服务器安装必要的环境:node、 pm2(node进程守护)
1.配置nginx文件
upstream nuxttest{ #分配需要代理的服务
server localhost:3000; #代理本地的nuxt服务
}
server {
listen 80;
server_name www.test.cn; #你的域名
location / {
proxy_pass http://nuxttest; # 代理upstream模块(这里不能直接代理端口否则_nuxt文件目录无法找到)
index index.html index.htm;
# try_files $uri $uri/ /index.html; #解决页面刷新404问题
}
}
2.启动pm2(node进程守护)
进入到nuxt项目跟目录:使用pm2 start 命令启动项目并开启进程守护 pm2 start npm --name geekdb -- run start
pm2 start npm --name geekdb -- run start #启动运行nuxt项目,并开启守护
注意:这里需要根据实际的项目决定:末尾的start代表的是package.json里配置的命令
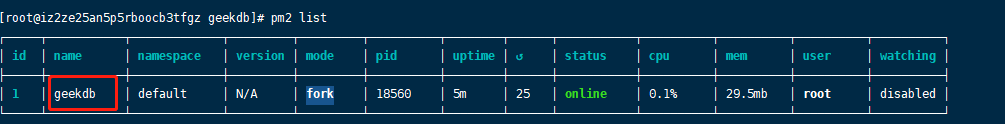
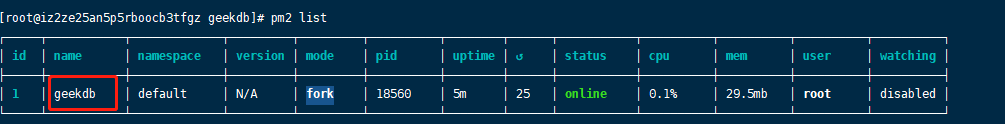
3.查看pm2里守护的node进程
使用命令:pm2 list

4.pm2常用命令
0)查看:pm2中的项目pm2 list
1)启动项目:pm2 start xxx
2)删除pm2中启动的项目:pm2 delete xxx (xxx参数:pm2列表中的id,all)
3)停止pm2中启动的项目:pm2 stop xxx (xxx参数:pm2列表中的id,all)
https://blog.csdn.net/u012878818/article/details/100115408