
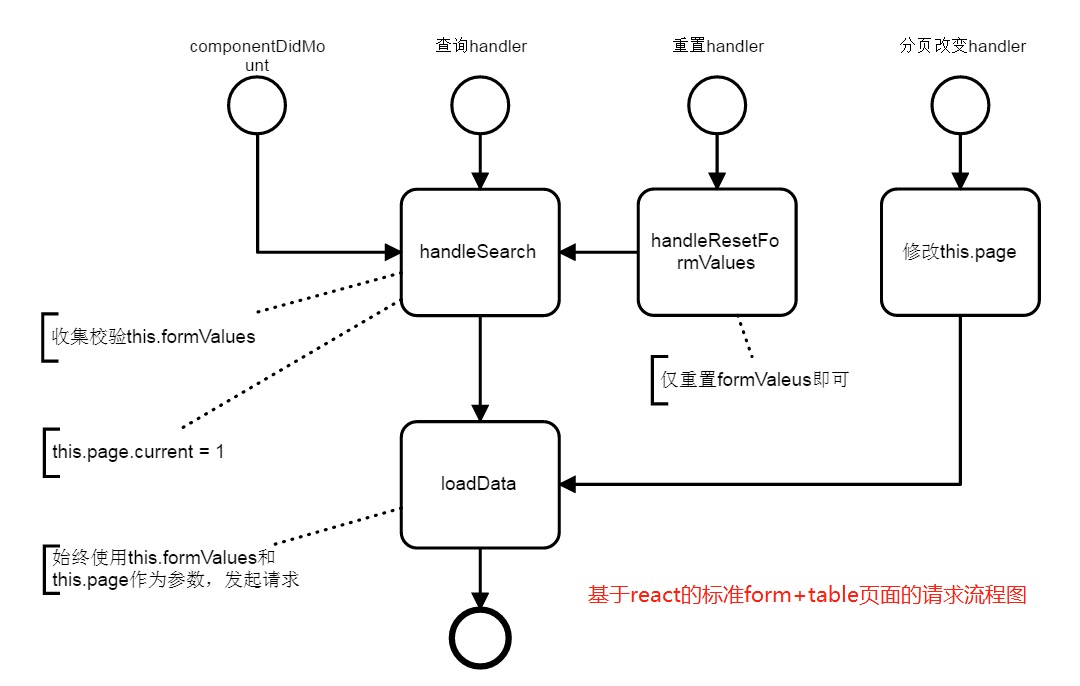
componentDidMount直接走handleSearch而不走loadData,是为了当form有默认初始值的时候也能适用!
--------------------2018.2.7新增-------------------
当Table中有【删除】一条记录的功能的时候,有一点易出的bug:由于【删除】不像【新增】、【查询】、【重置】在任一页码执行都会跳转会首页,而【删除】应该是在当前页再展示,这就有个隐患了,场景如下:
当在第3页,且只有一条数据时,删除此条数据,再次获取数据列表,会重新获取第3页的,而此时已经没有数据了!
所以,这种情况应该单独处理,大致思路是:
if (page.pageNum > 1 && prevData.length === 1 ) { page.pageNum -= 1; }
然后再走loadData,这样就会在上面那个情况下,显示第2页,交互更加合理;