border属性:
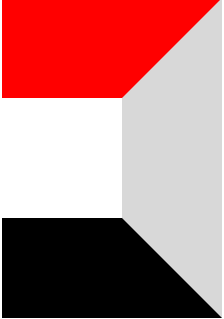
示例一、

样式代码:
display: block;
240rpx;
height: 240rpx;
border-right: 100px solid #d8d8d8;
border-top: 100px solid red;
border-bottom: 100px solid black;
示例二、
(注:可以看到当没有border-left时, border-top和border-bottom与border-left的连接的部分,也就不存在了,也就是,最左侧是竖线,而不是斜线,页面元素的整体宽度,也少了border-left的宽度。
样式代码:
240rpx;
height: 240rpx;
border-right: 100px solid #d8d8d8;
border-top: 100px solid red;
border-bottom: 100px solid black;
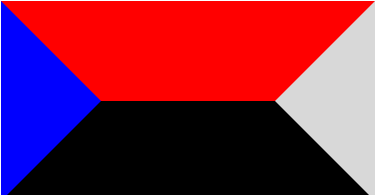
示例三、

样式代码:
border-bottom: 100px solid black; border-left: 100px solid blue; border-right: 100px solid #d8d8d8; border-top: 100px solid red;
示例四、由此,实现实心三角

样式代码:
border-bottom: 100px solid black;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
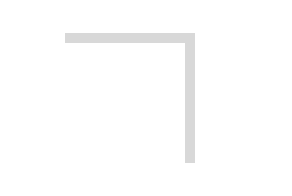
示例五、由此,实现箭头标志

样式代码:
display: block;
240rpx;
height: 240rpx;
border-right: 10px solid #d8d8d8;
border-top: 10px solid #d8d8d8;
示例六、

样式代码:
display: block;
240rpx;
height: 240rpx;
border-right: 10px solid #d8d8d8;
border-top: 10px solid #d8d8d8;
transform: rotate(-45deg);