前言:之前一直在学习原生的javascript,但是无奈功力太浅,学了很长时候也只能写一些简单的小demo,知道遇见了vue,一切都变了,他的双向绑定和组件化思想让我迅速的爱上了他,可是光学不练是没有什么成就感的,想着豆瓣提供了免费的api接口,不如就利用这个接口做一个电影网站,想想还是有点小激动的!
首先看一下demo: https://zhixuanziben.github.io/gouyan-demo/dist/index.html#/inTheaters
github地址:https://github.com/zhixuanziben/gouyan-movie-vue

技术栈:
技术栈当然首选vue全家桶啦,但是我这个demo是利用的豆瓣api,而且没有后台,所以vuex也就没什么用了,因此技术栈是vue + vue-router + vue-resource + vue-cli。
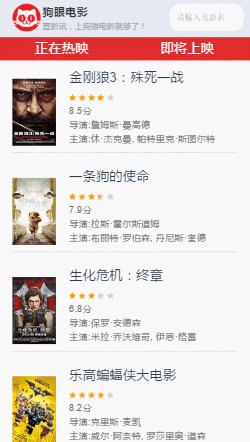
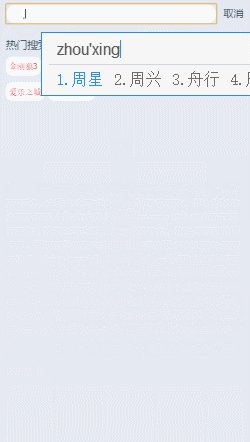
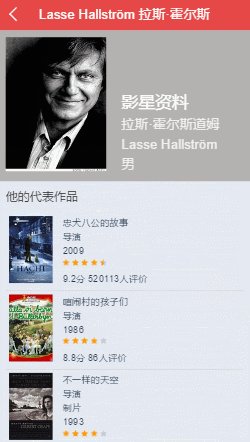
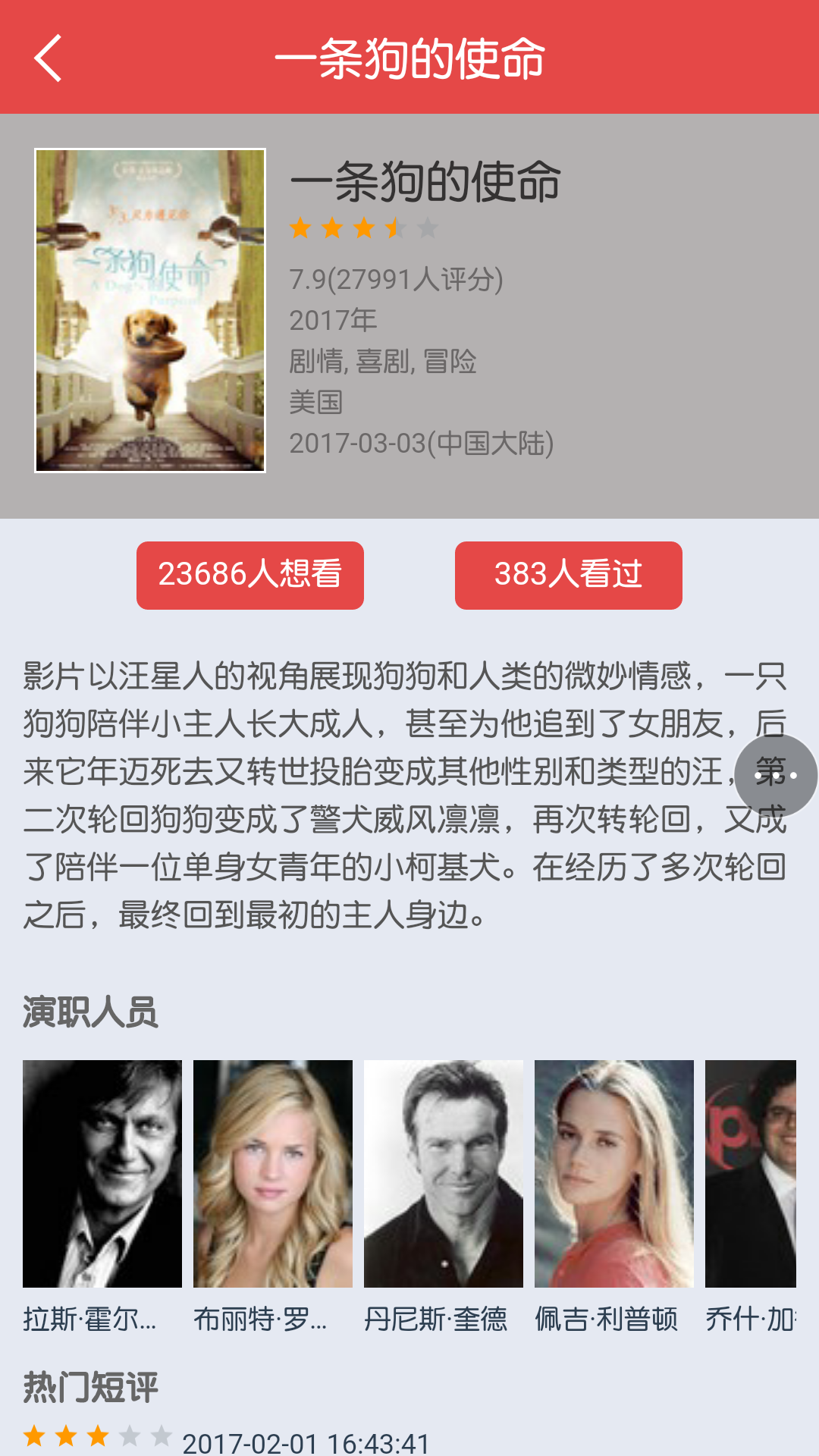
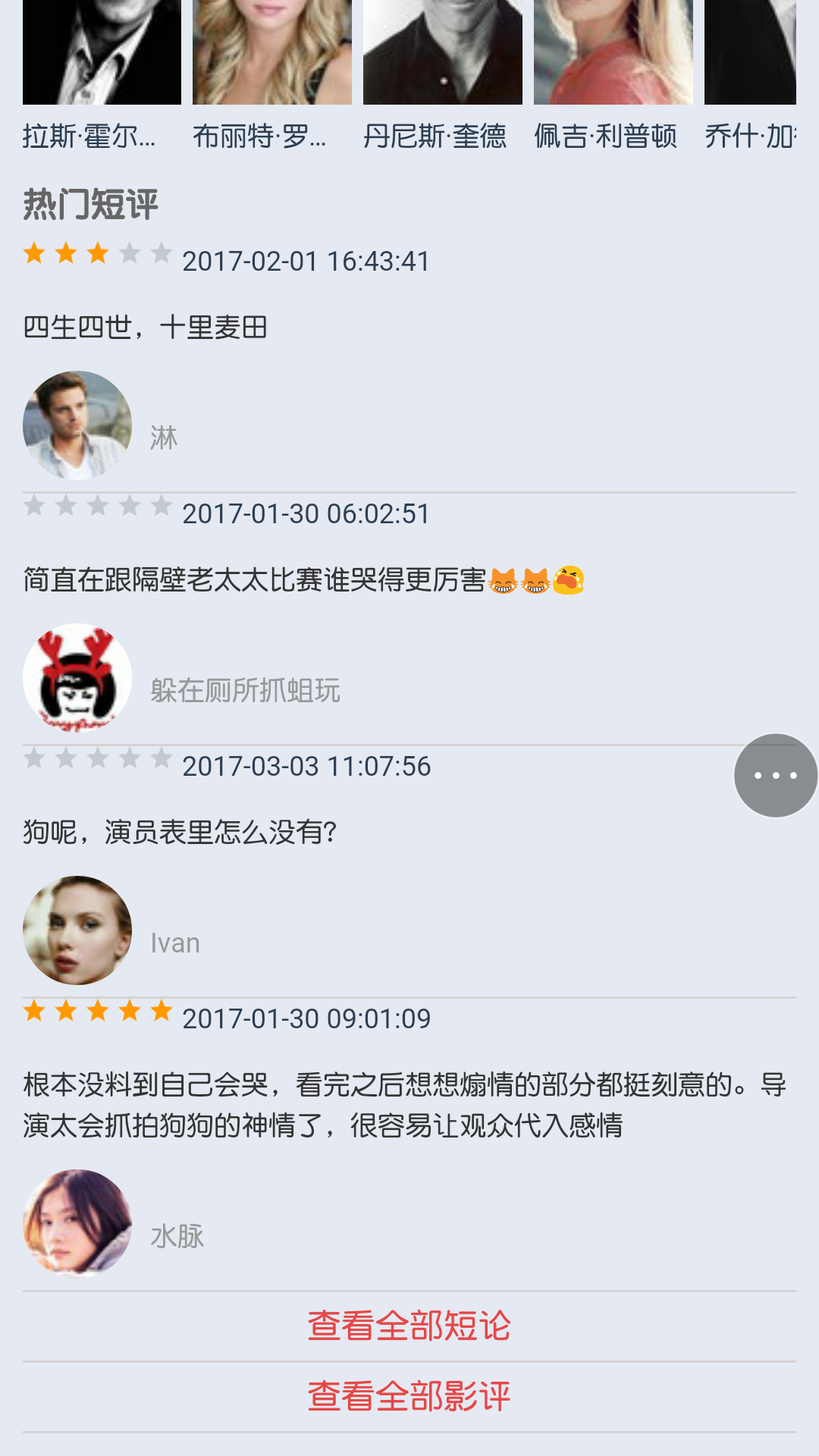
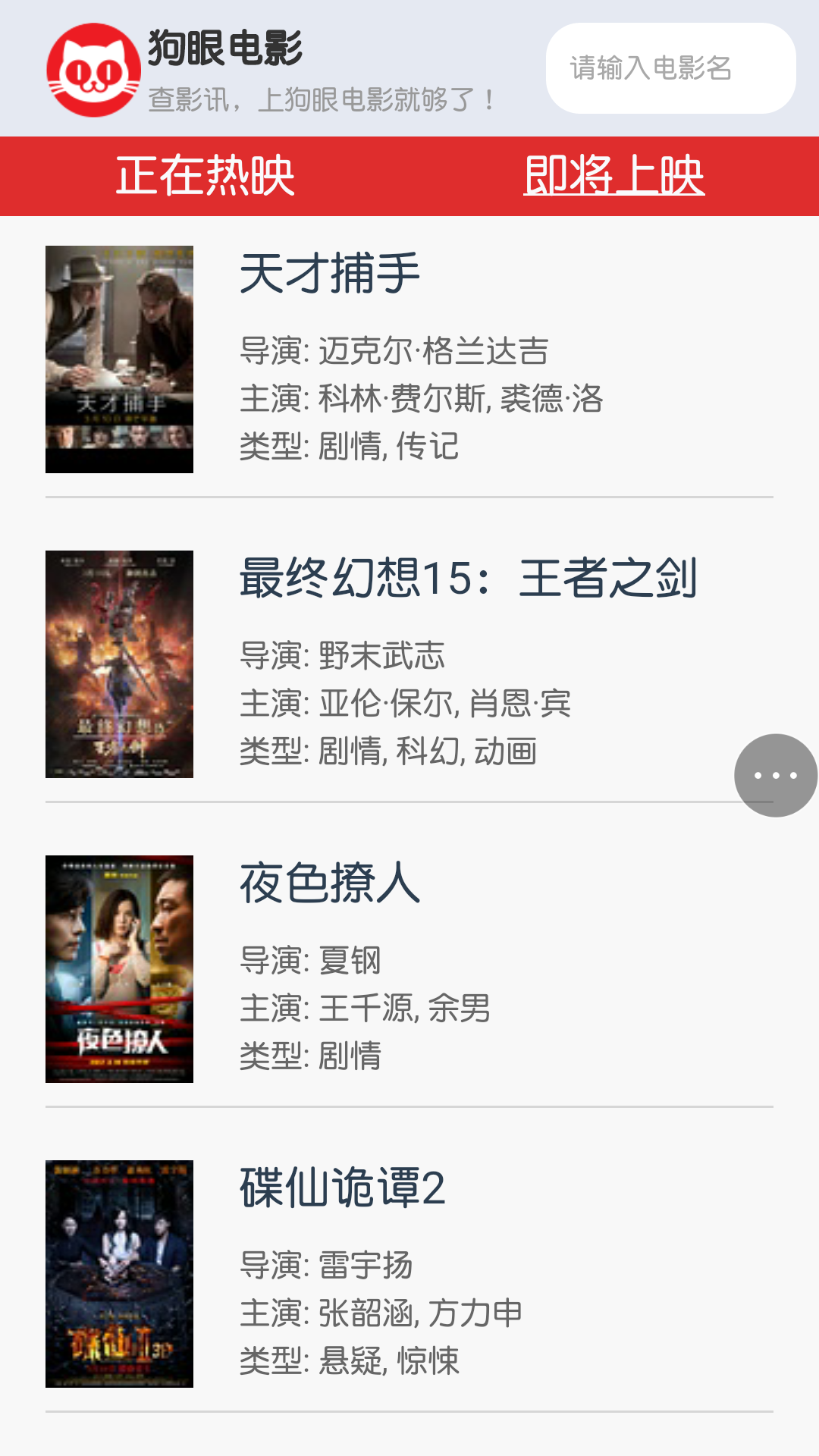
项目截图:








功能分析:
功能参考了手机上的猫眼电影app,但是发现网上并没有在线选座的接口,于是这个功能无法实现,发现这个问题之后,赶紧去看看豆瓣api都提供什么信息,然而电影评论信息不提供,WTF!怎么办?评论信息都没有,那信息量也太少了吧,这是开源运动就显得很棒了,在github上有人提供非官方版本的api,可以获得电影的短评和长评信息!有了api开始干!
主体目录:

router部分代码:
import Vue from 'vue'
import Router from 'vue-router'
import inTheaters from '../components/inTheaters'
import comingSoon from '../components/comingSoon'
import moviesMsg from '../components/moviesMsg'
import serchResult from '../components/serchResult'
import starMsg from '../components/starMsg'
import comment from '../components/comment'
import smallComment from '../components/smallComment'
import searchPage from '../components/searchPage'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/inTheaters',
name: 'inTheaters',
component: inTheaters
},
{
path: '/movie/:id',
name: 'moviesMsg',
component: moviesMsg
},
{
path: '/comingSoon',
name: 'comingSoon',
component: comingSoon
},
{
path: '/serchResult',
name: 'serchResult',
component: serchResult
},
{
path: '/starMsg/:id',
name: 'starMsg',
component: starMsg
},
{
path: '/comment/:id',
name: 'comment',
component: comment
},
{
path: '/smallComment/:id',
name: 'smallComment',
component: smallComment
},
{
path: '/searchPage',
name: 'searchPage',
component: searchPage
}
]
})
main.js代码:
import Vue from 'vue'
import App from './App'
import router from './router'
import vueResource from 'vue-resource'
import spinner from './components/spinner/spinner'
Vue.config.productionTip = false
Vue.use(vueResource)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App, spinner }
})
github项目地址: https://github.com/zhixuanziben/gouyan-movie-vue
目前只完成前端页面展示部分,后台功能将会持续田间。这个项目会一直更新!如果觉的不错就给个star吧!
ps:本人大三狗,热爱前端,求前端实习!