一:状态标签
1.meter:状态标签(实时状态显示:气压、气温)
value:当前值
min:最小值,当真实值小于此值时,用此值
max:最大值,当真实值大于此值时,用此值
low:最小安全值,小于此值时报警
high:最大安全值,大于此值时报警
optimum:最优值




当不指定属性值,只有value值的时候,会默认为百分比的形式


2.progress:状态标签(任务过程:安装、加载)
value:当前值
max:最大值





<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--电压:当前值220V,最小值20V,最大值380V,最小安全值200V,最大安全值240V,最优值220V-->
<meter value="220" min="20" max="380" low="200" high="240" optimum="220"></meter>
<br><br><br>
<!--电压:当前值120V,最小值20V,最大值380V,最小安全值200V,最大安全值240V,最优值220V-->
<meter value="120" min="20" max="380" low="200" high="240" optimum="220"></meter>
<br><br><br>
<!--默认为75%-->
<meter value="0.75"></meter>
<br><br><br>
<!-- 30%进度 -->
<progress value="30" max="100"></progress>
<br><br><br>
<!--没有当前值时,默认进度条一直滚动-->
<progress max="100"></progress>
<br><br><br>
</body>
</html>
二:列表标签
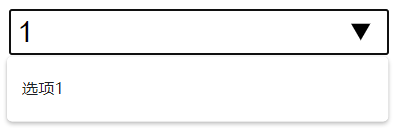
1.datalist:为input标记定义一个下拉列表,配合option标签使用,支持选择,支持搜索,支持新增输入



2.datails:标记定义一个元素的详细内容,配合summary
opne:opne 默认展开


配合summary使用,替换标题


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input placeholder="请选择" list="data-list"/>
<datalist id="data-list">
<option value="选项1">选项1</option>
<option value="选项2">选项2</option>
<option value="选项3">选项3</option>
<option value="选项4">选项4</option>
</datalist>
<br><br><br><br><br>
<details>
<p>这是文字内容</p>
</details>
<br><br><br><br><br>
<details open="open">
<summary>点击展开内容</summary>
<p>这是文字内容</p>
</details>
<br><br><br><br><br>
</body>
</html>