多媒体标签的出现意味着富媒体的发展及支持不使用插件的情况下即可操作媒体文件,极大的提升了用户体验
三类多媒体资源:
video:标记定义一个视频
audio:标记定义音频内容
source:标记定义媒体资源
1.audio标签
autopaly:自动播放
loop:循环次数:-1为无限循环
controls:默认播放控制器


如果非MP3格式的音频,则需要使用source标签引入,并且声明转码


2.video标签
autopaly:自动播放
controls:默认播放控制器
width:宽度
height:高度


如果非MP4格式的音频,则需要使用source标签引入,并且声明转码


3.canvas:标记定义图片,需与js配合使用,后面演示
4.embed:标记定义外部的可交互的内容或插件,比如flash


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
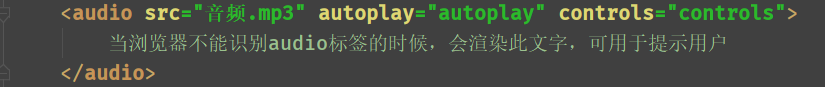
<audio src="音频.mp3" autoplay="autoplay" controls="controls">
当浏览器不能识别audio标签的时候,会渲染此文字,可用于提示用户
</audio>
<br><br><br>
<audio autoplay="autoplay" controls="controls">
<source src="音频.mp3" type="audio/mpeg"> <!-- 声明转码mp3 -->
当浏览器不能识别audio标签的时候,会渲染此文字,可用于提示用户
</audio>
<br><br><br>
<video src="视频.mp4" autoplay="autoplay" controls="controls"></video>
<br><br><br>
<video autoplay="autoplay" controls="controls">
<source src="视频.mp4" type="audio/mp4"> <!-- 声明转码mp4 -->
</video>
<br><br><br>
<embed src="flash文件.swf" width="300px" height="200px">
<br><br><br>
</body>
</html>