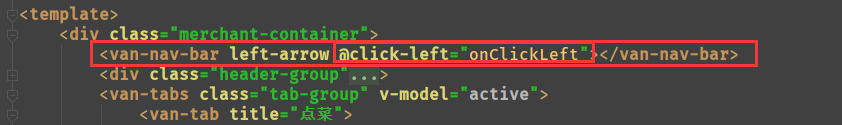
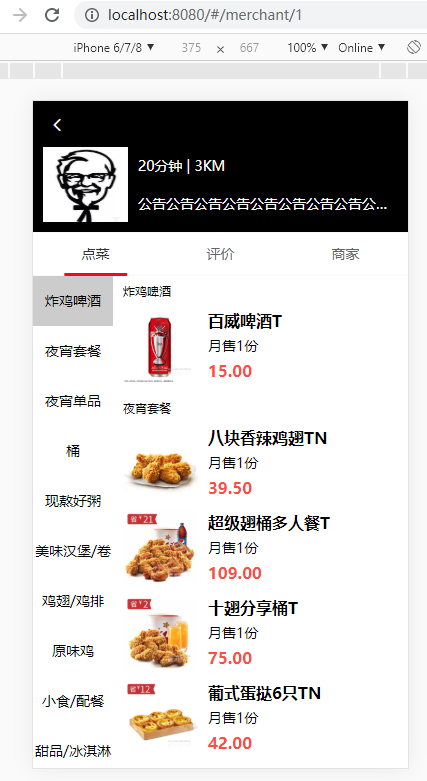
左上角返回按钮





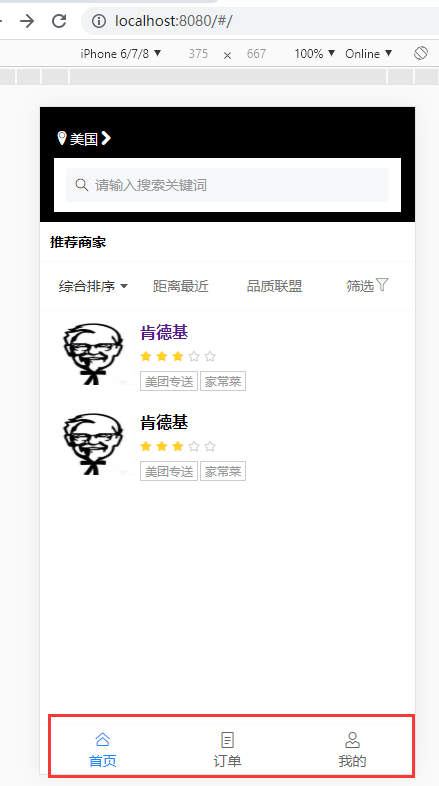
下方菜单栏只在首页展示




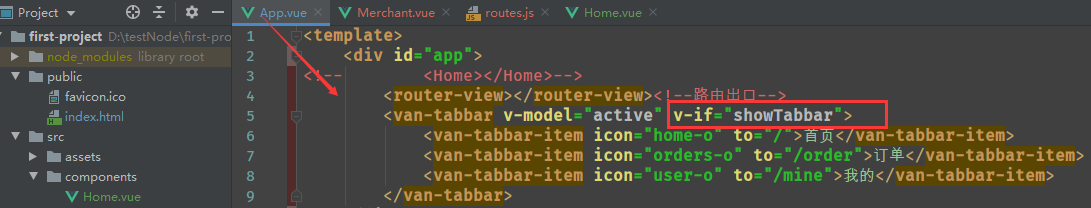
<template>
<div id="app">
<!-- <Home></Home>-->
<router-view></router-view><!--路由出口-->
<van-tabbar v-model="active" v-if="showTabbar">
<van-tabbar-item icon="home-o" to="/">首页</van-tabbar-item>
<van-tabbar-item icon="orders-o" to="/order">订单</van-tabbar-item>
<van-tabbar-item icon="user-o" to="/mine">我的</van-tabbar-item>
</van-tabbar>
</div>
</template>
<script>
// import Home from "./components/Home"
import {Tabbar, TabbarItem} from 'vant';
export default {
name: "App",
data() {
return {
active: 0
}
},
components: {
// Home,
[Tabbar.name]: Tabbar,
[TabbarItem.name]: TabbarItem
},
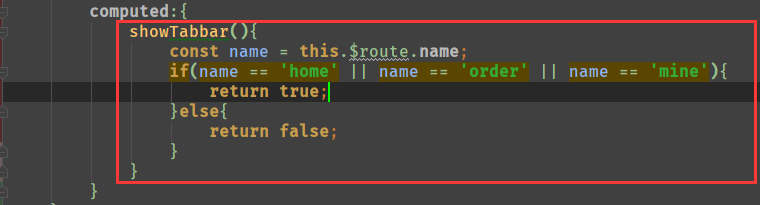
computed:{
showTabbar(){
const name = this.$route.name;
if(name == 'home' || name == 'order' || name == 'mine'){
return true;
}else{
return false;
}
}
}
};
</script>
<style>
@import "styles/init.css";
.van-search {
padding: 0;
}
</style>