vue-cli3.0 gui
安装:
npm i core-js -g:用于JavaScript的模块化标准库。
npm i -g @vue/cli:vue的脚手架工具
运行:
vue ui:运行vue图形用户界面
浏览器访问:http://localhost:8000
传统安装脚手架的方式
npm install -g vue-cli :安装全局vue-cli
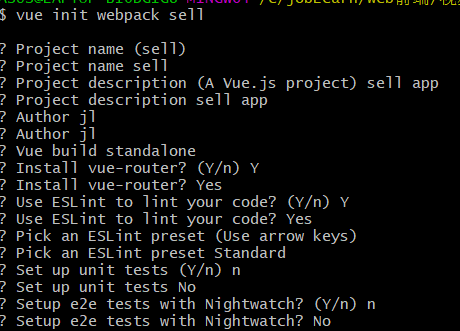
1)vue init webpack sell: 创建项目名为sell
2)vue create sell:创建项目名为sell
...

cd sell :进入sell文件夹
npm install
npm run dev :运行项目