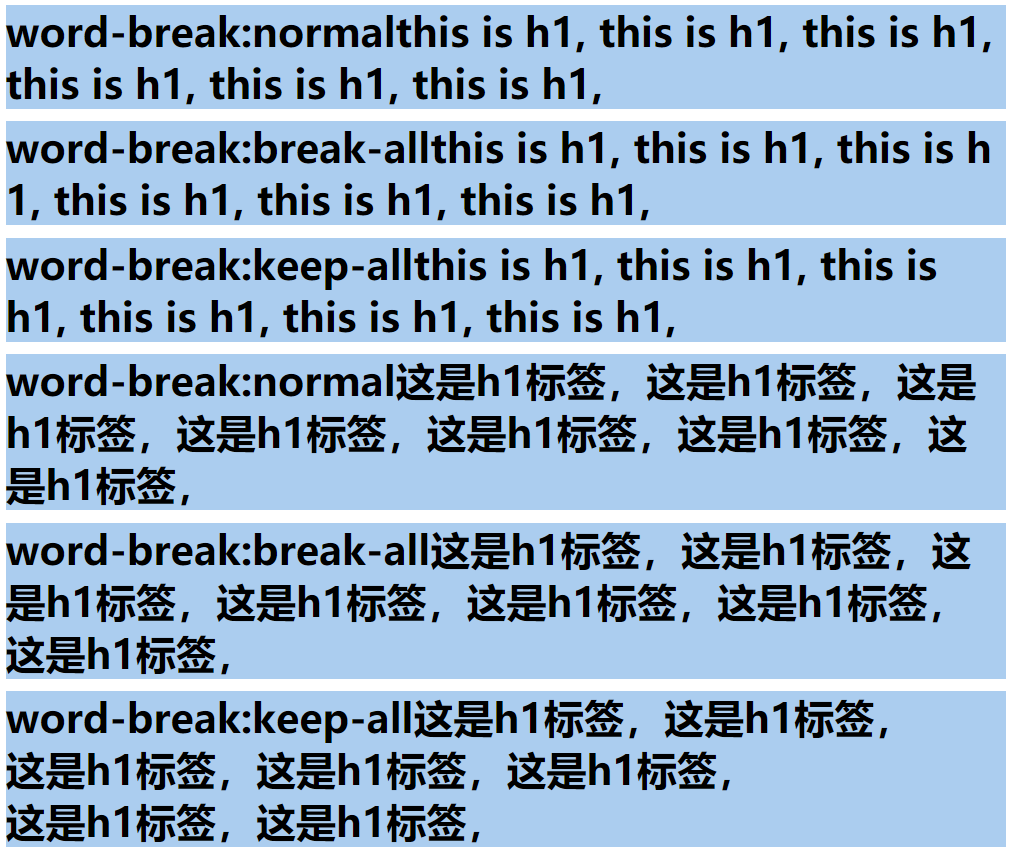
<h1><span>word-break:normal</span>this is h1, this is h1, this is h1, this is h1, this is h1, this is h1, </h1>
<h1><span>word-break:break-all</span>this is h1, this is h1, this is h1, this is h1, this is h1, this is h1, </h1>
<h1><span>word-break:keep-all</span>this is h1, this is h1, this is h1, this is h1, this is h1, this is h1, </h1>
<h1><span>word-break:normal</span>这是h1标签,这是h1标签,这是h1标签,这是h1标签,这是h1标签,这是h1标签,这是h1标签,</h1>
<h1><span>word-break:break-all</span>这是h1标签,这是h1标签,这是h1标签,这是h1标签,这是h1标签,这是h1标签,这是h1标签,</h1>
<h1><span>word-break:keep-all</span>这是h1标签,这是h1标签,这是h1标签,这是h1标签,这是h1标签,这是h1标签,这是h1标签,</h1>
</body>
2.word-wrap:允许长单词或者url地址换行到下一行
normal(默认):只允许在断点的地方换行
break-word:单词也可以断掉


<style>
h1{ 800px;margin: 10px auto; background: #abcdef}
h1:nth-child(1){word-wrap: normal}
h1:nth-child(2){word-wrap: break-word}
h1:nth-child(3){word-wrap: normal}
h1:nth-child(4){word-wrap: break-word}
</style>
</head>
<body>
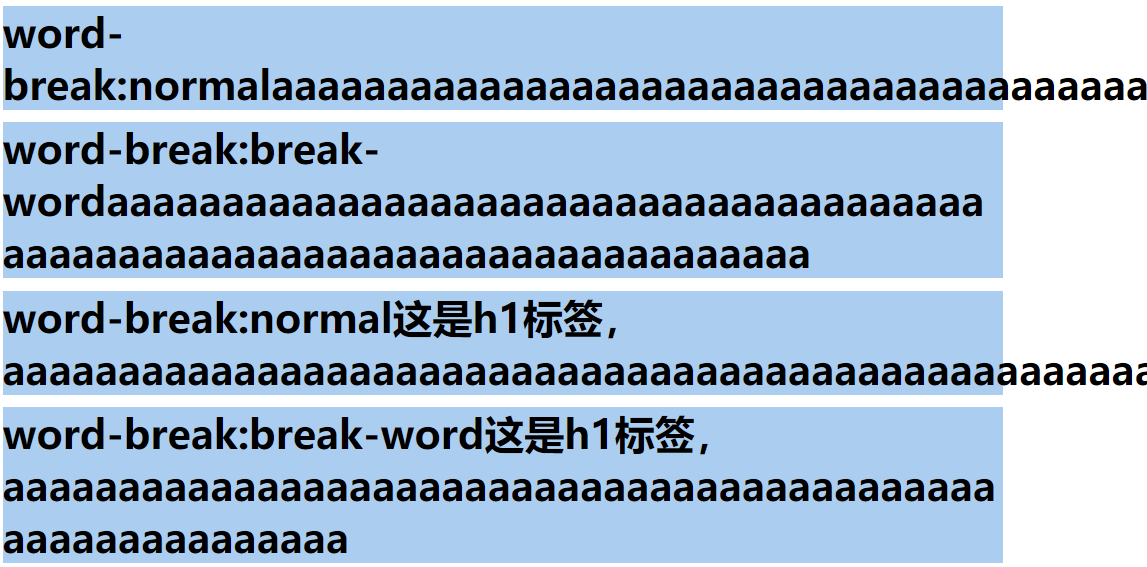
<h1><span>word-break:normal</span>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</h1>
<h1><span>word-break:break-word</span>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</h1>
<h1><span>word-break:normal</span>这是h1标签,aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</h1>
<h1><span>word-break:break-word</span>这是h1标签,aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</h1>
</body>
三:新的文本属性
1.text-align-last:规定如何对齐文本最后一行,只有在text-align属性设置为justify时才起作用
auto(默认):自动
left:左对齐
right:右对齐
center:居中
justify:两端对齐
start:根据开头的对齐方式,使用同样的对齐方式
end:根据开头的对齐方式,使用相反的对齐方式
initial:设置属性的默认值
inherit:继承父级元素的对齐方式


<style>
h1{ 800px;margin: 10px auto; background: #abcdef;text-align: justify}
h1:nth-child(1){text-align-last: auto}
h1:nth-child(2){text-align-last: left}
h1:nth-child(3){text-align-last: right}
h1:nth-child(4){text-align-last: center}
h1:nth-child(5){text-align-last: justify}
h1:nth-child(6){text-align-last: start}
h1:nth-child(7){text-align-last: end}
h1:nth-child(8){text-align-last: initial}
h1:nth-child(9){text-align-last: inherit}
</style>
</head>
<body>
<h1><span>text-align-last:auto</span>这是h1标签,这是h1标签,这是h1标签,</h1>
<h1><span>text-align-last:left</span>这是h1标签,这是h1标签,这是h1标签,</h1>
<h1><span>text-align-last:right</span>这是h1标签,这是h1标签,这是h1标签,</h1>
<h1><span>text-align-last:center</span>这是h1标签,这是h1标签,这是h1标签,</h1>
<h1><span>text-align-last:justify</span>这是h1标签,这是h1标签,这是h1标签,</h1>
<h1><span>text-align-last:start</span>这是h1标签,这是h1标签,这是h1标签,</h1>
<h1><span>text-align-last:end</span>这是h1标签,这是h1标签,这是h1标签,</h1>
<h1><span>text-align-last:initial</span>这是h1标签,这是h1标签,这是h1标签,</h1>
<h1><span>text-align-last:inherit</span>这是h1标签,这是h1标签,这是h1标签,</h1>
</body>
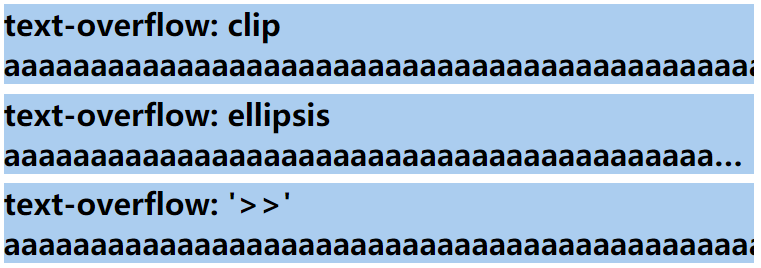
2.text-overflow:当文本溢出包含元素时发生的事情
clip:修剪文本,多出来的不显示
ellipsis:修剪文本,多出来的显示为...
string(只有火狐浏览器兼容):修剪文本,多出来的显示为自定义的内容


<style>
h1{ 800px;margin: 10px auto; background: #abcdef;overflow: hidden}
h1:nth-child(1){text-overflow: clip}
h1:nth-child(2){text-overflow: ellipsis}
h1:nth-child(3){text-overflow: '>>'}
</style>
</head>
<body>
<h1><span>text-overflow: clip</span><br>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</h1>
<h1><span>text-overflow: ellipsis</span><br>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</h1>
<h1><span>text-overflow: '>>'</span><br>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</h1>
</body>