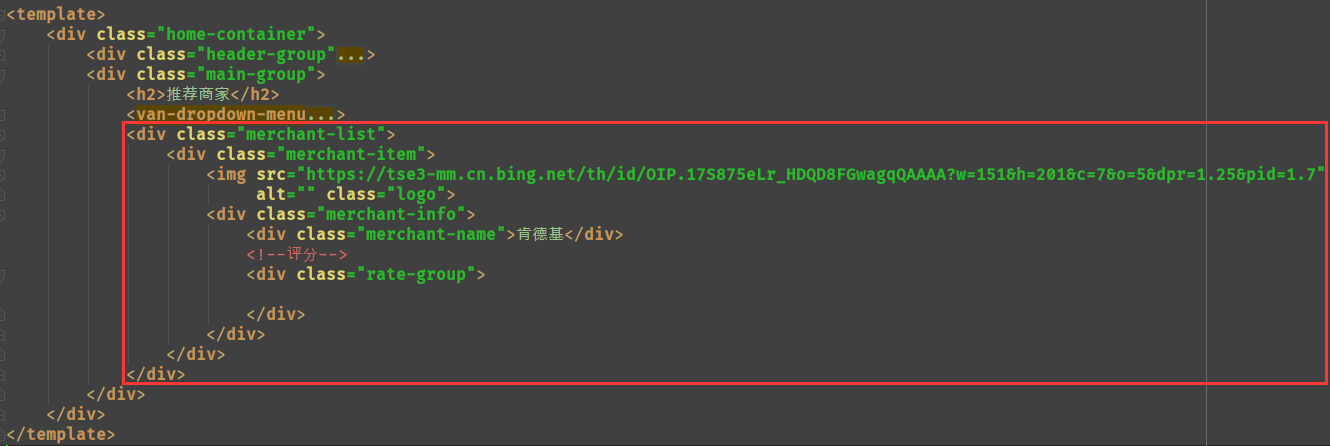
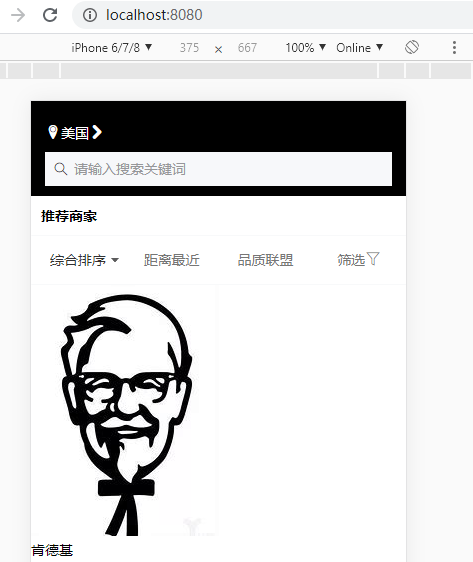
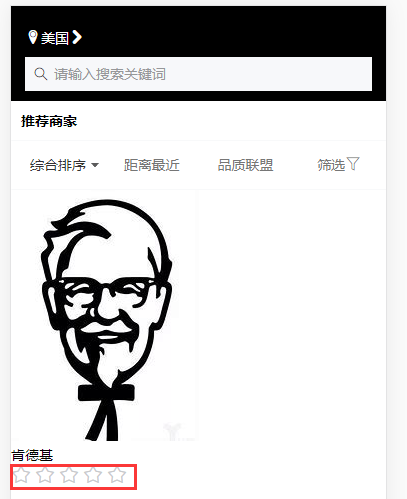
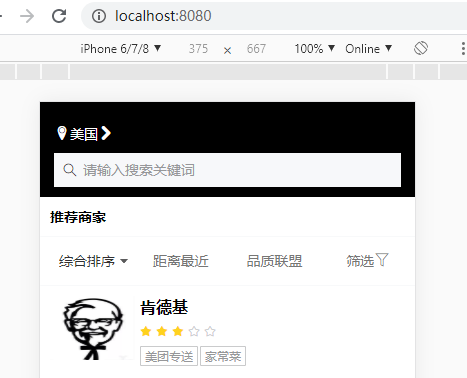
商家列表


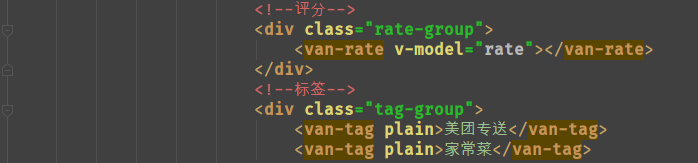
评分图标用vant组件





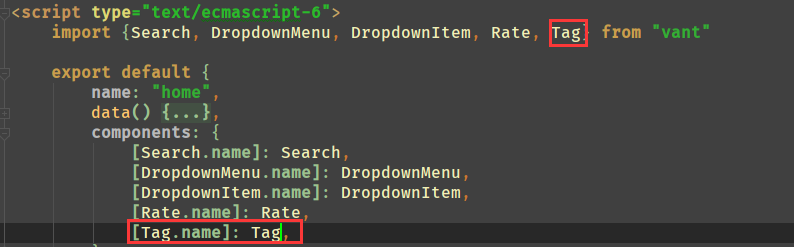
标签,用vant组件




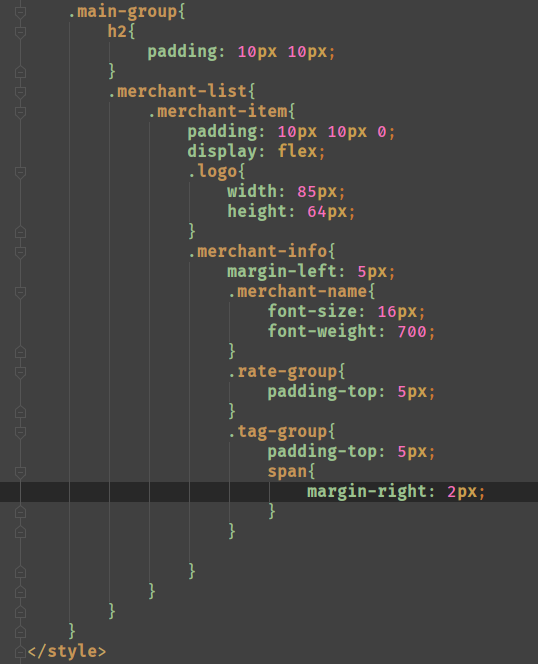
修改css


<style scoped>
.van-dropdown-menu >>> van-dropdown-menu__title{
color: #767676;
}
.van-dropdown-menu__item{
font-size: 14px;
color: #767676;
}
</style>
<style scoped lang="scss">
.header-group {
background-color: black;
padding: 20px 14px 10px;
.address-group {
color: #fff;
font-size: 16px;
font-weight: 400;
}
.search-group{
margin-top: 10px;
}
}
.main-group{
h2{
padding: 10px 10px;
}
.merchant-list{
.merchant-item{
padding: 10px;
display: flex;
.logo{
85px;
height: 64px;
}
.merchant-info{
margin-left: 5px;
.merchant-name{
font-size: 16px;
font-weight: 700;
}
.rate-group{
padding-top: 5px;
}
.tag-group{
padding-top: 5px;
span{
margin-right: 2px;
}
}
}
}
}
}
</style>
<template>
<div class="home-container">
<div class="header-group">
<div class="address-group">
<i class="iconfont icon-dingwei"></i>
<span class="address">美国</span>
<i class="iconfont icon-youjiantou"></i>
</div>
<div class="search-group">
<van-search placeholder="请输入搜索关键词" />
</div>
</div>
<div class="main-group">
<h2>推荐商家</h2>
<van-dropdown-menu>
<van-dropdown-item v-model="sort" :options="sorts"></van-dropdown-item>
<div class="van-dropdown-menu__item">距离最近</div>
<div class="van-dropdown-menu__item">品质联盟</div>
<div class="van-dropdown-menu__item">筛选<i class="iconfont icon-funnel"></i></div>
</van-dropdown-menu>
<div class="merchant-list">
<div class="merchant-item">
<img src="https://tse3-mm.cn.bing.net/th/id/OIP.17S875eLr_HDQD8FGwagqQAAAA?w=151&h=201&c=7&o=5&dpr=1.25&pid=1.7"
alt="" class="logo">
<div class="merchant-info">
<div class="merchant-name">肯德基</div>
<!--评分-->
<div class="rate-group">
<van-rate size="12px" v-model="rate"></van-rate>
</div>
<!--标签-->
<div class="tag-group">
<van-tag plain>美团专送</van-tag>
<van-tag plain>家常菜</van-tag>
</div>
</div>
</div>
<div class="merchant-item">
<img src="https://tse3-mm.cn.bing.net/th/id/OIP.17S875eLr_HDQD8FGwagqQAAAA?w=151&h=201&c=7&o=5&dpr=1.25&pid=1.7"
alt="" class="logo">
<div class="merchant-info">
<div class="merchant-name">肯德基</div>
<!--评分-->
<div class="rate-group">
<van-rate size="12px" v-model="rate"></van-rate>
</div>
<!--标签-->
<div class="tag-group">
<van-tag plain>美团专送</van-tag>
<van-tag plain>家常菜</van-tag>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script type="text/ecmascript-6">
import {Search, DropdownMenu, DropdownItem, Rate, Tag} from "vant"
export default {
name: "home",
data() {
return {
rate: 3,
sort: 0,
sorts:[
{ text: '综合排序', value: 0},
{ text: '好评优先', value: 1},
{ text: '距离最近', value: 2},
{ text: '销量最高', value: 3},
]
}
},
components: {
[Search.name]: Search,
[DropdownMenu.name]: DropdownMenu,
[DropdownItem.name]: DropdownItem,
[Rate.name]: Rate,
[Tag.name]: Tag,
}
};
</script>