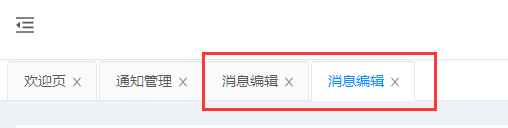
Ant Desgin Vue 这套UI看起来非常不错,所以就想尝试学习一下。但是也遇到了很大的问题就是MultiTab导致的一些问题。不多说,直接上图:

从列表页面,编辑某条数据时,其ID值不同,所以就会导致此处名称相同的tab不断重复出现。
为此,需要在components/MultiTab/MultiTab.vue 里面,在 watch 方法增加一里面些控制:
'$route': function (newVal,oldVal) { /* 原来代码控制 this.activeKey = newVal.fullPath if (this.fullPathList.indexOf(newVal.fullPath) < 0) { this.fullPathList.push(newVal.fullPath) this.pages.push(newVal) } */ var isExists = false // 判断当前最新请求的页面是否已存在于缓存fullPathList中 var targetPath = '' // 用于记录已存在的Tab 对应的网址 var index = 0 // 如果存在,则对于的下标index
this.activeKey = newVal.fullPath
for(let i in this.fullPathList){ if (this.fullPathList[i].indexOf('Home/Introduce') < 0 && this.fullPathList[i].indexOf(newVal.path) >= 0) { isExists = true targetPath = this.fullPathList[i] index = i break } } if(isExists){ this.fullPathList[index] = newVal.fullPath this.pages[index] = newVal }else if(newVal.fullPath.indexOf('Home/Introduce') < 0){ this.fullPathList.push(newVal.fullPath) this.pages.push(newVal) }
通过如此修改后,则能有效控制解决同标题的Tab重复出现问题,不会再因为编辑时点击不同数据出现多个Tab。
但是接下来会出现,第一次编辑所带出来的各项数值,会在随后多次编辑中出现,甚至新增的页面里面也会出现此问题。

经各种折腾,发现在编辑页面中新增一个方法,在此方法中获取参数ID值,则能有效解决此问题。用watch方法 替代 mounted
watch: { $route(to, from) { this.qid = to.query.Id; } }
继续折腾,不断测试中发现,编辑页面数据成功保存后不能跳转转到列表页面,并同时关闭编辑页面的Tab。
在components/MultiTab/MultiTab.vue 里面,继续在 watch 方法增加如下控制:
if(newVal.fullPath.indexOf('colOldTab=true')>0){ this.closeThat(oldVal.fullPath) }
在编辑页面,返回列表页面的方法里面,增加一个参数:
this.$router.push({ path: '/Home/Introduce',query: { colOldTab: true } })
希望能给当下迷惑不解的人,提供自己的一些解决思路,