函数:function 函数名(参数列表)



事件
单击:onclick()
表单提交:onsubmit()
鼠标经过:onmouseover()
值改表时:onchange()
window窗体对象
转跳:window.location = url



警告框:alert()
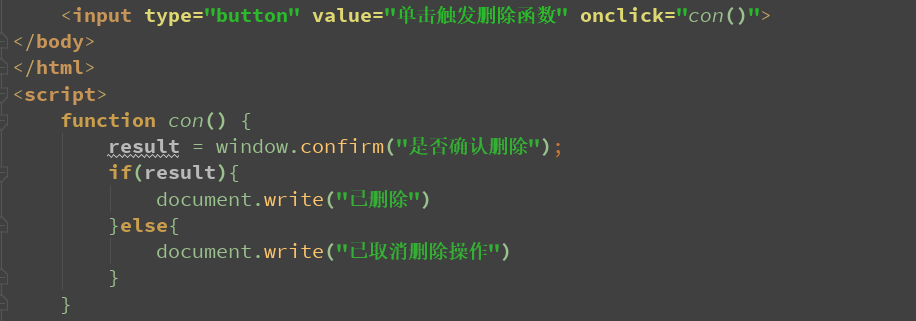
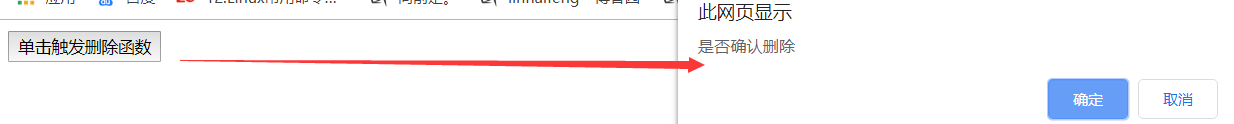
确认框:confirm("messge"),返回true 和false




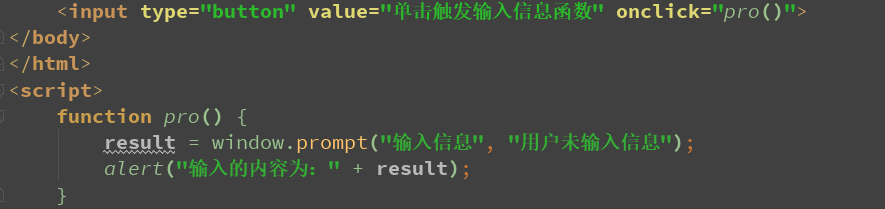
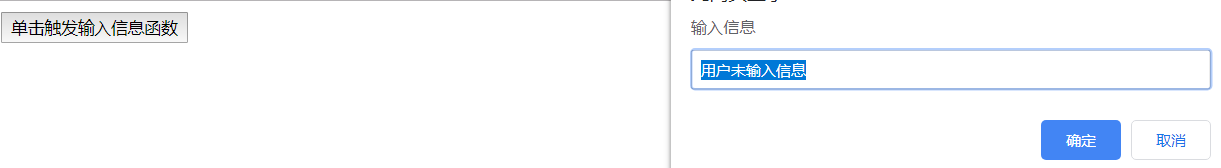
接收用户输入 prompt("请输入内容", "默认值")



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js</title>
</head>
<body>
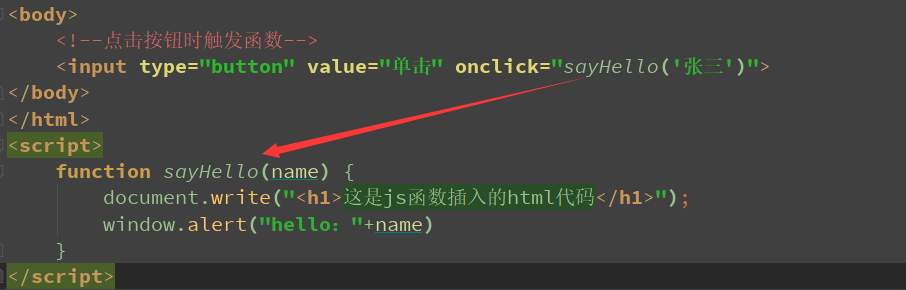
<!--点击按钮时触发函数-->
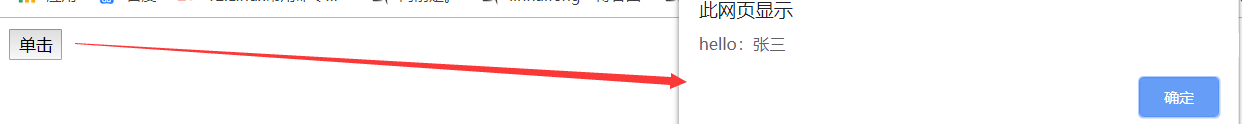
<input type="button" value="单击触发sayHello函数" onclick="sayHello('张三')">
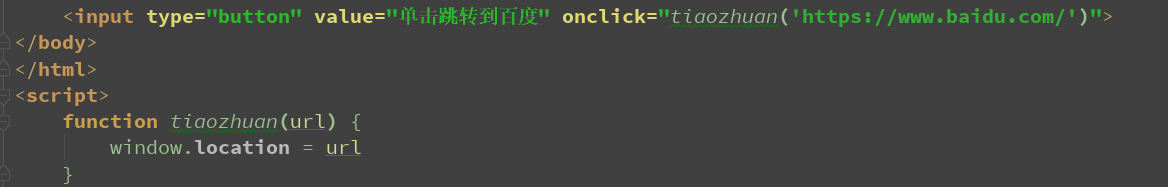
<input type="button" value="单击跳转到百度" onclick="tiaozhuan('https://www.baidu.com/')">
<input type="button" value="单击触发删除函数" onclick="con()">
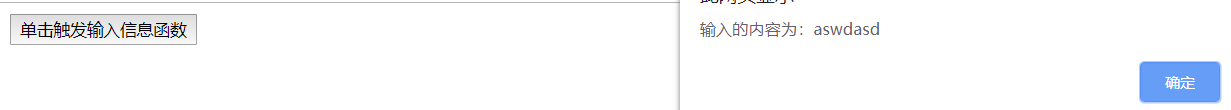
<input type="button" value="单击触发输入信息函数" onclick="pro()">
</body>
</html>
<script>
function pro() {
result = window.prompt("输入信息", "用户未输入信息");
alert("输入的内容为:" + result);
}
function con() {
result = window.confirm("是否确认删除");
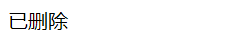
if(result){
document.write("已删除")
}else{
document.write("已取消删除操作")
}
}
function tiaozhuan(url) {
window.location = url
}
function sayHello(name) {
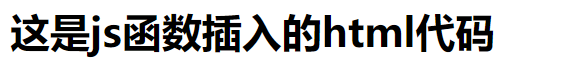
document.write("<h1>这是js函数插入的html代码</h1>");
window.alert("hello:"+name)
}
</script>