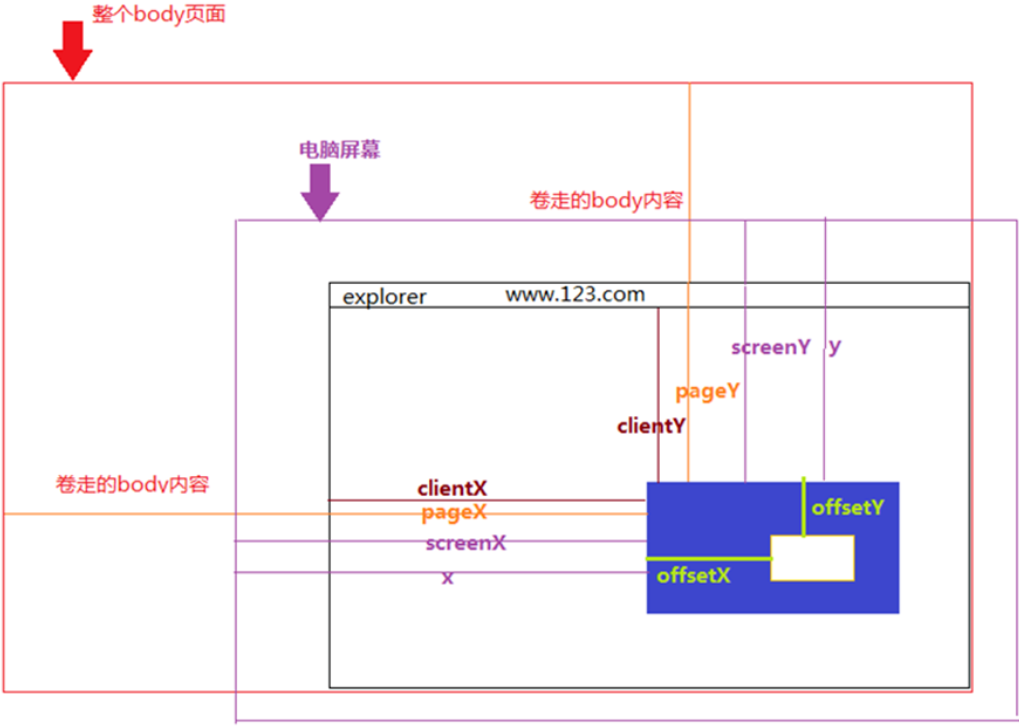
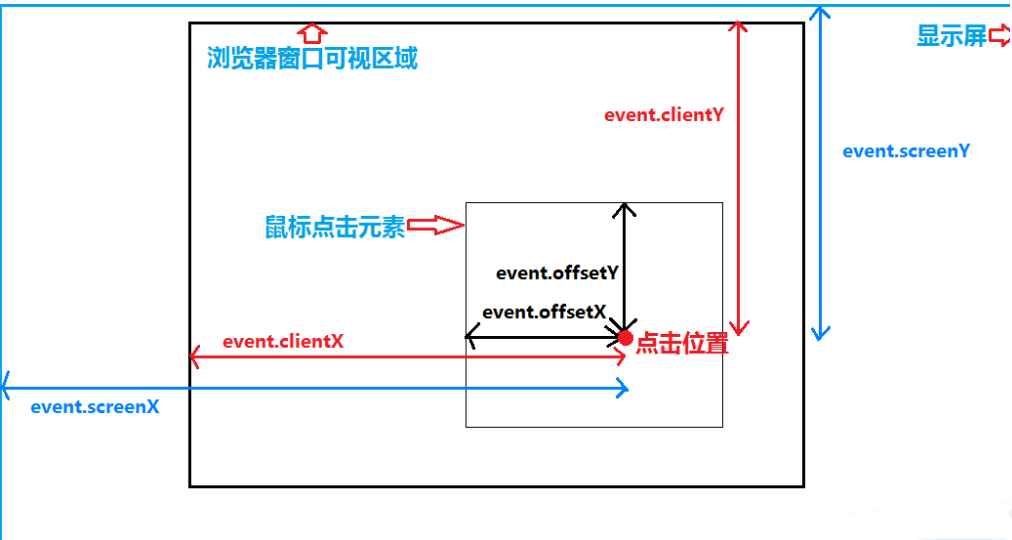
鼠标事件以及clientX、offsetX、screenX、pageX、x的区别
来源:https://blog.csdn.net/weixin_41342585/article/details/80659736

图片来源:https://www.cnblogs.com/deerfig/p/6432683.html

// content
$('.demo1').width()
// content+padding
$('.demo1').innerWidth();//200+100*2
// content+padding+border
$('.demo1').outerWidth();//200+100*2+5*2
// content+padding+border+margin
$('.demo1').outerWidth(true);//200+100*2+5*2+5*2
height,innerHeight(),outerHeight(),outerHeight(true)同理。
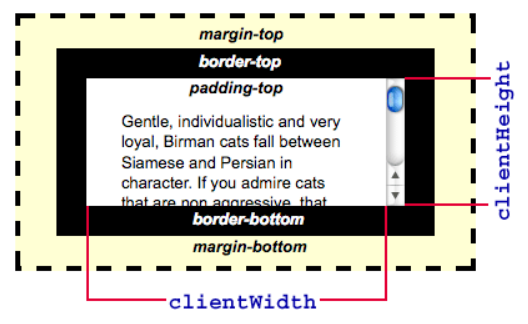
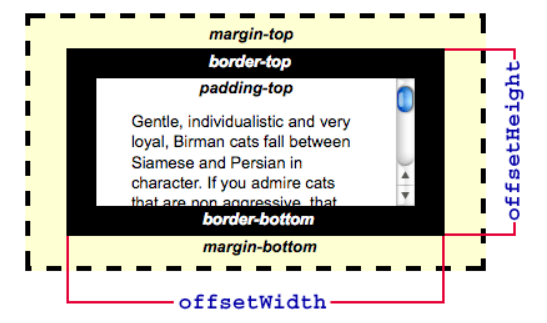
一下图片转自:https://www.imooc.com/article/17571
"clientHeight": content + padding,(注:对于inline的元素这个属性一直是0,单位px,只读元素。)

"offsetHeight": content + padding + border + 水平滚动条宽度,(对于inline的元素这个属性一直是0,单位px,只读元素。)

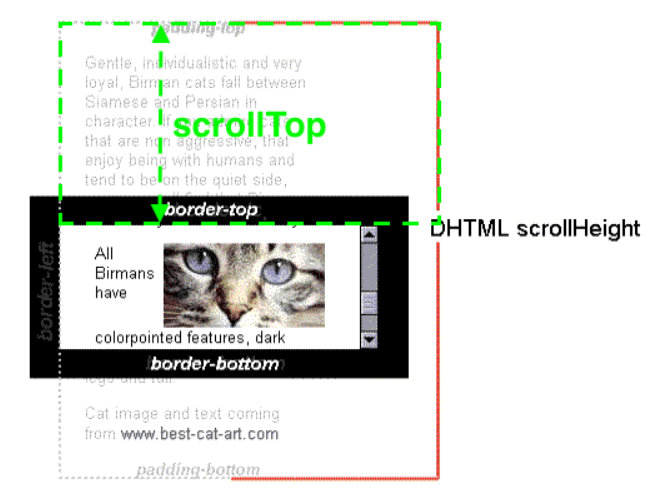
"scrollHeight":

"scrollTop":

"offsetTop"

网页可见区域高:document.body.clientHeight
网页正文全文高:document.body.scrollHeight
网页可见区域高(包括边线的高):document.body.offsetHeight
网页被卷去的高:document.body.scrollTop
屏幕分辨率高:window.screen.height
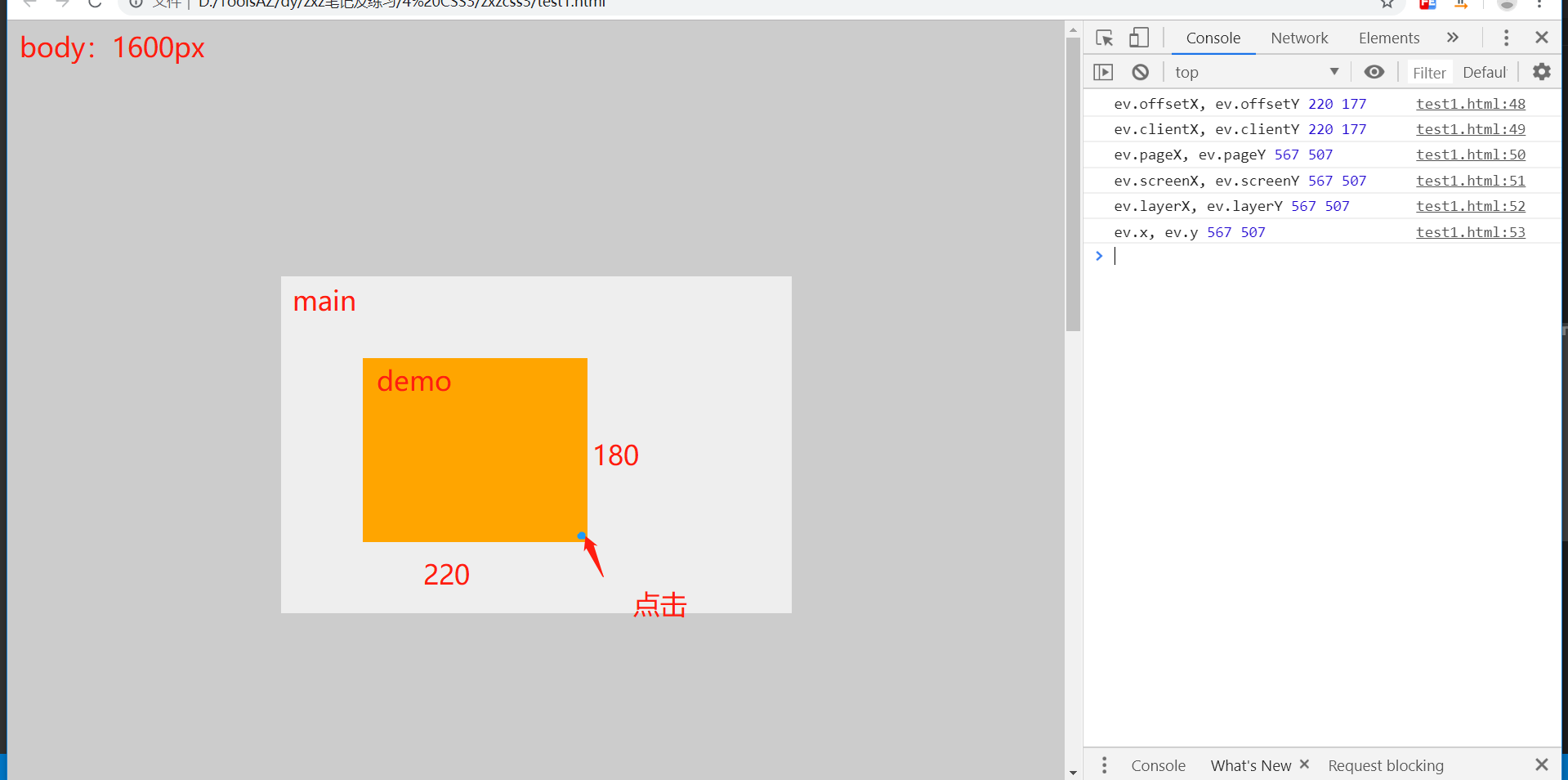
测试

<!DOCTYPE HTML> <html lang="zh-cn"> <head> <meta charset="utf-8" /> <title>Javascript</title> <style> body { margin: 0; padding: 0; background: #ccc; font-size: 12px; overflow: auto } .main { width: 500px; height: 330px; position: relative; margin: 250px auto 0; background-color: #eee; } .box { position: absolute; width: 220px; height: 180px; background-color: orange; top: 80px; left: 80px; } </style> </head> <body style="height:1600px;"> <div class="main"> <div class="box" id="box"></div> </div> <script> var oBox = document.getElementById('box'); window.onload = function () { oBox.onmousedown = function (ev) { ev = ev || window.event; console.log('ev.offsetX, ev.offsetY',ev.offsetX, ev.offsetY); console.log('ev.clientX, ev.clientY',ev.offsetX, ev.offsetY); console.log('ev.pageX, ev.pageY',ev.pageX, ev.pageY); console.log('ev.screenX, ev.screenY', ev.pageX, ev.pageY); console.log('ev.layerX, ev.layerY', ev.pageX, ev.pageY); console.log('ev.x, ev.y',ev.pageX, ev.pageY); } } </script> </body> </html>