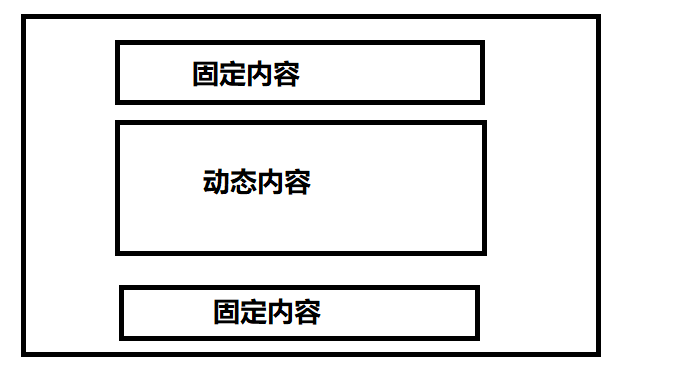
实现某些位置的内容固定,某些位置的内容动态展示,如:

中文文档地址:http://docs.jinkan.org/docs/jinja2/templates.html#template-inheritance
在template文件夹下建几个html文件,并修改里面的内容
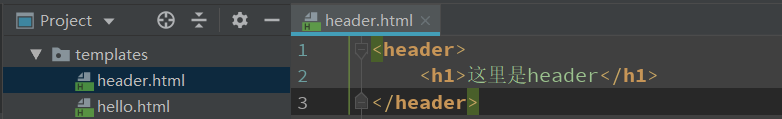
header:

footer:

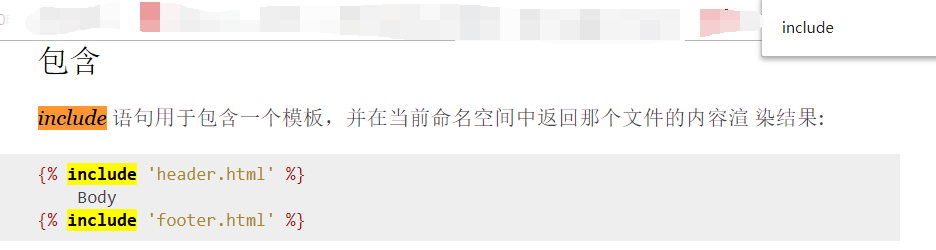
搜一下包含模板

{% include 'header.html' %}
<h1>这是base模板</h1>
{% include 'footer.html' %}
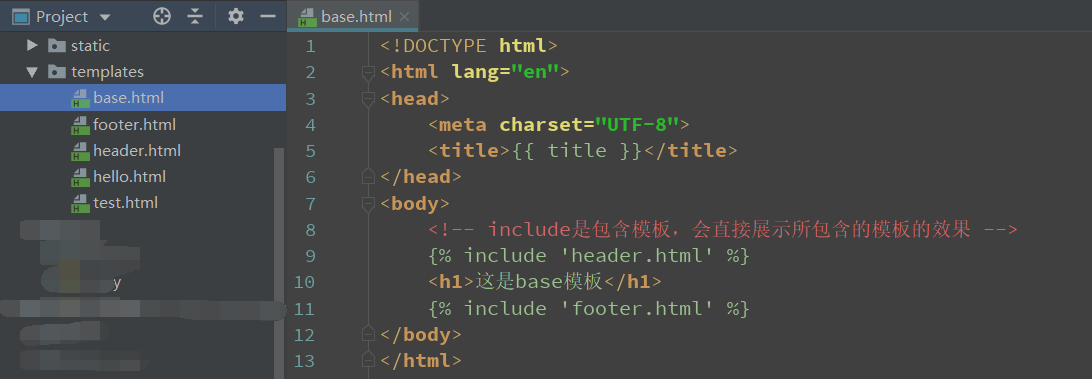
base:

test:

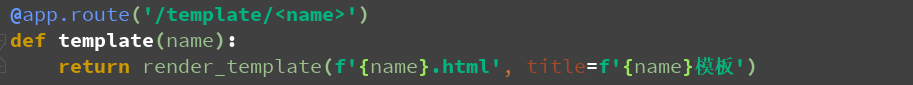
访问template时,后面跟base,就渲染base模板,跟test就渲染test模板,其他的就报错

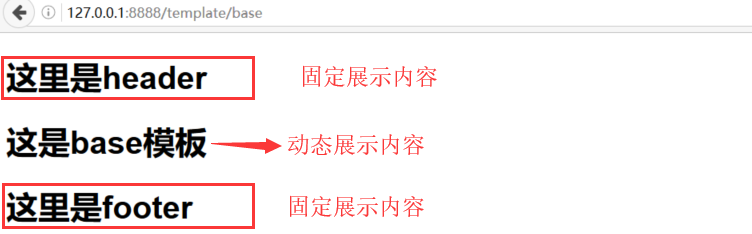
跟base

跟test

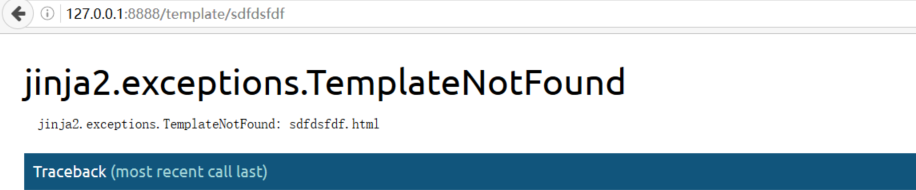
跟其他的,这个错,就是开启debug模式后,会展示在页面上

上面是实现base和test继承header和footer,这样写的话每一次继承都会在继承模板里面写大量代码,可以通过继承base模板来解决
修改base

修改test

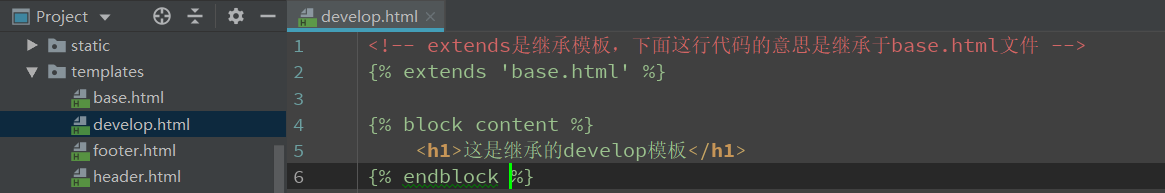
新建一个develop

路由保持原样不改

访问test

访问develop

这样就实现了base包含指定的模板,生成固定格式,其他只需要继承base模板就可以实现动态内容的 展示了