HTML5新布局的意义:
1.语义化:HTML5可以让更多语义化的结构代码标签代替大量的无异议的div标签
1.这种语义化的特性提升了网页的质量和语义
2.减少了以前用于CSS调用class和id属性
2.对搜索引擎的友好:新的结构标签带来的是网页布局的改变及提升对搜索引擎的友好
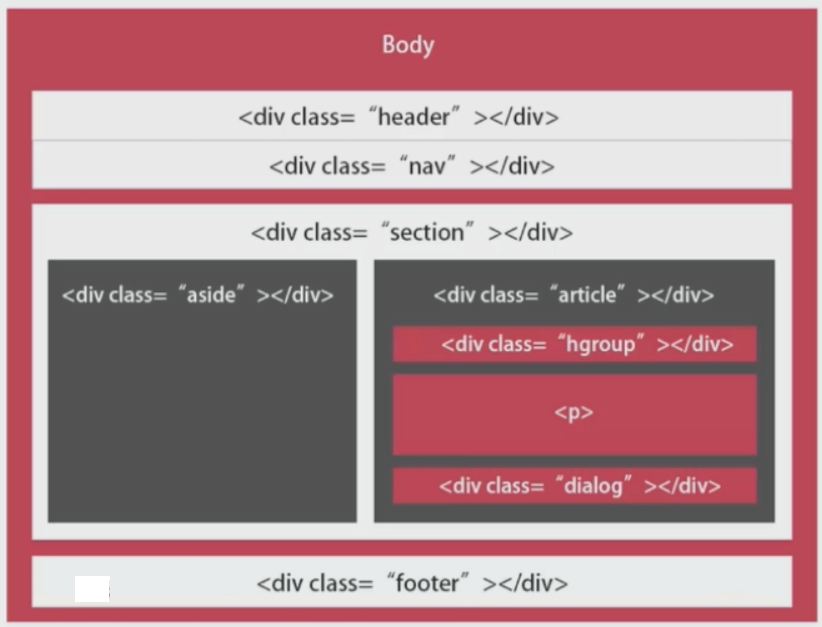
HTML5之前的布局

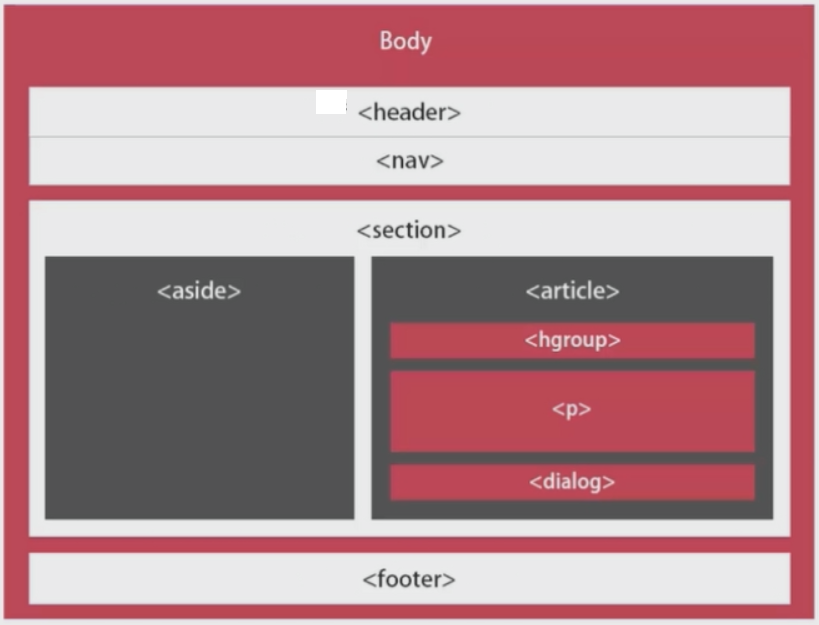
HTML5布局

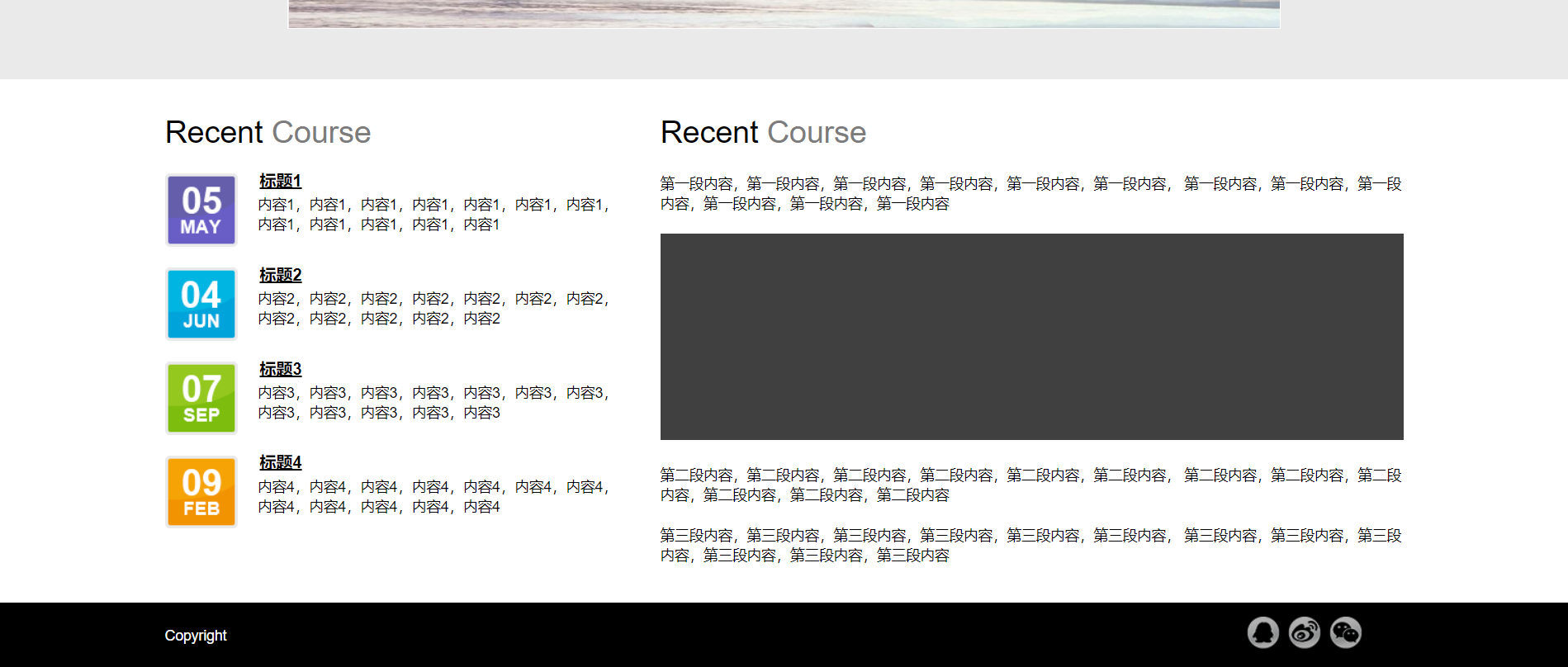
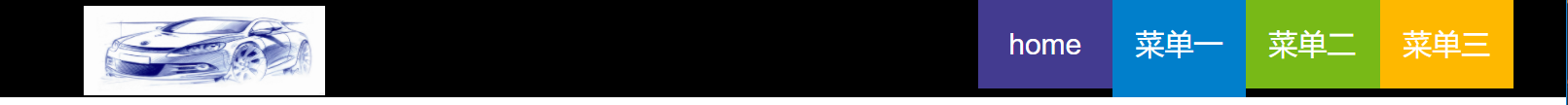
布局目标示例:


html结构





CSS
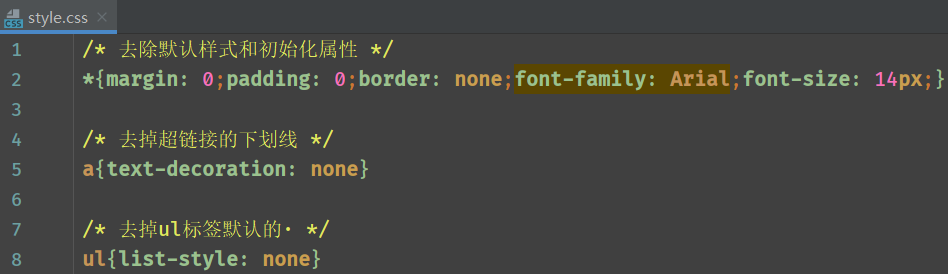
初始化样式和属性

/* 去除默认样式和初始化属性 */
*{margin: 0;padding: 0;border: none;font-family: Arial;font-size: 14px;}
/* 去掉超链接的下划线 */
a{text-decoration: none}
/* 去掉ul标签默认的· */
ul{list-style: none}
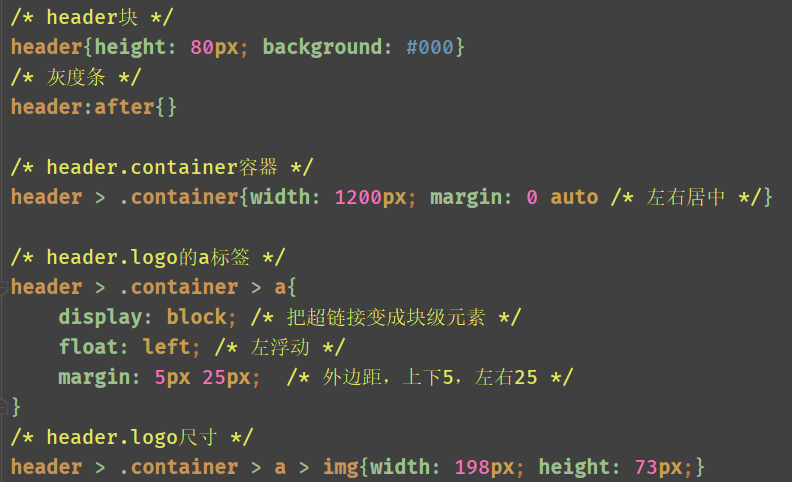
header部分




/* header块 */
header{height: 80px; background: #000}
/* 灰度条 */
header:after{}
/* header.container容器 */
header > .container{ 1200px; margin: 0 auto /* 左右居中 */}
/* header.logo的a标签 */
header > .container > a{
display: block; /* 把超链接变成块级元素 */
float: left; /* 左浮动 */
margin: 5px 25px; /* 外边距,上下5,左右25 */
}
/* header.logo尺寸 */
header > .container > a > img{ 198px; height: 73px;}
/* 导航条 */
header > .container > nav{float: right; /* 右浮动 */}
/* 导航条下的超链接 */
header > .container > nav > a{
font-size: 24px;
110px;
height: 73px;
line-height: 73px; /* 行高==高度,垂直居中 */
text-align: center; /* 左右居中 */
display: block; /* 把超链接变成块级元素 */
float: left; /* 右浮动 */
color: #fff; /* 文字白色 */
}
/* 菜单按钮背景 */
header > .container > nav > a.nav-a1{background: #433b90}
header > .container > nav > a.nav-a2{background: #017fcb}
header > .container > nav > a.nav-a3{background: #78b917}
header > .container > nav > a.nav-a4{background: #feb800}
/* 当前选中的超链接特效 */
header > .container > nav > a:hover, /* 鼠标经过时触发 */
header > .container > nav > a.active{padding-bottom: 7px; /* 下边距7px */}
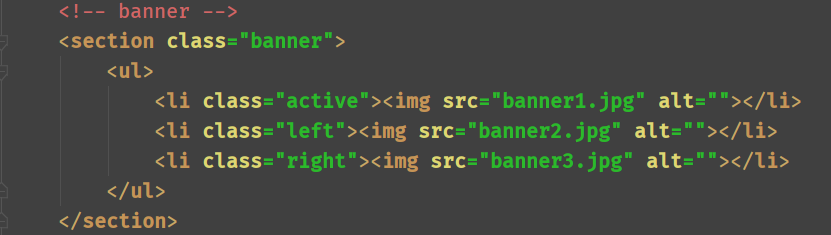
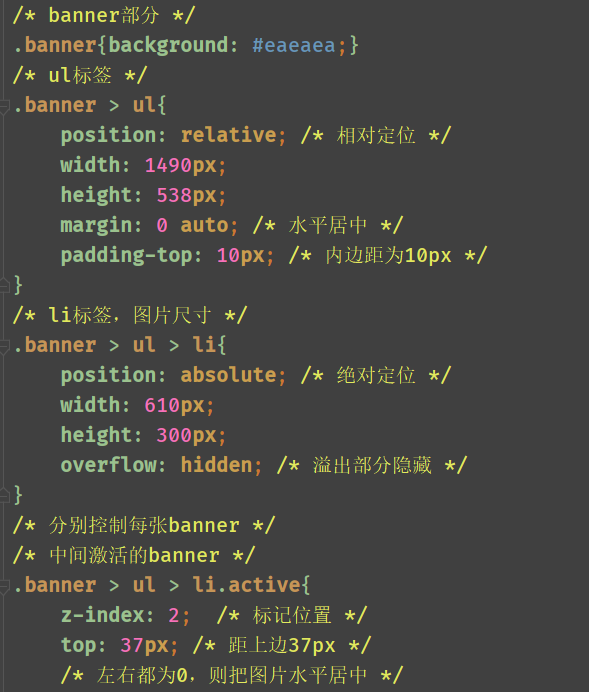
banner部分




/* banner部分 */
.banner{background: #eaeaea;}
/* ul标签 */
.banner > ul{
position: relative; /* 相对定位 */
1490px;
height: 538px;
margin: 0 auto; /* 水平居中 */
padding-top: 10px; /* 内边距为10px */
}
/* li标签,图片尺寸 */
.banner > ul > li{
position: absolute; /* 绝对定位 */
610px;
height: 300px;
overflow: hidden; /* 溢出部分隐藏 */
}
/* 分别控制每张banner */
/* 中间激活的banner */
.banner > ul > li.active{
z-index: 2; /* 标记位置 */
top: 37px; /* 距上边37px */
/* 左右都为0,则把图片水平居中 */
right: 0;
left: 0;
/* 图片尺寸 */
960px;
height: 460px;
margin: auto;
border: 1px solid #fff; /* 边框 */
}
/* 左侧的banner */
.banner > ul > li.left{
z-index: 1; /* 标记位置 */
/* 上下为0,则实现垂直居中 */
top: 0;
bottom: 0;
left: 0; /* 靠左 */
margin: auto;
}
/* 右侧的banner */
.banner > ul > li.right{
z-index: 1; /* 标记位置 */
/* 上下为0,则实现垂直居中 */
top: 0; bottom: 0;
right: 0; /* 靠右 */
margin: auto;}
/* 图片位置 */
.banner > ul > li > img{position: absolute; /* 绝对定位 */ left: -30%; height: 100%;}
页面主体





页脚部分



/*页脚*/
footer{background: #000;}
footer > .container{ 1200px;height: 64px;margin: 0 auto;}
/* 左边 */
footer > .container > p{line-height: 64px; /* 行高与容器一致,垂直居中 */ float: left; /* 左浮动 */ color: #fff;}
/* 右边图标 */
/* span标签 */
footer > .container > span{float: right;margin: 14px 40px; /* 上面14px,右边40px */}
/* 图片 */
footer > .container > span > img{margin-left: 4px;opacity: .7; /* 透明度0.7 */}
/* 当鼠标经过图片的时候 */
footer > .container > span > img:hover{opacity: 1; /* 透明度1 */ cursor: pointer; /* 鼠标变小手 */}
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- 头部 -->
<header>
<div class="container">
<a href="#">
<img src="logo.jpg" alt="">
</a>
<nav>
<a href="#" class="nav-a1">home</a>
<a href="#" class="nav-a2">菜单一</a>
<a href="#" class="nav-a3">菜单二</a>
<a href="#" class="nav-a4">菜单三</a>
</nav>
</div>
</header>
<!-- banner -->
<section class="banner">
<ul>
<li class="active"><img src="banner1.jpg" alt=""></li>
<li class="left"><img src="banner2.jpg" alt=""></li>
<li class="right"><img src="banner3.jpg" alt=""></li>
</ul>
</section>
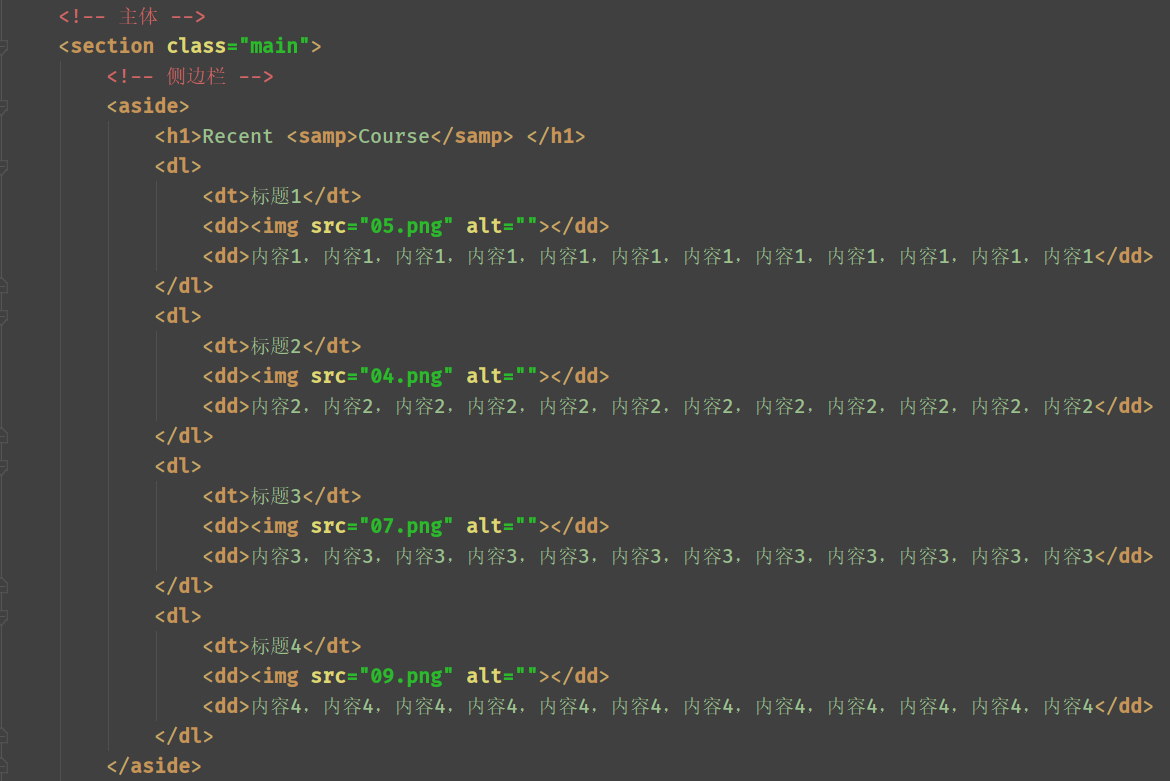
<!-- 主体 -->
<section class="main">
<!-- 侧边栏 -->
<aside>
<h1>Recent <samp>Course</samp> </h1>
<dl>
<dt>标题1</dt>
<dd><img src="05.png" alt=""></dd>
<dd>内容1,内容1,内容1,内容1,内容1,内容1,内容1,内容1,内容1,内容1,内容1,内容1</dd>
</dl>
<dl>
<dt>标题2</dt>
<dd><img src="04.png" alt=""></dd>
<dd>内容2,内容2,内容2,内容2,内容2,内容2,内容2,内容2,内容2,内容2,内容2,内容2</dd>
</dl>
<dl>
<dt>标题3</dt>
<dd><img src="07.png" alt=""></dd>
<dd>内容3,内容3,内容3,内容3,内容3,内容3,内容3,内容3,内容3,内容3,内容3,内容3</dd>
</dl>
<dl>
<dt>标题4</dt>
<dd><img src="09.png" alt=""></dd>
<dd>内容4,内容4,内容4,内容4,内容4,内容4,内容4,内容4,内容4,内容4,内容4,内容4</dd>
</dl>
</aside>
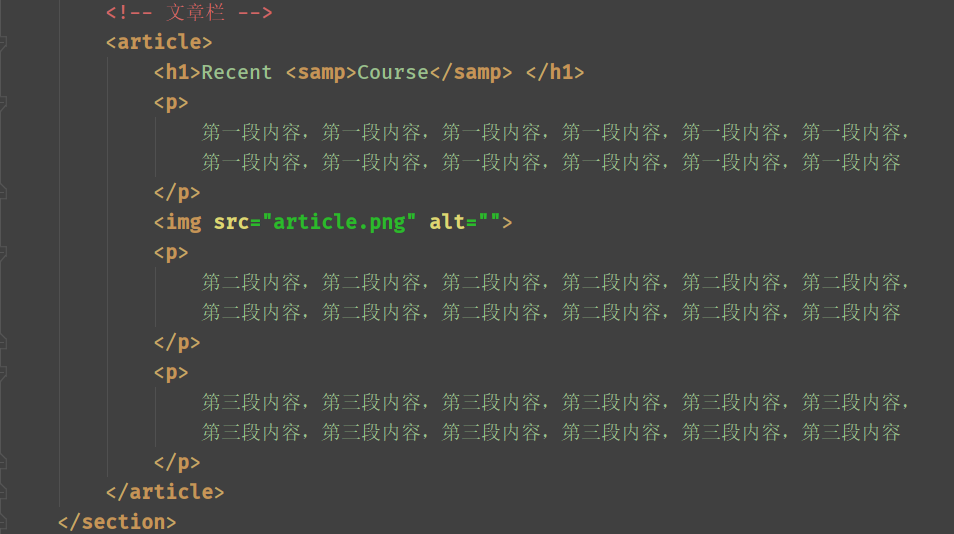
<!-- 文章栏 -->
<article>
<h1>Recent <samp>Course</samp> </h1>
<p>
第一段内容,第一段内容,第一段内容,第一段内容,第一段内容,第一段内容,
第一段内容,第一段内容,第一段内容,第一段内容,第一段内容,第一段内容
</p>
<img src="article.png" alt="">
<p>
第二段内容,第二段内容,第二段内容,第二段内容,第二段内容,第二段内容,
第二段内容,第二段内容,第二段内容,第二段内容,第二段内容,第二段内容
</p>
<p>
第三段内容,第三段内容,第三段内容,第三段内容,第三段内容,第三段内容,
第三段内容,第三段内容,第三段内容,第三段内容,第三段内容,第三段内容
</p>
</article>
</section>
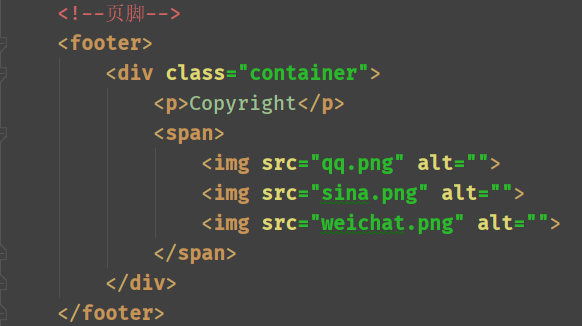
<!--页脚-->
<footer>
<div class="container">
<p>Copyright</p>
<span>
<img src="qq.png" alt="">
<img src="sina.png" alt="">
<img src="weichat.png" alt="">
</span>
</div>
</footer>
</body>
</html>
CSS
/* 去除默认样式和初始化属性 */
*{margin: 0;padding: 0;border: none;font-family: Arial;font-size: 14px;}
/* 去掉超链接的下划线 */
a{text-decoration: none}
/* 去掉ul标签默认的· */
ul{list-style: none}
/* header块 */
header{height: 80px; background: #000}
/* 灰度条 */
header:after{}
/* header.container容器 */
header > .container{ 1200px; margin: 0 auto /* 左右居中 */}
/* header.logo的a标签 */
header > .container > a{
display: block; /* 把超链接变成块级元素 */
float: left; /* 左浮动 */
margin: 5px 25px; /* 外边距,上下5,左右25 */
}
/* header.logo尺寸 */
header > .container > a > img{ 198px; height: 73px;}
/* 导航条 */
header > .container > nav{float: right; /* 右浮动 */}
/* 导航条下的超链接 */
header > .container > nav > a{
font-size: 24px;
110px;
height: 73px;
line-height: 73px; /* 行高==高度,垂直居中 */
text-align: center; /* 左右居中 */
display: block; /* 把超链接变成块级元素 */
float: left; /* 右浮动 */
color: #fff; /* 文字白色 */
}
/* 菜单按钮背景 */
header > .container > nav > a.nav-a1{background: #433b90}
header > .container > nav > a.nav-a2{background: #017fcb}
header > .container > nav > a.nav-a3{background: #78b917}
header > .container > nav > a.nav-a4{background: #feb800}
/* 当前选中的超链接特效 */
header > .container > nav > a:hover, /* 鼠标经过时触发 */
header > .container > nav > a.active{padding-bottom: 7px; /* 下边距7px */}
/* banner部分 */
.banner{background: #eaeaea;}
/* ul标签 */
.banner > ul{
position: relative; /* 相对定位 */
1490px;
height: 538px;
margin: 0 auto; /* 水平居中 */
padding-top: 10px; /* 内边距为10px */
}
/* li标签,图片尺寸 */
.banner > ul > li{
position: absolute; /* 绝对定位 */
610px;
height: 300px;
overflow: hidden; /* 溢出部分隐藏 */
}
/* 分别控制每张banner */
/* 中间激活的banner */
.banner > ul > li.active{
z-index: 2; /* 标记位置 */
top: 37px; /* 距上边37px */
/* 左右都为0,则把图片水平居中 */
right: 0;
left: 0;
/* 图片尺寸 */
960px;
height: 460px;
margin: auto;
border: 1px solid #fff; /* 边框 */
}
/* 左侧的banner */
.banner > ul > li.left{
z-index: 1; /* 标记位置 */
/* 上下为0,则实现垂直居中 */
top: 0;
bottom: 0;
left: 0; /* 靠左 */
margin: auto;
}
/* 右侧的banner */
.banner > ul > li.right{
z-index: 1; /* 标记位置 */
/* 上下为0,则实现垂直居中 */
top: 0; bottom: 0;
right: 0; /* 靠右 */
margin: auto;}
/* 图片位置 */
.banner > ul > li > img{position: absolute; /* 绝对定位 */ left: -30%; height: 100%;}
/* 页面主体 */
.main{ 1200px;height: 473px;margin: 34px auto 0;}
/* 统一设置h1标签的字体(标题) */
.main h1{font-size: 30px;font-weight: lighter;margin-bottom: 23px; /* 下边距23px */}
.main h1 > samp{font-size: 30px;color: #7c7c7c;}
/* 左侧标题 */
.main aside{float: left; /* 左浮动 */ 450px;}
/* 把dd标签的图片放到dt标签的标题前面 */
.main > aside > dl{
position: relative; /* 相对定位,给后面的dt、dd绝对定位使用 */
display: block; /* 改为块级元素 */
height: 74px; margin-bottom: 17px; /* 下边距 */
}
/* dt标签 */
.main > aside > dl > dt{
position: absolute; /* 绝对定位 */ top: -1px;left: 92px;
/* 文字部分 */
font-size: 16px;font-weight: bold;line-height: 16px;text-decoration: underline; /* 下划线 */
}
/* dd标签, dd:first-of-type: 选择属于其父元素的首个元素,即dl下的第一个dd */
.main > aside > dl > dd:first-of-type{position: absolute;left: 0;}
/* dd标签, dd:last-of-type: 选择属于其父元素的最后一个元素,即dl下的最后一个dd */
.main > aside > dl > dd:last-of-type{position: absolute;top: 20px;left: 90px;}
/* 文章内容 */
.main article{float: right; /* 右浮动 */ 720px;overflow: hidden; /* 溢出部分隐藏 */}
/* 统一设置下边距 */
.main > article > p,
.main > article > img{margin-bottom: 20px;}
/*页脚*/
footer{background: #000;}
footer > .container{ 1200px;height: 64px;margin: 0 auto;}
/* 左边 */
footer > .container > p{line-height: 64px; /* 行高与容器一致,垂直居中 */ float: left; /* 左浮动 */ color: #fff;}
/* 右边图标 */
/* span标签 */
footer > .container > span{float: right;margin: 14px 40px; /* 上面14px,右边40px */}
/* 图片 */
footer > .container > span > img{margin-left: 4px;opacity: .7; /* 透明度0.7 */}
/* 当鼠标经过图片的时候 */
footer > .container > span > img:hover{opacity: 1; /* 透明度1 */ cursor: pointer; /* 鼠标变小手 */}