在预留的轮播位置,实现真正的轮播

安装swiper组件

swiper的css所在的位置
老版有dist文件夹,位置为:swiper/dist/css/swiper.css
新版没有dist文件夹,位置为:swiper/swiper-bundle.css

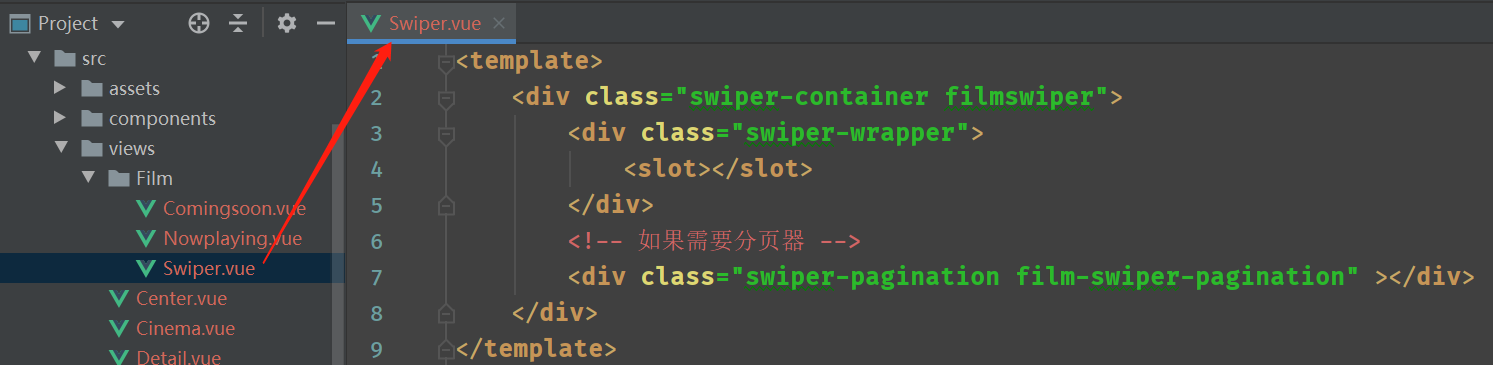
实现swiper组件

<template>
<div class="swiper-container filmswiper">
<div class="swiper-wrapper">
<slot></slot>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination film-swiper-pagination"></div>
</div>
</template>
<script>
// 引入swiper组件
import Swiper from 'swiper' // js
// 老版有dist文件夹:import 'swiper/dist/css/swiper.css'
import 'swiper/swiper-bundle.css' // 新版没有dist文件夹
export default {
mounted() {
/* eslint-disable no-new */
new Swiper('.filmswiper', {
loop: true,
autoplay: {
delay: 2000
},
// 如果需要分页器
pagination: {
el: '.swiper-pagination'
}
})
}
}
</script>
<style lang="scss" scoped>
.swiper-wrapper {
img {
100%;
}
}
.film-swiper-pagination {
text-align: right;
}
</style>
引入并使用swiper组件



<template>
<div>
<swiper>
<div class="swiper-slide" v-for="n in 10" :key="n">{{ n }}</div>
</swiper>
<div>film-header</div>
<router-view></router-view>
</div>
</template>
<script>
import swiper from './Film/Swiper'
export default {
// 把swiper注册为局部组件
components: {
swiper
}
}
</script>
<style scoped>
</style>
实现轮播




film
<template>
<div>
<swiper>
<div class="swiper-slide" v-for="data in looplist" :key="data">
<img :src="data">
</div>
</swiper>
<div>film-header</div>
<router-view></router-view>
</div>
</template>
<script>
import swiper from './Film/Swiper'
export default {
// 把swiper注册为局部组件
components: {
swiper
},
data() {
return {
looplist: [
'https://pic.maizuo.com/usr/movie/09348aa4f961d2cb7e8f7c1e5f6e4e90.jpg',
'https://pic.maizuo.com/usr/movie/b53c4929604aee63de73c8506c756552.jpg',
'https://pic.maizuo.com/usr/movie/7ff392084571e12f6109a5b5321f90e0.jpg',
'https://pic.maizuo.com/usr/movie/94466a1c6da2c471390baa22b4e135e9.jpg',
'https://pic.maizuo.com/usr/movie/13664183bd63199316ad936a21f01aa8.jpg',
'https://pic.maizuo.com/usr/movie/5808630e84a85c6932b05b5e7772d4d3.jpg',
'https://pic.maizuo.com/usr/movie/79c8798f522bd1ba02059ffe08deb6c4.jpg',
'https://pic.maizuo.com/usr/movie/8122ae59b87762e67ee19ee9f95b1444.jpg',
'https://pic.maizuo.com/usr/movie/f2df23db1775c2ac34c7c0bc58710382.jpg',
'https://pic.maizuo.com/usr/movie/3bb18d32ace829e44020fe69234d122c.jpg',
]
}
}
}
</script>
<style lang="scss" scoped>
img {
100%;
height: 150px;
}
</style>