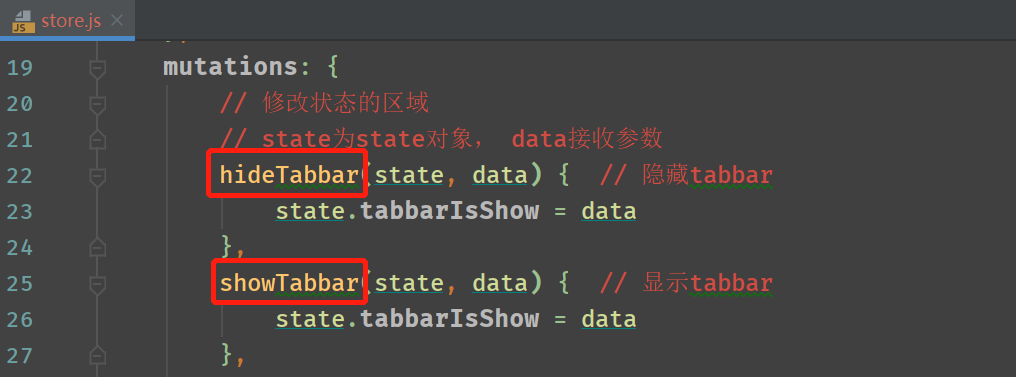
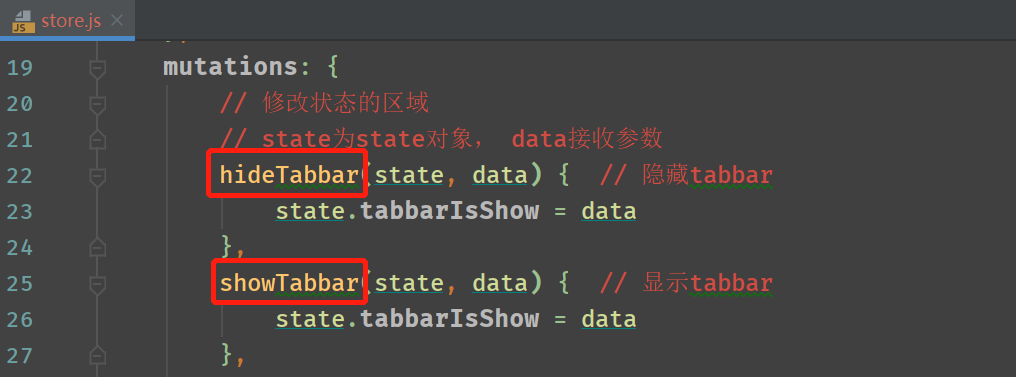
按照之前的写法,定义mutation,使用mutation,当如果要修改mutation名字的时候,需要修改至少两处,当有多出引用此名字的时候,有多少处引用就要改多少个地方,不便于管理


解决方案,把所有mutation的名字抽离出来定义为常量,引用常量做名字,以后要改,则只需改一处即可,并且一眼就能看到在此项目中,使用到了多少vuex的mutation
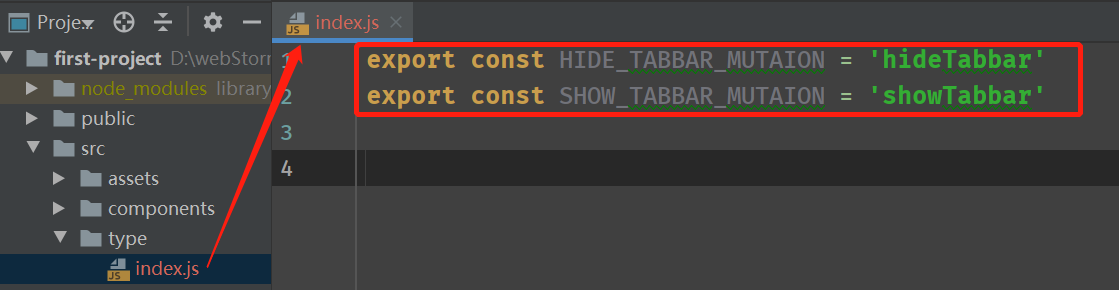
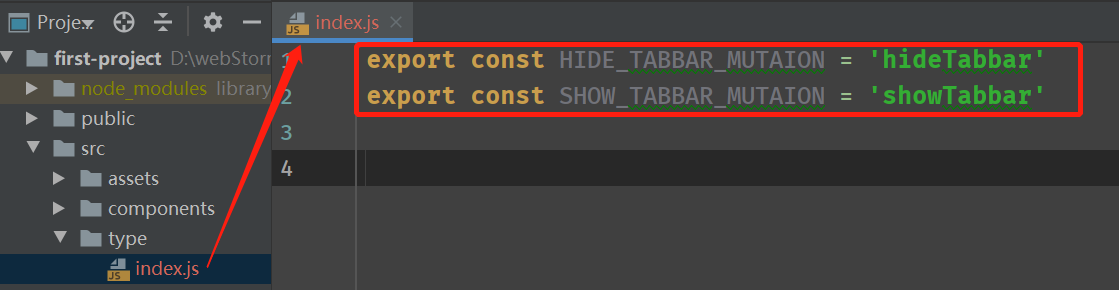
新建一个文件,定义常量,并导出

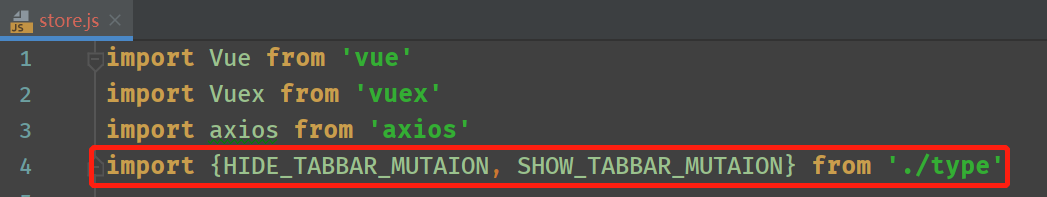
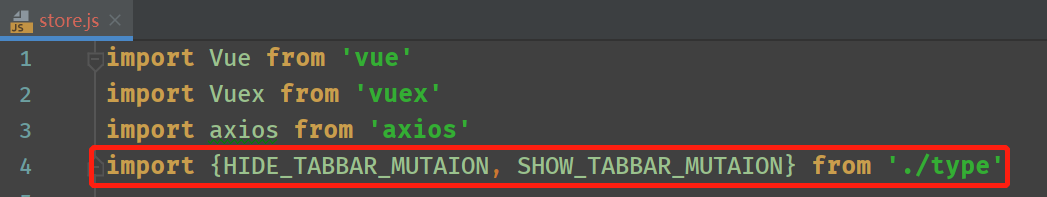
导入并使用


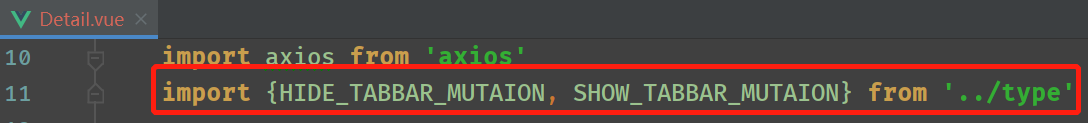
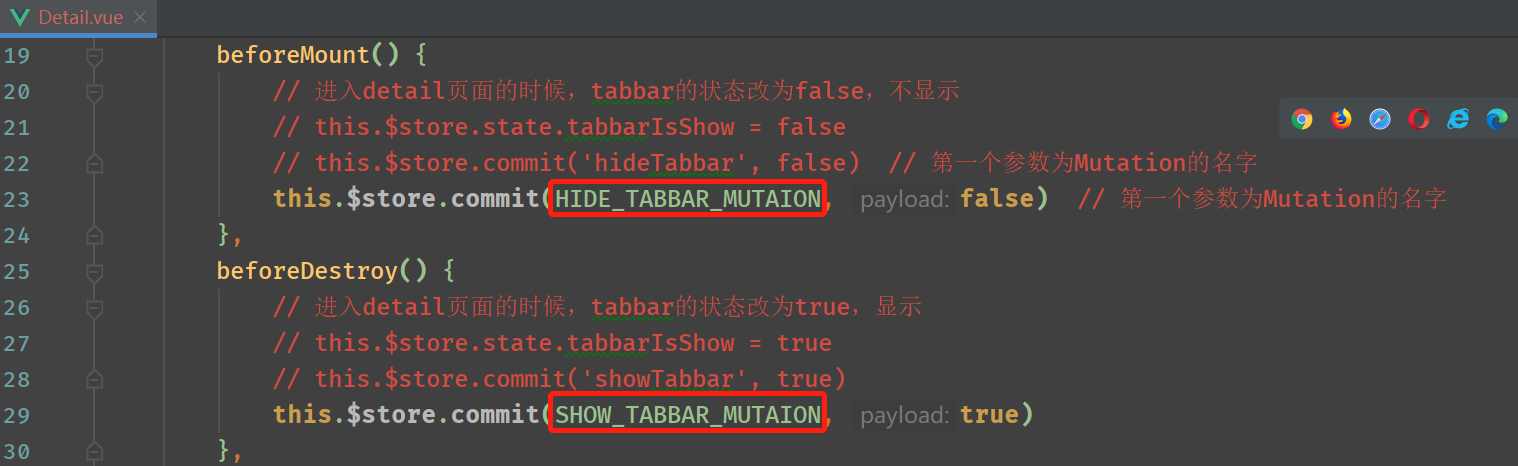
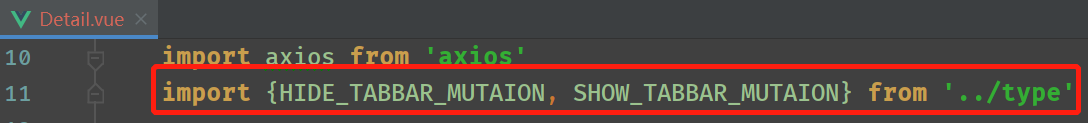
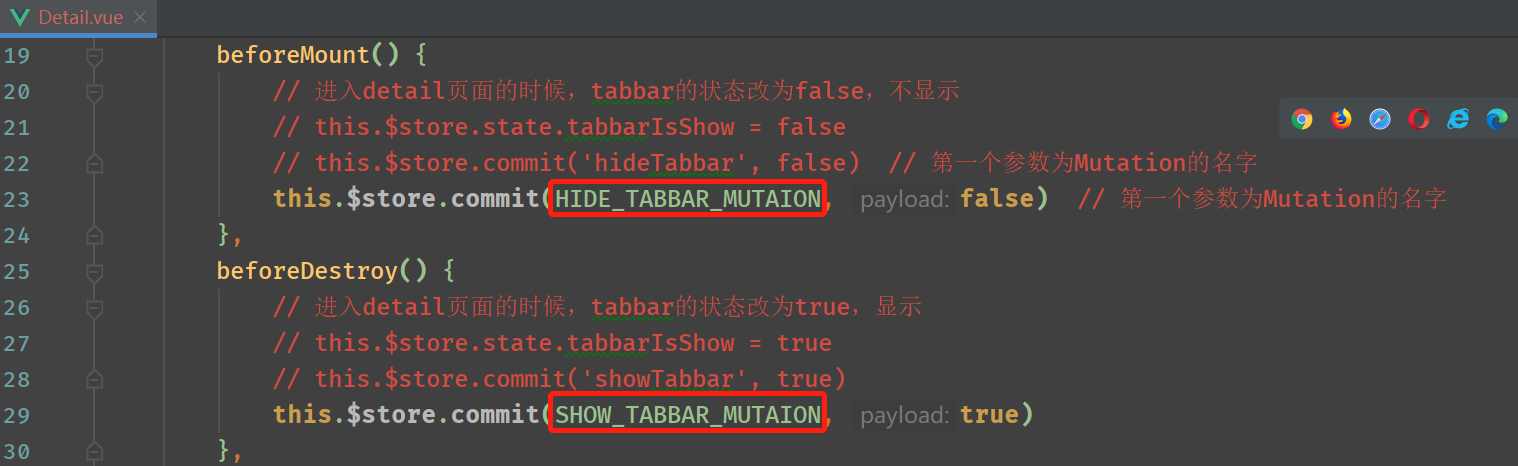
在组件中引用


实现效果是一样的



按照之前的写法,定义mutation,使用mutation,当如果要修改mutation名字的时候,需要修改至少两处,当有多出引用此名字的时候,有多少处引用就要改多少个地方,不便于管理


解决方案,把所有mutation的名字抽离出来定义为常量,引用常量做名字,以后要改,则只需改一处即可,并且一眼就能看到在此项目中,使用到了多少vuex的mutation
新建一个文件,定义常量,并导出

导入并使用


在组件中引用


实现效果是一样的