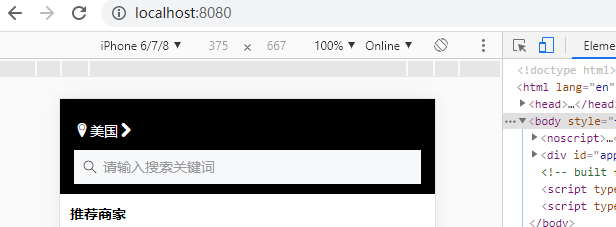
样例


下拉选项框,用vant组件:https://youzan.github.io/vant/#/zh-CN/dropdown-menu

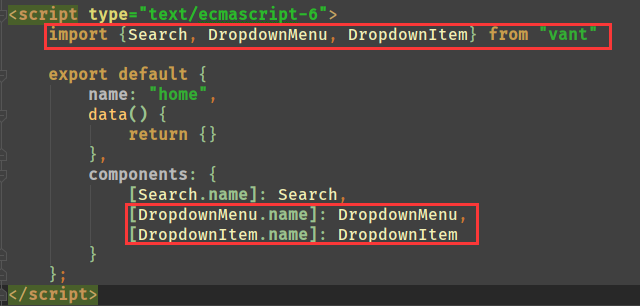
注册组件

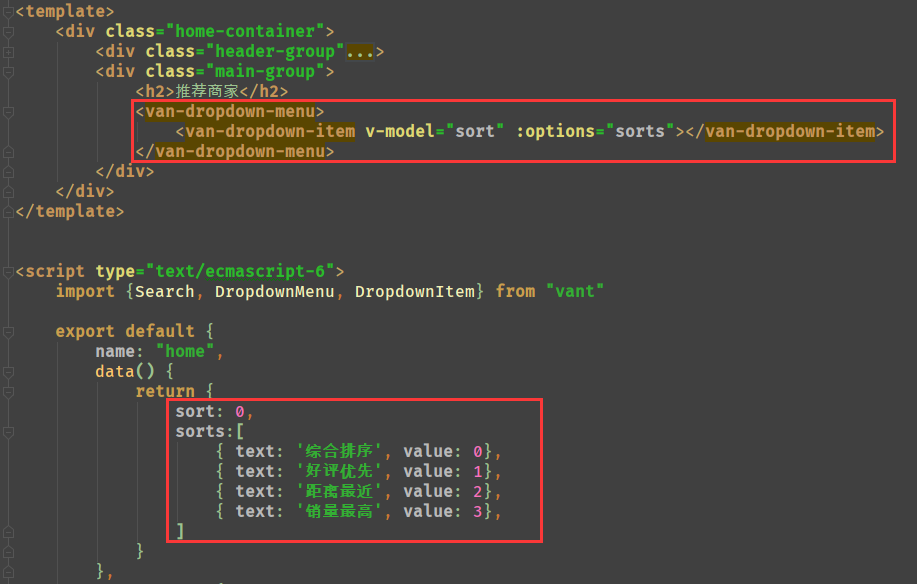
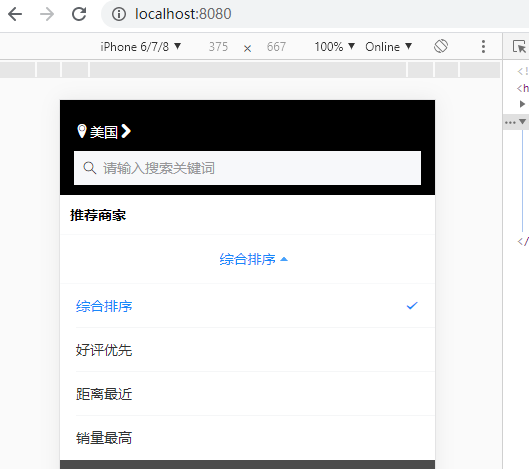
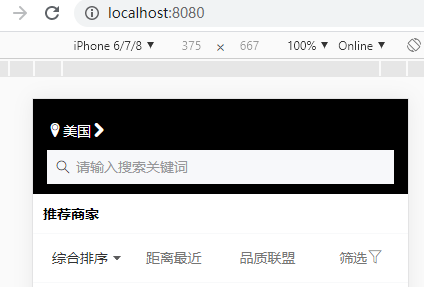
使用并添加选项


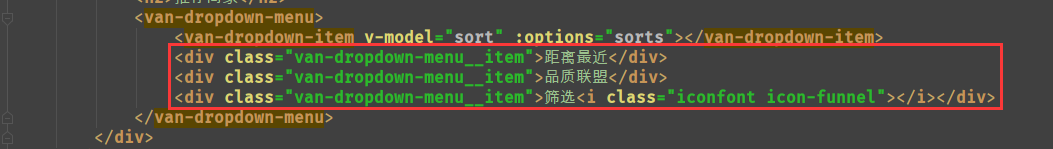
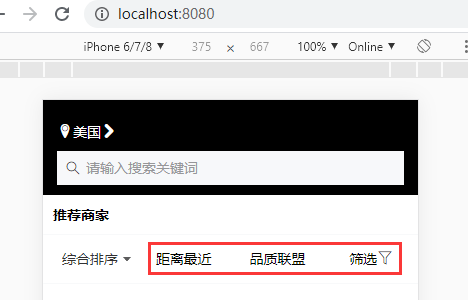
加上另外的选项


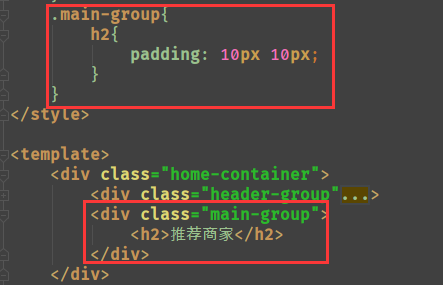
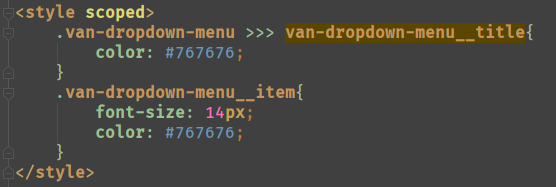
统一修改文字样式和大小


<style scoped lang="scss">
.header-group {
background-color: black;
padding: 20px 14px 10px;
.address-group {
color: #fff;
font-size: 16px;
font-weight: 400;
}
.search-group{
margin-top: 10px;
}
}
.main-group{
h2{
padding: 10px 10px;
}
}
</style>
<style scoped>
.van-dropdown-menu >>> van-dropdown-menu__title{
color: #767676;
}
.van-dropdown-menu__item{
font-size: 14px;
color: #767676;
}
</style>
<template>
<div class="home-container">
<div class="header-group">
<div class="address-group">
<i class="iconfont icon-dingwei"></i>
<span class="address">美国</span>
<i class="iconfont icon-youjiantou"></i>
</div>
<div class="search-group">
<van-search placeholder="请输入搜索关键词" />
</div>
</div>
<div class="main-group">
<h2>推荐商家</h2>
<van-dropdown-menu>
<van-dropdown-item v-model="sort" :options="sorts"></van-dropdown-item>
<div class="van-dropdown-menu__item">距离最近</div>
<div class="van-dropdown-menu__item">品质联盟</div>
<div class="van-dropdown-menu__item">筛选<i class="iconfont icon-funnel"></i></div>
</van-dropdown-menu>
</div>
</div>
</template>
<script type="text/ecmascript-6">
import {Search, DropdownMenu, DropdownItem} from "vant"
export default {
name: "home",
data() {
return {
sort: 0,
sorts:[
{ text: '综合排序', value: 0},
{ text: '好评优先', value: 1},
{ text: '距离最近', value: 2},
{ text: '销量最高', value: 3},
]
}
},
components: {
[Search.name]: Search,
[DropdownMenu.name]: DropdownMenu,
[DropdownItem.name]: DropdownItem
}
};
</script>