Html 简介
Html 是一种超文本标记语言,标记往往成对出现,例如 段落标记<p> 层标记 <div> 以及 <marqueen>等等,标记繁多 但未必就要全部掌握,只需要了解常用的一些标记
合理的去使用它们就可以了。 Html 标记 点击此处
什么是网页?
网站是由一张张网页构成的,一张网页是由于许许多多的HTML标记来组成的。
一张完整的网页,如下:
<!DOCTYPE html> <html> <head> <!-- head标记之间常常用来引用 一些 脚本文件, 或者样式文件。 下面的utf-8 说明了当前页面 使用的编码规范问 utf-8. --> <meta charset="utf-8"/> <title>网页标题部分</title> </head> <body> 网页正文部分 </body> </html>
可以看出,最外层 是HTML 标记包裹起来。
<head></head>标记中间:常常用来书写引用的js文件 或者 css文件 。
该页面在浏览器中执行如图:

那么至此,一张简单的Html 页面,一张网页也就有了。
Html标记的简单使用
学习HTML标记,就好比编程一通百通,掌握了查询 以及如何使用的方法,在以后使用过程中可以熟练运用,更重要的是你不是一个人在战斗,你遇到的问题99%的人可能都已经遇到 并且得到完美解决,查资料无疑是最快的学习方法。
为了证明这一点,那么我们来学习和使用一些标记。
那么我们拿个大家都常常浏览的个人博客来说吧,一篇文章, 具有 “标题”,“内容”,“作者”,“发布时间” 等 基本信息。
怎么样来显示这样的信息,可以看起来公整一些?

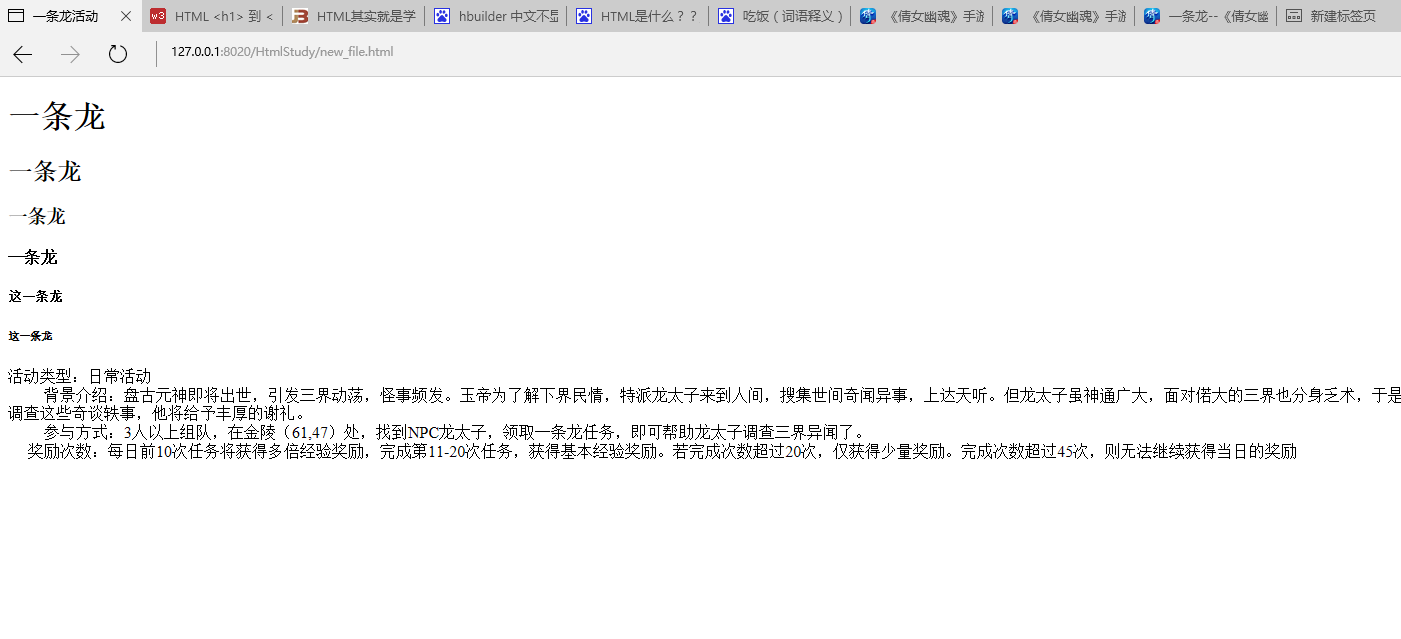
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>一条龙活动</title> </head> <body> <h1>一条龙</h1> <h2>一条龙</h2> <h3>一条龙</h3> <h4>一条龙</h4> <h5>这一条龙</h5> <h6>这一条龙</h6> <p> 活动类型:日常活动 <br/> 背景介绍:盘古元神即将出世,引发三界动荡,怪事频发。玉帝为了解下界民情,特派龙太子来到人间,搜集世间奇闻异事,上达天听。但龙太子虽神通广大,面对偌大的三界也分身乏术,于是索性现身金陵,张榜悬赏,邀请各路英雄豪杰共同参与,若有人能助他调查这些奇谈轶事,他将给予丰厚的谢礼。 <br/> 参与方式:3人以上组队,在金陵(61,47)处,找到NPC龙太子,领取一条龙任务,即可帮助龙太子调查三界异闻了。 <br/> 奖励次数:每日前10次任务将获得多倍经验奖励,完成第11-20次任务,获得基本经验奖励。若完成次数超过20次,仅获得少量奖励。完成次数超过45次,则无法继续获得当日的奖励 </p> </body> </html>
执行结果:

同理 我们可以把上述链接中的标记使用到我们的HMTL 页面中 让页面变得更为的美观一些~~~。
本文仅为抛砖引玉,描述了一些简单的标记,有兴趣的同学可以点击上述HTML 标记查看更多的HTML标记。
下篇文章,将会简述一些常用form 表单元素,以及 超链接元素 <a> ,<img>元素 文件的路径问题。
