最近在做一个公司内部系统遇到了图片清空的问题
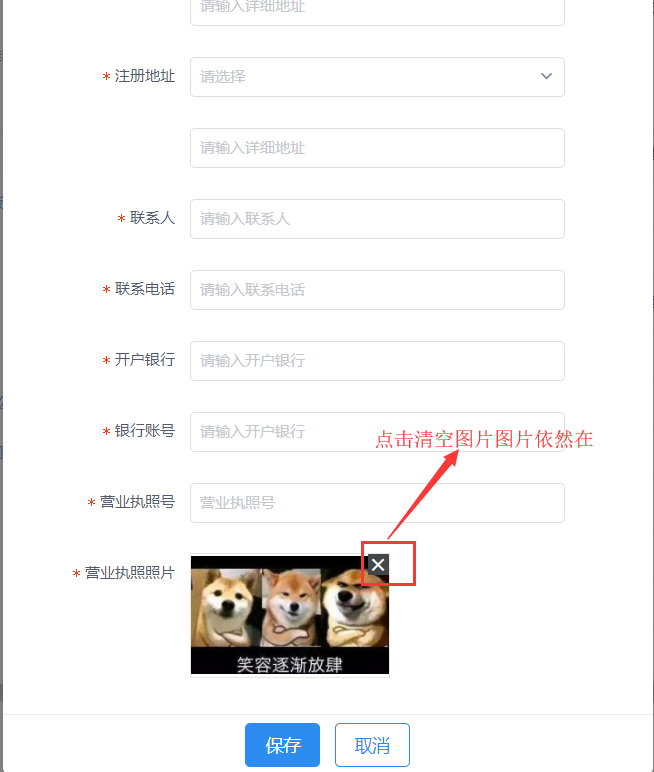
那么我先描述一下问题原因,一个表单信息填写用户上传图片成功后想换图片点击清空无效。但是我进行了debugger调试发现click事件是走了此方法的。

之前代码
closeBusinessLicenseImg () {
this.formItem.businessLicenseImgUrl = ''(运行无效)
this.formItem.businessLicenseOssId = ''
}
之后了解到
assign方法语法
Object.assign(target, ...sources)
参数
target目标对象。sources源对象。
返回值
目标值
使用assign后的代码
closeBusinessLicenseImg () { this.formItem = Object.assign({}, this.formItem, {businessLicenseImgUrl: ''}) this.formItem.businessLicenseImgUrl = '' this.formItem.businessLicenseOssId = '' },