不弹窗,仅在页面弹出标签提示
引入标签

警告框:class="alert role="alert"


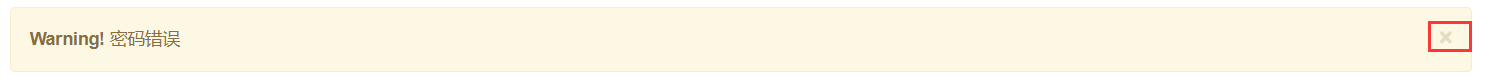
可关闭的警告框:alert-dismissible


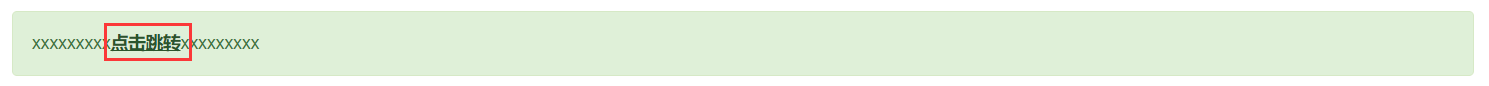
警告信息里面带链接:class="alert-link"


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap布局</title>
<!--网页源数据跨平台兼容做一些说明-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--跨屏自适应说明-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--引入font-awesome-->
<link href="https://cdn.bootcss.com/font-awesome/4.6.3/css/font-awesome.min.css" rel="stylesheet">
<!--bootstrap和jquery-->
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<h1>警告框</h1>
<p></p>
<!--警告框:class="alert role="alert"-->
<div class="container">
<div class="row">
<div class="alert alert-success" role="alert">警告框1</div>
<div class="alert alert-info" role="alert">警告框2</div>
<div class="alert alert-warning" role="alert">警告框3</div>
<div class="alert alert-danger" role="alert">警告框4</div>
</div>
</div>
<p></p>
<!--可关闭的警告框:alert-dismissible-->
<div class="container">
<div class="row">
<div class="alert alert-warning alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<strong>Warning!</strong> 密码错误
</div>
</div>
</div>
<p></p>
<!--警告框中的链接class="alert-link"-->
<div class="container">
<div class="row">
<div class="alert alert-success" role="alert">
xxxxxxxxx<a href="#" class="alert-link">点击跳转</a>xxxxxxxxx
</div>
</div>
</div>
</body>
</html>