jinja2是python的模板引擎, 在写python web使用的过程中,macro可以节省大量的代码
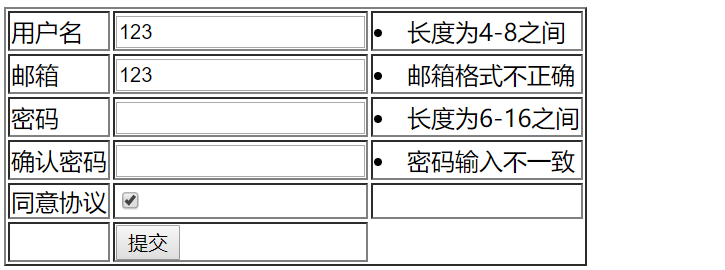
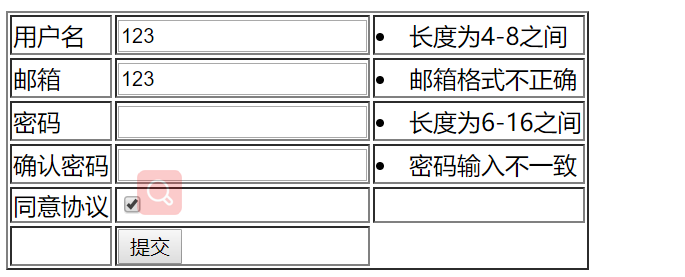
比如上一篇的渲染页面

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
</head>
<body>
<form action="#" method="POST">
{#form要求加上form.csrf_token方脚本跨域攻击#}
{{ form.csrf_token }}
<table border="1">
<tr>
<td>{{ form.username.label }}</td>
<td>{{ form.username }}</td>
{# 如果有错误信息,就遍历出来#}
<td>
{% if form.username.errors %}
{% for error in form.username.errors %}
<li>{{ error }}</li>
{% endfor %}
{% endif %}
</td>
</tr>
<tr>
<td>{{ form.email.label }}</td>
<td>{{ form.email }}</td>
<td>
{% if form.email.errors %}
{% for error in form.email.errors %}
<li>{{ error }}</li>
{% endfor %}
{% endif %}
</td>
</tr>
<tr>
<td>{{ form.password.label }}</td>
<td>{{ form.password }}</td>
<td>
{% if form.password.errors %}
{% for error in form.password.errors %}
<li>{{ error }}</li>
{% endfor %}
{% endif %}
</td>
</tr>
<tr>
<td>{{ form.confirm.label }}</td>
<td>{{ form.confirm }}</td>
<td>
{% if form.confirm.errors %}
{% for error in form.confirm.errors %}
<li>{{ error }}</li>
{% endfor %}
{% endif %}
</td>
</tr>
<tr>
<td></td>
<td>{{ form.accept }}{{ form.accept.label }}</td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="提交"></td>
</tr>
</table>
</form>
</body>
</html>
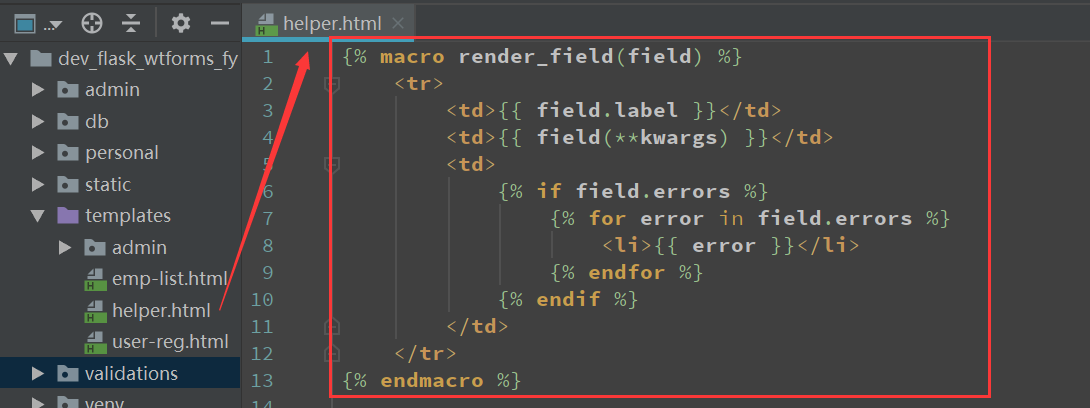
用宏实现:新建一个html,用macro 修饰内容(比如大量格式重复,只字段名不重复的内容)

{% macro render_field(field) %}
<tr>
<td>{{ field.label }}</td>
<td>{{ field(**kwargs) }}</td>
<td>
{% if field.errors %}
{% for error in field.errors %}
<li>{{ error }}</li>
{% endfor %}
{% endif %}
</td>
</tr>
{% endmacro %}
在页面里面导入,并渲染

{% import 'helper.html' as helper %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
</head>
<body>
<form action="#" method="POST">
{#form要求加上form.csrf_token方脚本跨域攻击#}
{{ form.csrf_token }}
<table border="1">
{{ helper.render_field(form.username) }}
{{ helper.render_field(form.email) }}
{{ helper.render_field(form.password) }}
{{ helper.render_field(form.confirm) }}
{{ helper.render_field(form.accept) }}
<tr>
<td></td>
<td><input type="submit" value="提交"></td>
</tr>
</table>
</form>
</body>
</html>
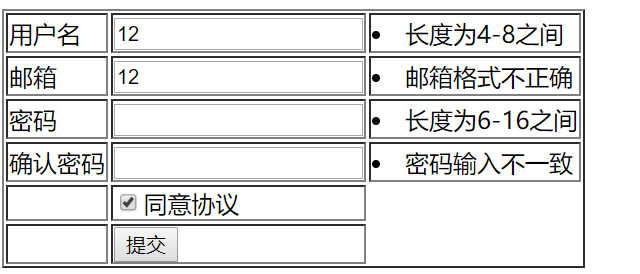
效果一样