HTML input 实现文件上传
现在实现文件上传的方式有许多,有使用HTML的input标签的,也有使用element ui或者vant插件协助完成的,等等。本文在现有的vue项目中,通过HTML原生的input,触发事件,调用web API的文件读取接口,获取文件信息,(这里的文件主要指图片文件),并把文件显示在浏览器窗口。
1.我们做了一个文件上传的按钮,
1 <input id="uploadfile" type="file name="files[]" multiple @change="getfile($event)" />
效果:

2. 在点击按钮后,input会自动调用本地文件浏览的窗口,用户选择某一文件

3.用户选择完某一文件后,文件信息会通过event传参,进入到getfile函数中

getfile方法 代码:
1 /** 上传图片 */ 2 getfile(e) { 3 let _this = this; 4 let files = e.target.files; 5 console.log("files ...",files) 6 7 let names = []; 8 for (let i = 0; i < files.length; i++) { 9 let file = files[i]; 10 let reader = new FileReader(); 11 reader.readAsDataURL(file); 12 reader.onload = function(res) { 13 }; 14 } 15 }
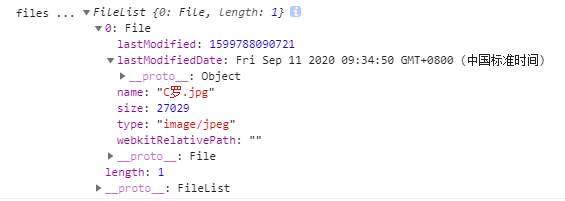
控制台打印信息

4. 我们对获取到的文件信息
- input 元素上选择文件后返回的 FileList 对象.
- new FileReader() 返回一个新构造的FileReader。
- FileReader.readAsDataURL() 开始读取指定的Blob中的内容一旦完成,result属性中将包含一个data: URL格式的Base64字符串以表示所读取文件的内容。
- onload周期, 处理load事件。该事件在读取操作完成时触发。
5. 增加一个 webkitdirectory 我们做了一个文件夹上传的按钮,
1 <input id="uploadfiles" type="file" name="files[]" webkitdirectory multiple @change="getfile($event)"/>
对该按钮的后续操作逻辑,同上边处理单文件的操作逻辑完全相同,不再赘述。