方法一:chrome直接访问下面地址下载安装:(需要翻墙)
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
方法二:手动安装chrome扩展程序
1、获取vue-devtools项目,进入vue官网>生态系统>工具>devtools ,把vue-devtools项目clone到本地,命令行执行内容如下:
第一步:等待clone完成
git clone https://github.com/vuejs/vue-devtools.git
第二步:切换到devtools项目中,并安装依赖,可能有点慢,稍等。。。
cd .vue-devtools
npm install
第三部:打包
npm run build
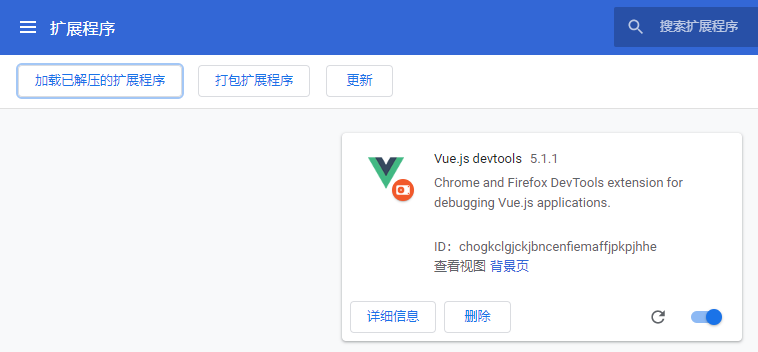
2、添加chrome扩展程序,如下图:


完成!

当然有可能出现一点小状况,在vue项目(开发模式下)中 vue-devtools扩展程序的图标仍是灰色的(点击提示:Vue.js not detected),或者是亮的,但是点击后,开发者工具中没有vue-devtools入口的 , 可以尝试重启服务或者重新打开开发者工具。