最近要现实一个在PC网页中实现点击按钮调用本地应用程序的功能
其实实现原理也非常简单,
首先注册一个本地注册表文件,指向本地应用程序路径
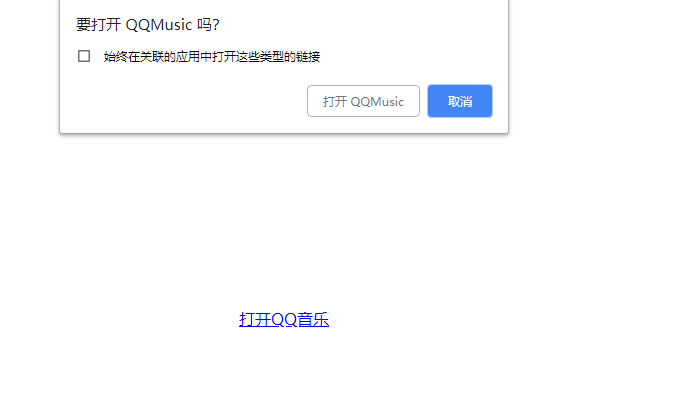
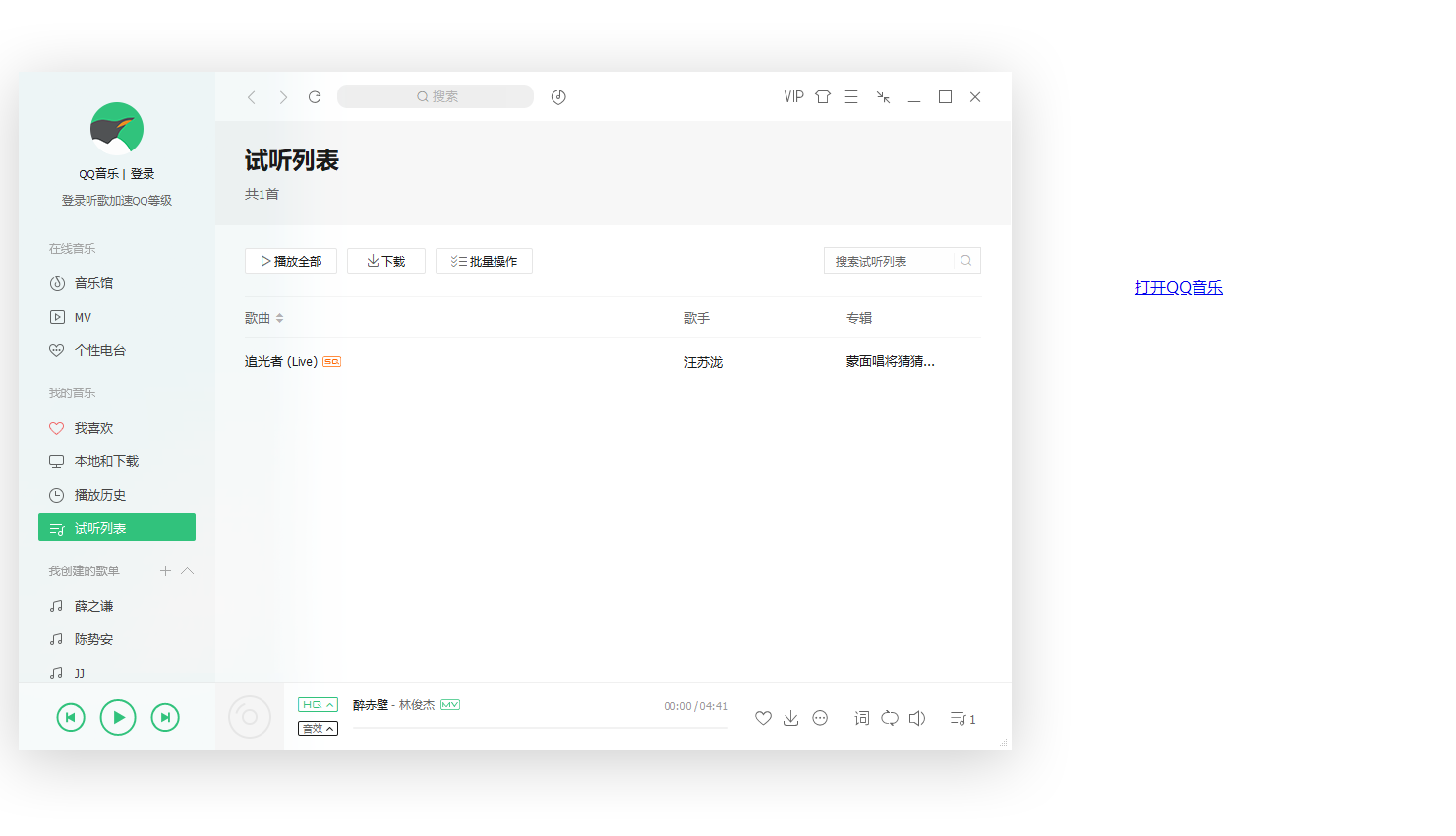
其次在网页中用js指向这个注册表文件,就可以实现网页调用本地应用程序
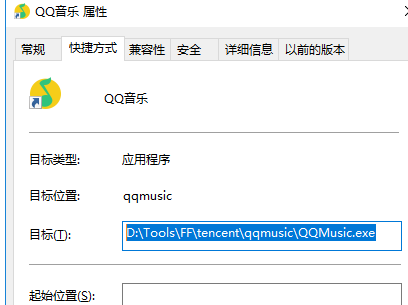
Windows Registry Editor Version 5.00 [HKEY_CLASSES_ROOTmyprotocol] @="myprotocol Protocol" "URL Protocol"="" [HKEY_CLASSES_ROOTmyprotocolDefaultIcon] @="D:\Tools\FF\tencent\qqmusic\QQMusic.exe" [HKEY_CLASSES_ROOTmyprotocolshell] @="" [HKEY_CLASSES_ROOTmyprotocolshellopen] @="" [HKEY_CLASSES_ROOTmyprotocolshellopencommand] @=""D:\Tools\FF\tencent\qqmusic\QQMusic.exe" "
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body style="text-align: center;padding-top: 300px;"> <button onclick="window.location.href='myprotocol://D:\work\data\2018\08-11\11-16\myprotocol.reg'" style="margin: 200px auto;">打开QQ音乐</button> <a href="myprotocol://D:workdata2018�8-1111-16myprotocol.reg" style="margin: 200px auto;">打开QQ音乐</a> </body> </html>