定义一个404页面

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>404</title>
</head>
<body>
页面不存在
<div><a href="/">点击回到首页</a></div>
</body>
</html>
在钩子函数中捕获并抛出自定义的404

@bp.errorhandler
def page_not_found():
""" 发生错误返回404 """
return render_template('front/front_404.html'), 404
视图

@bp.route('/p/<post_id>')
def post_detail(post_id):
post = PostModel.query.get(post_id)
if not post:
abort(404) # 如果没有找到资源,主动抛出404
return render_template('front/front_post_detail.html', post=post)
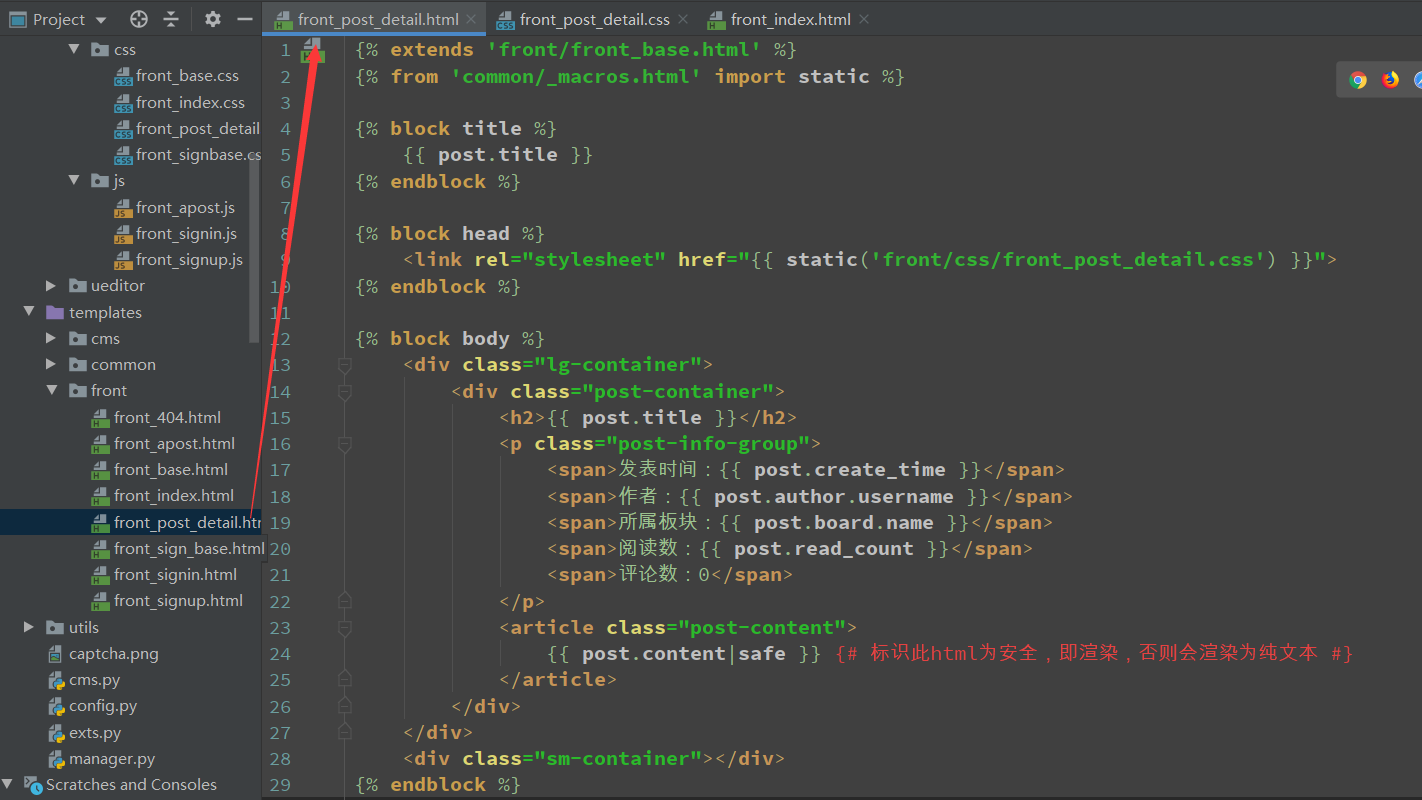
html

css

.post-container{
border: 1px solid #e6e6e6;
padding: 5px;
}
.post-info-group{
font-size: 12px;
color: #8c8c8c;
border-bottom: 1px solid #e6e6e6;
margin-top: 20px;
padding-bottom: 10px;
}
.post-info-group span{
margin-right: 20px;
}
.post-content{
margin-top: 20px;
}
.post-content img{
max- 100%;
}
首页加上链接

效果
