绝对定位元素根据元素宽度自适应自身宽度
最近在做这样一个下拉框,

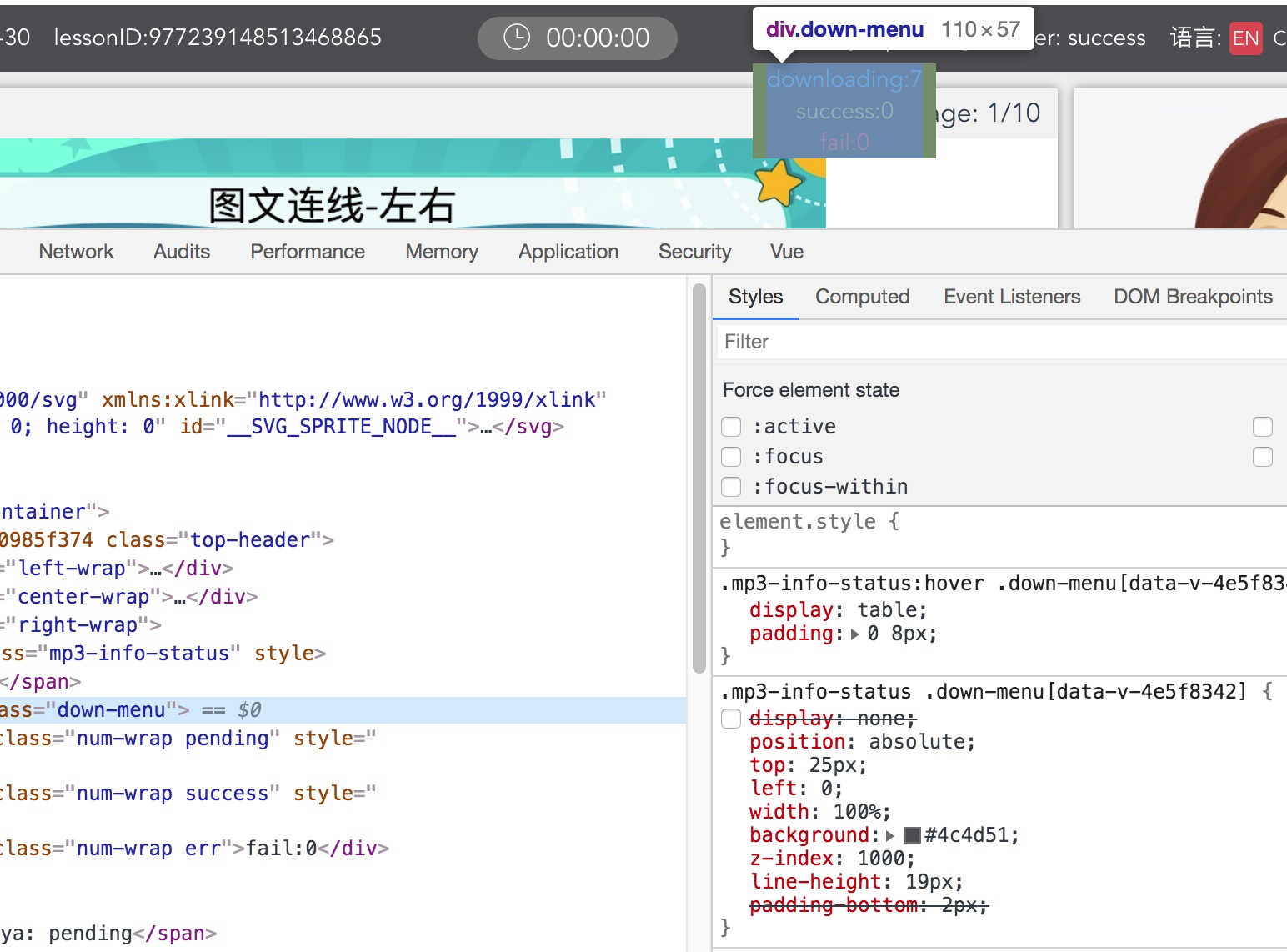
如果只设置绝对定位,宽度写100%的话,会遵循父级宽度的100%,但是文字实际上不够宽度,那么如果想根据子元素的宽度自适应,实现下图的效果,就需要加下面的样式。


.mp3-info-status {
position: relative;
.success {
color: #9CCC65;
}
.pending {
color: #25a3ea;
}
.err {
color: #f94954;
}
.down-menu {
display: none;
position: absolute;
top: 25px;
left: 0;
100%;
background: #4c4d51;
z-index: 1000;
line-height: 19px;
padding-bottom: 2px;
}
.link {
text-decoration: underline;
}
&:hover {
.down-menu {
display: table;
}
}
}