BFC是什么?
BFC(Block Fomatting Context)为块级格式化上下文的的简称。
简单点说,把BFC看成一个渲染区域或者容器,在BFC这个容器内部的的元素无论如何布局都不会影响其外部的元素。
并且BFC还有它自己的一些特性,下面会说到。
BFC模式的形成条件如下(满足以下任意一条均可形成BFC):
- 根元素
- 浮动元素:float 除 none 以外的值
- 绝对定位元素:position (absolute、fixed)
- display 为 inline-block、table-cells、table、flex
- overflow 除了 visible 以外的值 (hidden、auto、scroll)
直接说应用场景:
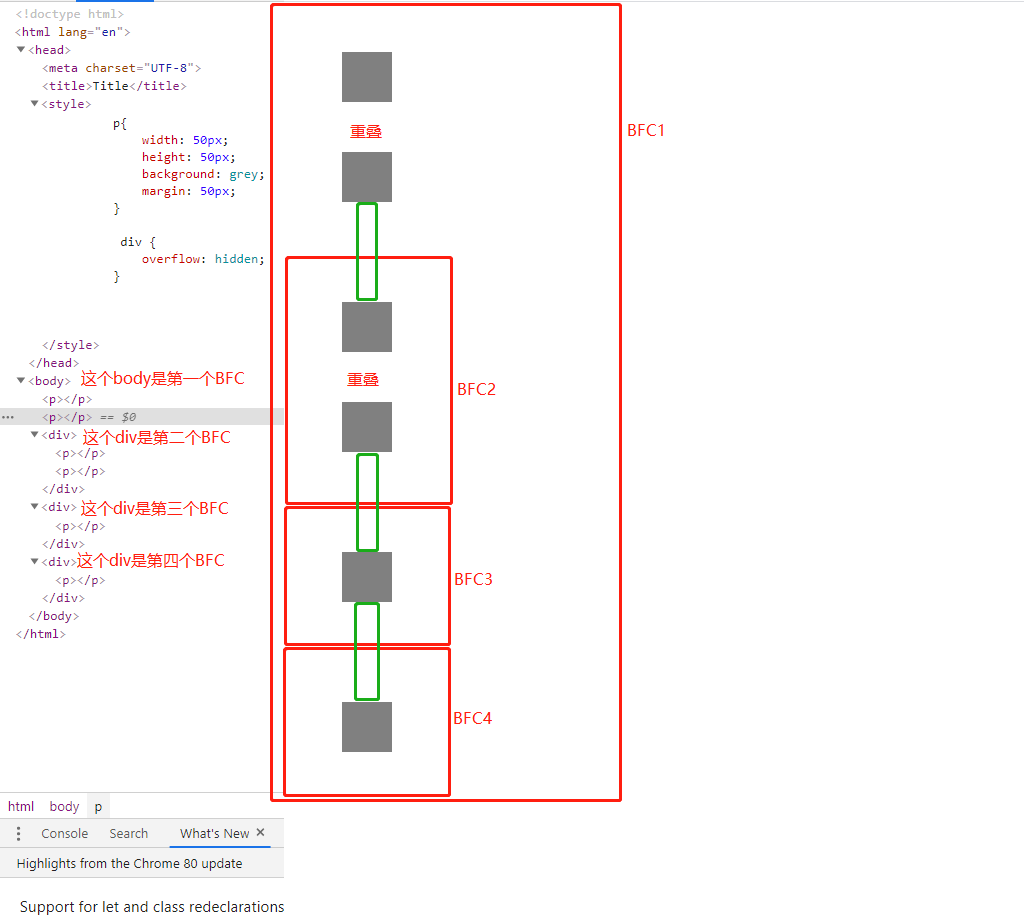
1、同一个BFC容器内元素外边距重叠。

简单的描述下,绿色框框为外边距没有重叠的情况,因为这些元素不在同一个BFC内。
还有水平外边距重叠、嵌套外边距重叠等情况,思路一样,应用上面几条BFC模式的形成条件,使元素不在同一BFC下即可。
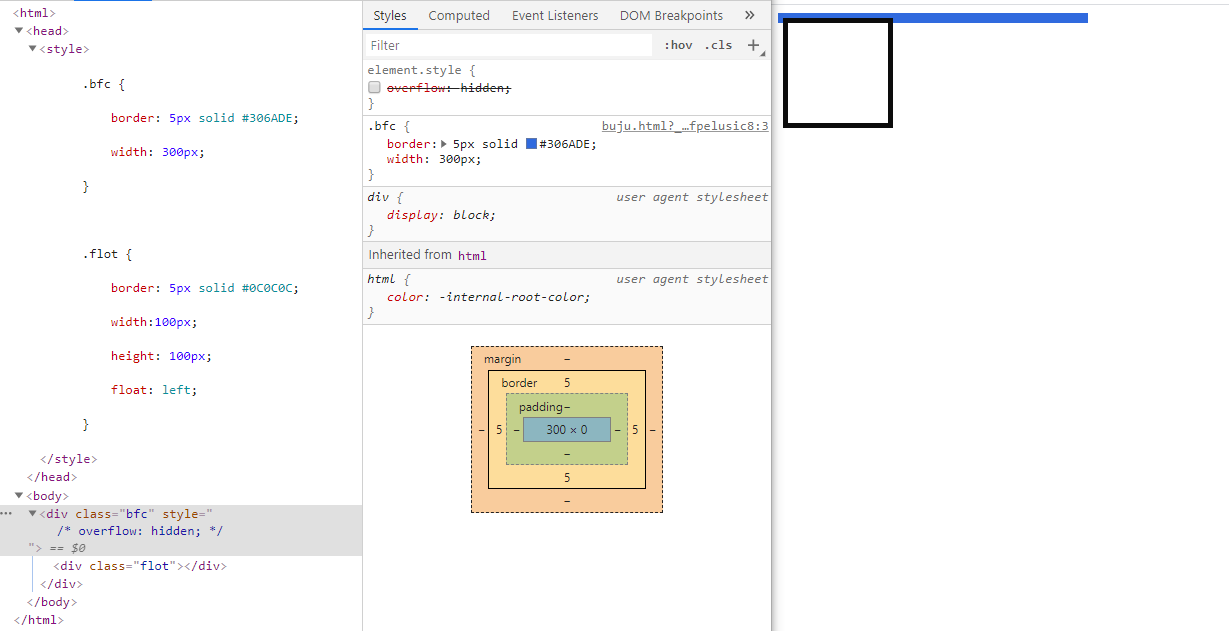
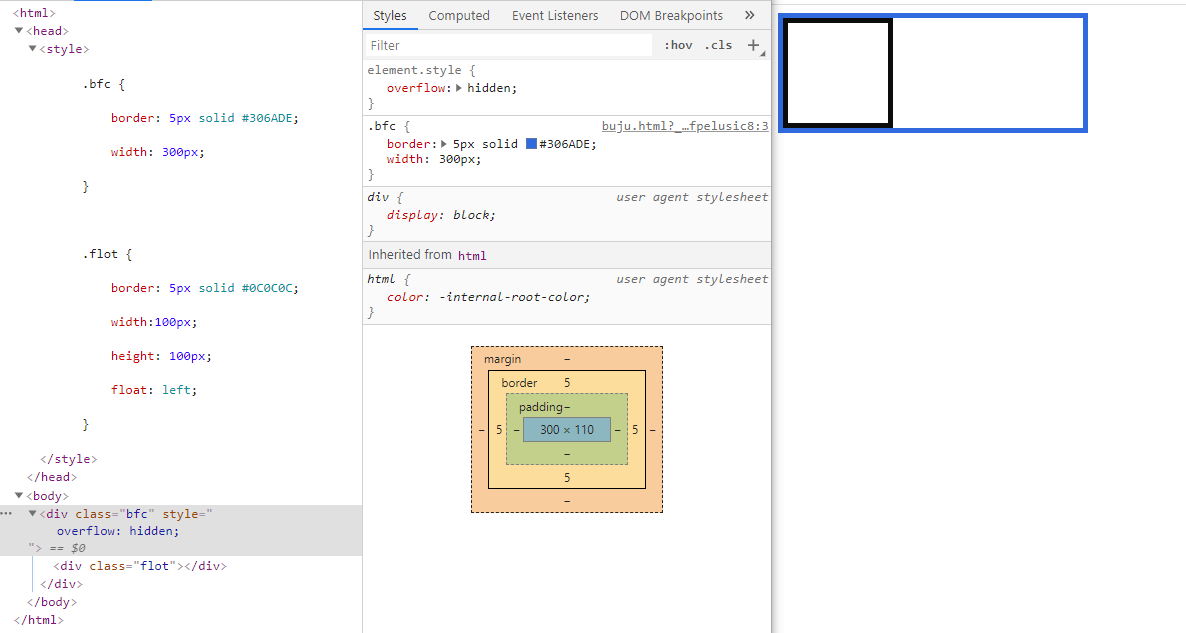
2、清除内部浮动。
BFC计算高度的时候 ,内部的浮动元素也会参与计算,来两张图对比下:


简单的说,蓝色边框div,增加了overflow: hidden;样式,使它变成了BFC。
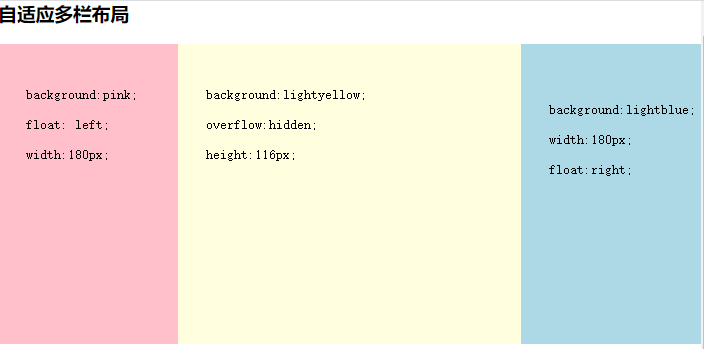
3、自适应多栏布局